PWAはモバイル向けの技術――ではない! 「Webなのにデスクトップで普通にアプリとして使う」PWAが、もうそこまで来ている! その近未来の姿をお見せしよう。
ほかにも、
- グーグルのURL正規化で知っておきたいこと
- あなたの知らないnoindexの秘密
- インデックスされないJavaScriptリンクの落とし穴
- グーグルのスピードアップデートの影響は……無風?
- MFI後のPC版Googlebot
などなど、SEOやWeb担当者に役立つ情報をまとめてお届けする。
更新頻度変更のお知らせ
毎週金曜日にお届けしてきたこのコーナーですが、次回からは隔週での更新に変更します。来週7月27日はお休みで、次回は8月3日となります。次回更新をお楽しみに!
今週のピックアップ
何っ! PWAがデスクトップでも動くだと? しかも最高だと?
PWAはモバイルウェブだけの技術ではなくなる (Eiji Kitamura on ツイッター) 国内情報
PWAと言えばモバイルウェブの技術に思えるが、もはやそうではない。グーグルはPCでもPWAを利用できるように取り組んでいる。
グーグルの北村氏はデスクトップ版PWAを絶賛している。
Twitter Lite をデスクトップ PWA にして使ってるんだけど、最 & 高です。
— Eiji Kitamura / えーじ (@agektmr) 2018年7月12日
Mac だと Chrome Canary で enable-desktop-pwas のフラグを立てると使えます。 pic.twitter.com/0TPhe8gyQL
デスクトップ版PWAは開発版のChromeで設定を変更すると体験できるということだが、動作を試すだけならば安定版のChrome 67でも大丈夫なようだ。手順は次のとおり。
- Chromeの実験的機能の設定画面を開き、「Desktop PWAs」を「Enabled」に変更する
- Chromeを再起動する
- Twitter Liteのページに行く
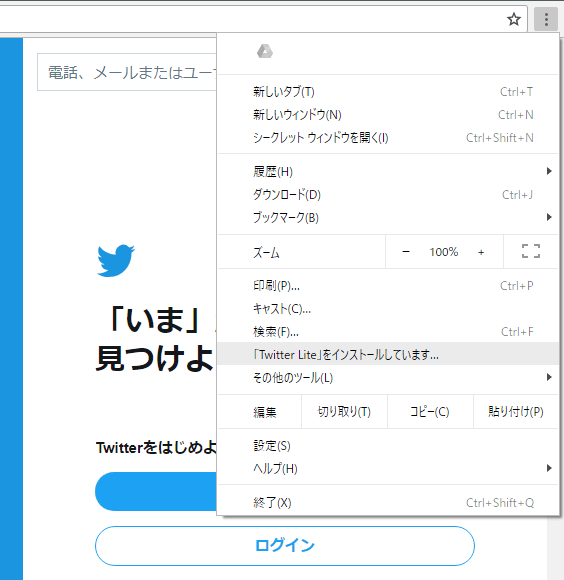
- Chrome右上の[⋮]メニューに[「Twitter Lite」をインストールしています...]というメニュー項目が出ているはずなので、そのメニューを選ぶ

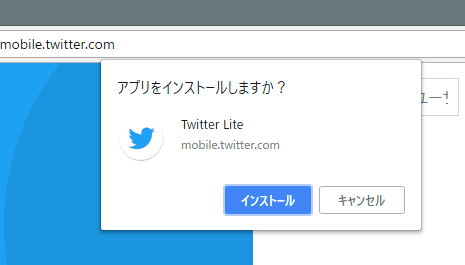
- インストールの確認ダイアログボックスが表示されるので[インストール]を選ぶ

- デスクトップ版PWAとしてTwitter Liteを開けるようになる
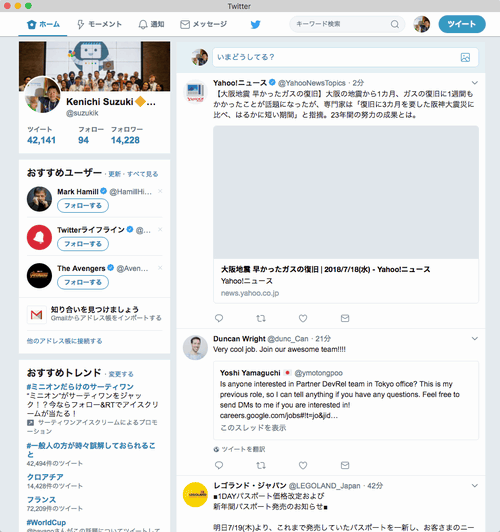
こちらは、PWA版のツイッターをPCで立ち上げた様子だ。実質的には、Chromeでツイッターのウェブサイトを開いているのだが、単独のウィンドウで表示されURLのアドレスバーもない。見た目には1つのアプリのようだ。
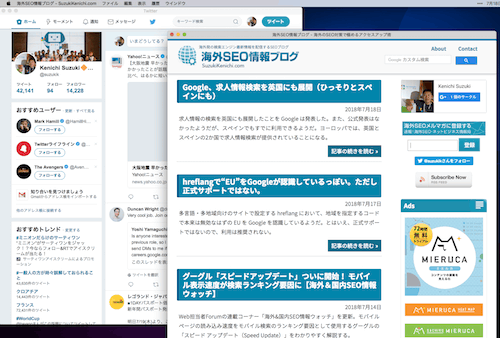
こちらは、PWA版のツイッターと筆者の個人ブログを並べた様子だ。どちらもデスクトップ版PWAアプリとして単独ウィンドウで立ち上がっている。
正式公開までにはまだ時間がかかるだろうが、PCでも他のアプリケーションと同様に利用できるPWAの将来性には大きな期待が持てる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル検索SEO情報
グーグルのURL正規化はこんなふうに処理されていた
noindexとrobots.txtは正規化に使うべきでない (TechSEO on reddit) 海外情報
グーグルのURL正規化の処理方法や、noindexとrobots.txtが正規化には向かないことを、グーグルのジョン・ミューラー氏が詳細に説明した。
きっかけは、redditのSEO掲示板に書き込まれた次のような質問だ。この質問者はSEOに詳しくないようで意味不明な質問だ。
質問です:
noindexが記述されているページに自己参照のrel="canonical"を記述している場合、グーグルはそのrel="canonical"を無視するか?
rel="canonical"と比較したときの、noindexの不利な点は何か?
しかし親切な回答者たちは、その意図を汲んで解説していった。その流れでジョン・ミューラー氏は次のように述べている。
大まかに言えば、シグナル(評価要因)は正規URLに転送されて統合される。
たとえば、次のような状況があるとする:
- グーグルから見て、サイト内にある2つのURLの内容が同一に見える
- 優先するURLをサイト管理者が明確に示している
この場合グーグルは、2つのURLを別々のページとして扱うのではなく、1つのURL(通常は評価が高いURL)として統合処理しようとする。
優先するURLをグーグルに伝えるには、次のような手段がある:
- リダイレクト
- rel="canonical"
- 内部リンク
- 外部リンク
- サイトマップ
- hreflang
こうしたシグナルが一貫していればいるほど、グーグルはそれらの情報を使ってより適切な正規URLを選べる(そして、選択された正規URLにすべてのシグナルを転送できる)。
一方で、次のような手法は、一般的には、URL正規化の明確な指示にはならない。:
- (単独の)noindex
- robots.txtによるクロール拒否
ページにnoindexを指定するだけでは、「他のURLと統合し、シグナルを正規URLに転送してほしい」という指示にはならない。
robots.txtのクロール拒否はさらに扱いにくい。グーグルはページをクロールできないので、そのページにサイト内の他のページと同様の内容があるかどうかすらわからない。そうなると、正規化なんてできるはずがない。
「noindexとrel="canonical"を併用すべきではない」とグーグルは推奨しているが、その背景にはこうしたことがある。
noindexとrel="canonical"が同じページに記述されていることは、グーグルにとっては矛盾した状況になるからだ。そうした状況があったらグーグルは、一般的にはnoindexよりもrel="canonical"を優先して処理するだろう。
しかし、そうした「矛盾した情報」をグーグルに示して「あとは任せた」という状況にするのは、あなたがグーグルに提供できる情報の重要度を自ら下げることになる点は理解しておいてほしい。
SEOで重要なのは、あなたの指示をグーグルに適切に伝えることなのだから。
最初の質問は忘れていいので、重要な点をまとめよう。
- 同じページが複数のURLで公開されている時は、1つのURLにグーグルは統合(正規化)しようとする
- 正規化のためには、リダイレクトやリンク、サイトマップなどさまざまな要素が利用される
- 正規URLを制御するために、サイト管理者は一貫した情報をグーグルに伝えるべき
- 一般的には、noindexもrobots.txtも正規化には役立たない
- rel="canonical"とnoindexを1ページ内に両方記述するのは矛盾した指示になるので、避けるべきである
- ホントにSEOを極めたい人だけ
あなたの知らないnoindexの秘密: ソフト404扱い&リンク評価ゼロ
リンクの価値もなくなる (Google Webmaster Central office-hours) 海外情報
noindexを指定したページは404扱いされ、被リンクも発リンクも評価されなくなる、そんなグーグルの仕様を、ジョン・ミューラー氏が解説した。
<meta name="robots" content="noindex> ――これは、検索結果から非表示にしたいときに使うタグだ。必要に応じてこのタグを使うことは何の問題もないのだが、noindexタグには知っておくべき仕様がある。
あまり知られていないかもしれないその仕様を、グーグルのジョン・ミューラー氏が解説している。
noindexの状態が長く続くと、そのページをグーグルはソフト404扱いして無視するようになる。インデックスさせる必要がないとサイト管理者が考えていると私たちはみなすからだ。
そうなると、noindexのページから張られているリンクは評価の対象にはならないし、noindexのページに向けて張られているリンクが評価を渡すことはない。404ページとして扱われているためだ。
検索結果に出ないようにするためにnoindexを用いるのは、本来の目的に従ったまったく正しい使い方だ。だが、そのページはないものとしてグーグルにいずれ認識されることは知っておこう。
- ホントにSEOを極めたい人だけ
JavaScriptでa要素なしリンクは注意、リンクとして扱われないことも
評価対象になるには a タグと href 属性が必要 (John Mueller on Twitter) 海外情報
今のグーグルはJavaScriptを実行してレンダリングした結果をインデックスする。とはいえ、JavaScriptで動的にリンクを生成する場合には適切にリンクのa要素(<a href="~">~~</a>の形)を作らなければ、グーグルにリンクだと認識してもらえないようだ。
グーグルのジョン・ミューラー氏がTwitterで説明した内容によると、<div href="~">~~</div> といったHTMLをクリックした際にJavaScriptでリンクのように動作する構成にしていても、グーグルはそれをリンクとして評価しないということだ。ユーザーがブラウザ上でその要素をクリックすれば、通常のリンクと同じようにリンク先ページへ移動する。しかしながら検索エンジン視点で見ると、通常のリンクとは異なりPageRankやアンカーテキストの情報をリンク先ページに渡すことはない。
We might spot the URLs mentioned, but we don't treat them as links, and don't forward any signals (anchor text, pagerank, etc.).
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年7月11日
SEOの観点からは、JavaScriptを使ったリンクには注意が必要だ。たとえば、次のようなリンクもグーグルはクロールしない。つまり評価対象にならない。
- ×
<span onclick="location.href='http://example.com/bad-link'">クロールしないリンク</span> - ×
<a onclick="location.href='http://example.com/bad-link'">クロールしないリンク</a>
原則的に、リンクとして評価してもらうには、a 要素(タグ)と href 属性が必要だ。JavaScriptを使ったリンクでも、次のリンクはクロールされ評価の対象になる。
- ○
<a href="http://example.com/" onclick="location.href='http://example.com/'">クロールされるリンク</a>
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう