2014年からこの10年間でSEOの傾向はどのように変わったのだろうか? 2014年に『いちばんやさしい新しいSEOの教本』が発行され、第3版は2023年11月に発行された。
同書の著者であるアユダンテの江沢真紀氏とコガン・ポリーナ氏、西村彰悟氏が「デジタルマーケターズサミット 2024 Winter」に登壇し、この10年のSEOを振り返り、変わったこと、変わらなかったこと、そして今やるべきことについて講演を行った。

この10年間で大きく変わったSEOの常識
江沢氏が著者陣の一人である『いちばんやさしい新しいSEOの教本』は、2014年に発売されて以来、SEO施策を網羅的にわかりやすく解説しているとして好評を得てきた。2018年に第2版が出され、2023年11月には第3版が発売されている。では、初版の発売から現在まで、SEOの状況はどのように変わっただろうか? 江沢氏は、変わったこと、変わらなかったことを次のようにまとめた。


以降では、具体的にどこがどのように変わったのか、変化と対策を紹介していった。
変わったこと①キーワード
ワードから検索意図へ
「キーワード」で変わったことの1つは、ワードよりも検索意図(検索ニーズ)が重視されるようになったことだ。
検索ニーズによって、用意するべきコンテンツが変わります。検索ニーズとコンテンツの組み合わせを間違えると効果が得られないので、コンテンツを作る前に、見極めが必要です(江沢氏)
講演では、「花粉症」においての検索ニーズに対応するキーワードや対策の例をもとに、「おにぎり」の検索ニーズを考えてほしいとのお題が出された。
実際に「おにぎり」を検索して結果をみると、おにぎり屋さんの地図や記事、レシピに加え動画が表示される。つまり、Googleは、「おにぎり」に対して「自分でやりたい(自分で作りたい)」「行きたい(お店に行きたい)」という検索ニーズがあると理解していることがわかる。

ニーズを調べるには、実際に検索をして結果をみるのが早いです。それをみながら、Googleが検索ニーズをどのように理解しているかを把握していきましょう(江沢氏)
変わったこと②コンテンツ
「コンテンツ」で変わったこともさまざまあるが、講演ではE-E-A-T(Experience、Expertise、Authoritativeness、Trust)とユーザー行動について紹介された。
E-E-A-Tの登場と重要性
2014年にGoogleの品質評価ガイドラインで、初めてE-A-Tという概念が追加された。サイトやコンテンツを作成する際、Expertise(専門性)、 Authoritativeness(権威性)、Trust(信頼)を担保したほうがいいという概念だ。E-A-Tに2022年12月からExperience(経験)が加わり、E-E-A-Tという考え方へ変化している。

2014年当初は、主にYMYL(Your Money or Your Life)というお金・資産や人生・健康・生命などの生活面に影響を与える可能性があるコンテンツに対して適用されていたが、現在はそれ以外のコンテンツにも適用されている。
ネットの情報だけで書いたグルメ記事よりも、実際に食べたという体験がある人のグルメ記事のほうが評価されます。体験はAIでは書けないことなので、今後もExperience(経験)の重要性は増すでしょう(コガン氏)
E-E-A-Tは概念でありランキング要素ではないが、E-E-A-Tを保つためにやるべきことを、サイト単位とコンテンツ単位に分けてポイントを解説した。
サイト単位で意識したいE-E-A-Tのポイント
- サイトをHTTPS化して、セキュリティを担保する
- ユーザーを騙すようなコンテンツを掲載しない
- 会社情報を掲載し、内容を充実させる
- お問い合わせ先へのわかりやすい導線を設置する
- ECサイトはお支払い方法 送料、返品などについての情報を充実させる
- レビューや体験談を掲載する
- UGC (ユーザーが生成したコンテンツ) がある場合、 それらをしっかりモニタリングし、管理する
- 専門領域以外のコンテンツを増やしすぎない
- 外部リンクやネット上のサイテーションを増やす
コンテンツを作る際に意識したいE-E-A-Tのポイント
- 高品質でオリジナルなコンテンツを作る
- 最新情報に更新する
- (テーマによって) 体験談などの経験を盛り込む
- (テーマによって) その業界での位置付けや知名度など権威性を具体的に表す
- 権威性・専門性・経験のある著者/編集部が記事を書く
- 著者プロフィールを記載して、 その中で専門分野(専門性)や登壇/受賞歴(権威性)などをアピールする
- 必要に応じて信頼性がある引用元を使用して、引用元情報を明記する
- アフィリエイトリンクがある場合は rel="sponsored" 属性を使い、 文章でもアフィリエイトリンクがあることを明記する
- ソーシャルメディアなどで露出してサイテーションを獲得する
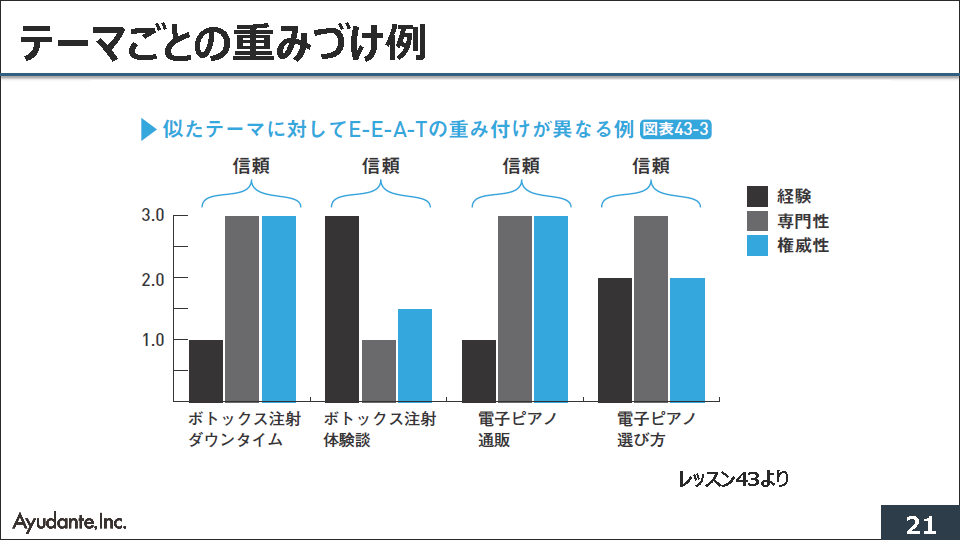
なお、記事のテーマによってもE-E-A-Tの評価は変わってくる。たとえば、ボトックス注射の検索については、一般人よりも医師が執筆、監修した記事の方が専門性、権威性が高くなる一方、「体験談」については、体験者の経験のほうが重要になる。さらに体験者は、一般人よりも美容に詳しいインフルエンサーのほうが信頼性は高くなる。テーマによって、誰が執筆するかを考えるとよい。

なお、E-E-A-Tにおいては、サイテーションが重要になる。サイテーションとは、ネット上で言及されることだ。
Googleは専門性、権威性を記事の情報だけで判断するのではなく、ネット上のあらゆる情報から総合的に判断します。つまり、その分野の専門家であることをネット全体で示す必要があり、サイテーションが多いほどE-E-A-Tを保てます(コガン氏)
ユーザー行動
Googleは検索行動全体を見ているので、直帰率、滞在時間だけでなく、ユーザーがコンテンツを読んでいるか、サイトを利用して目的を達成できているかをみて評価している。ユーザーが使いやすいサイトであることは、SEOにプラスに影響する。
実際に、ユーザー行動を改善することで、直帰率が改善し、順位が上昇した事例がある。
駿台予備学校の浪人生・高卒生向けのサービスページで、ヒートマップ分析を使い、よく読まれている部分をページ上部に移動し、クリック率、スクロール率を見てコンテンツを改善したところ、直帰率が10%改善された。検索結果においても「浪人生」というビックキーワードで圏外から2位に、「浪人 予備校」では30位→3位になった。

変わったこと③画面
「画面」で変わったことは、「PCからスマホへ(MFI)」「JavaScriptの利用増」「ノーコードツールの普及」などたくさんある。江沢氏は、「Googleが評価するのは、PCサイトではなくスマホサイトなので、スマホサイトで最適化できているかを確認してほしい」と語る。
JavaScriptの利用増による落とし穴
スマホサイトでは画面が小さいことから、クリックすることで表示されるアコーディオン、ハンバーガーメニューなど、JavaScriptで動くパーツが多く使用されている。2019年頃にGoogleは、最新のChromeブラウザと同じようにJavaScriptを実行できるようになったが、JavaScriptで動くパーツをすべて理解できるようになったわけではない。
実際に認識できるものは、クライアントサイドレンダリング(Client-Side Rendering)のようにページが開いたときに動くJavaScriptによってページに追加された内容のみ。サイト利用者がクリックやスクロールといった操作を行った時にJavaScriptによって何が起きるかまではGoogleは認識できないので注意が必要だ。
たとえば、次図の上部のようなJavaScriptを使ったリンク表記ではリンク先を認識できないため、下部に記載している<a>タグを使ってコードを書いたほうがよい。

モーダル、アコーディオン、ハンバーガーメニューなどの非表示のコンテンツにも注意が必要になる。

これらの非表示コンテンツは、実装方法によってクローラーが読み込めたり、読み込めなかったりするからだ。
次図の左側のように「ページが表示された時点でページ内に存在しているが、スタイル(装飾)により非表示になっているもの」であれば、クローラーは読み込める。しかし、右側のように「ページが表示された時点でページ内に存在しておらず、クリック時にJavaScriptが動作して初めて作られる要素の場合」は、読み込めない。後から修正するのは大変なので、制作時に制作会社と制作依頼者が、最低限のSEO要件を理解しておくことが望ましい。

また、表示数が多い一覧ページのUI(ユーザーインターフェース)にも落とし穴はある。一覧ページでは数十、数百件に及ぶすべての内容を一つのページに最初から表示することは現実的ではないため、「ページネーション」、「もっと見る」、「無限スクロール」のいずれかで解決することが多い。
次図の左端のようにページネーションの場合はクローラーは認識できるので問題ないが、「もっと見る」のようなボタンをクリックすると続きが表示されるパターンや末尾までスクロールするとコンテンツが読み込まれる無限スクロールのパターンは、最初に表示されているものしかクローラーが認識できない。

SEOの観点からは、シンプルなページネーションがおすすめです。無限スクロールからページネーションに修正して、対象ページの流入が2倍になった事例もあります(コガン氏)
内部リンクの重要性はスマホでも変わらない
続いて紹介されたのは、内部リンクの重要性だ。次図の左端のように、スマホサイトでは、ハンバーガーメニューやフッターにリンクがあってもメインエリアに内部リンクがない場合がある。メインエリアにも意識的に配置したい。
また、真ん中のように、メニューやカテゴリなどを装飾で非表示にしている場合があるが、たたみ過ぎているとユーザーが気づきにくい。さらに、右端のようなECサイトの一覧ページでは、上部の絞り込みが動的に生成されて認識されなかったり、一覧を見終わったあとに他のカテゴリや上層カテゴリへのリンクがないので回遊できなかったりする場合がよくある。SEO的にもユーザビリティ的にもよくない。

変わったこと④技術/サイト環境
もちろん「技術/サイト環境」も変わり、最近では、クロールやインデックスがシビアになってきている。
クロール/インデックスがシビアになっている
アユダンテ社内のツールで某大手サイトをチェックしたところ、クロール率86%、インデックス率63%という結果だった。では、クロール率やインデックス率をあげるための注意点は何だろうか? 次図は、Googleが検索結果を表示するまでの流れを示している。

あなたのサイト内のページが中々インデックスされない場合は、Googleが認識できない形でリンクが貼られている、サイトのコンテンツの品質が低いので優先度が下がる、robots.txtで記述ミスをしてしまっている、などの原因が考えられます。Google Search ConsoleのURL検査機能でインデックス状況を確認すると、検索結果に表示されない原因を調査できます(西村氏)
インデックスされにくい理由をまとめると、次のようなものがある。
- Googleが認識できる形で内部リンクが貼られていない
- パラメータがたくさん付いているURL
- 内容が薄いページ
- 他のページとコンテンツが重複しているページ
- robots.txtなどの理由でGoogleが表示できないページ
- Googleがレンダリングできない要素が多いページ
なお、2024年2月に「Googleスターターガイド」が刷新されている。ポイントは2つで、1つは「ディレクトリ構造」だ。よく更新されるディレクトリ、更新されないディレクトリは分けたほうがよい。更新されるディレクトリはクローラーの頻度が高くなるからだ。もう1つは「重複ページ」についての拡張で、クロール観点でも、ユーザー観点でも重複URLがあるとよくないということが追記された。
変わったこと⑤検索結果
「検索結果」での変化の1つは、表示内容において、画像、地図、動画など、リッチ要素がどんどん増えていることだ。もう1つの変化は、AIが検索結果を生成するSearch Generative Experience(SGE)の登場だ。利用者はゼロクリックで情報が閲覧できるので、検索結果がクリックされにくくなり、流入が減ってしまう。
こうした変化によって、順位は変わらないのに、以前ほどクリックされない傾向がある。たとえばあるサイトでかなり人気のビッグキーワードで1位を取っているにもかかわらず、流入へのインパクトはわずか8%だった。
検索結果が1位でも、その上部に地図や画像、動画が出てしまうので、流入がのびなかったのだ。そのため、ロングテールキーワードを用意して細かく対応したり、別のチャネルでの流入を増やしたりなどを行うことが、ますます重要になっている。
自サイトが何をやるべきか見極めよう
本講演で紹介されたように、この10年間でSEOの動向が大きく変化した。以前に比べて、テクニックだけでなんとかなるものではなく、ユーザーのニーズを理解し、高品質なコンテンツを提供するという本質的なアプローチが重要になっている。
最後に江沢氏は次のように話し、講演を終えた。
これからのSEOでは、自分のサイトに何が必要で、何をやるべきかを見極めることが重要です。書籍『いちばんやさしい新しいSEO教本』では、サイトの種類によってやるべき作業がわかる表をのせています。ぜひ参考にしてください(江沢氏)