今週のピックアップは、スマホ版ページにnoindexを指定していても、対応するPC版ページがnoindexでなければ検索結果に出てしまう現象について。ほかにも、スマホ+タブレットのApp Indexing、AngularJSでのSEO事例、ユーザー視点に立ったフォーム、スマホ版検索結果での「読み込みが遅い」ラベルなどなど、SEOの情報をお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanはお休みです
スマホ版ページをnoindexにしてもスマホ検索には出る!?(スマホ対応ラベルも付く)
それはそうとして、どうしてnoindexなのだろう? (辻正浩 on Twitter)
noindexにしていても検索結果に表示される――そんなことがあるのだろうか。
通常はmetaタグでnoindexを指定すると、検索エンジンにはインデックスされず、つまり検索結果には表示されない。しかし、スマートフォン向けページでだけnoindexを指定していると、事情は違うようだ。
辻正浩氏がこんなツイートを投稿していた。
そういえば http://t.co/IyXFQk1TJN このYahoo! 検索のトップのスマホ版にはnoindex,nofollowが付いているんですけどそれでも「スマホ対応」マーク突くんですよね。noindexでも大丈夫なんですねえ。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 30確認したところ、たしかにスマートフォン版のグーグル検索で「ヤフー検索」を検索すると、検索結果にはYahoo!検索のトップページ(http://search.yahoo.co.jp)が表示される。しかも「スマホ対応」のラベル付きでだ。

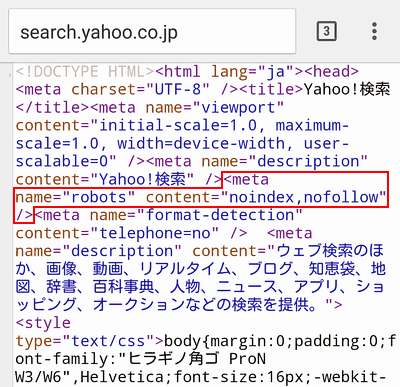
しかし、スマホ版Yahoo!検索ページのHTMLには、noindexを指定したmeta robotsタグが記述されている。

noindexを指定しているにもかかわらず、グーグルのモバイル検索結果にはこのページが表示されている。
noindexを指定しているのに、なぜ検索結果に表示されるのだろうか。
その理由は、「このスマートフォン向けページに対応するPC向けページには、noindexが指定されていないから」だろう。
現在のグーグルはPC版もスマートフォン版も同一のインデックスを利用しており、モバイル検索であってもPC向けページの情報を用いることが多々ある。たとえばページに記載されたコンテンツもそうだし、将来的に変わる可能性が高いが表示速度もそうだ。
noindexに関しても、モバイル検索であってもPC向けページの情報をグーグルが利用する一例なのだろう。
それにしても、noindexを指定しているのに検索結果に表示される場合があるというのは、Web担当者の視点から考えるといかがなものだろうか。
グーグルがインデックスをどう持っているかの仕組みを知っていれば、こういうことになるのは理解できる。しかし、ふつうに考えれば、ページにnoindexを指定すればそのページはnoindex扱いになると思うのではないだろうか。
現実的には難しいのだろうとは思うが、スマートフォン版ページにnoindexが指定されていれば、それを尊重するようにできないものだろうか。
(とはいうものの、それよりも気になるのは、どうしてヤフーはモバイル向けページにnoindexタグとnofollowタグを記述しているのかということなのだが……)
日本語で読めるSEO/SEM情報
リッチスニペットが表示されないのはなぜ? 画像をどうインデックスさせるのがベスト? グーグル社員が回答
オフィスアワー6月版 (ウェブマスターオフィスアワー)
グーグルの社員がウェブマスターからの質問に答える日本語オフィスアワーの6月版が開催された。グーグルから参加してくれたのは、おなじみの金谷氏と田中氏、長山氏の3人だ。
今回3人が回答した質問は次のとおり。
- リッチスニペットが表示されない原因
- 画像の扱いについて
- モバイルサイトの構成方法
- サイト内のURL変更
- URL構造とパンくずリストの構造
- キュレーションサイトと重複コンテンツ
- 構造化データに取り組むべきかどうか
- 手動対策とリダイレクト
- 心当たりのない不自然リンクによる手動対策
どちらかというと初級~中級レベルの質問が多かったように思う。それでも有益なQ&Aであることに変わりはない。
まだ見ていない人のためにYouTubeにアップされた録画を掲載しておく。
スマホとタブレットで別々にアプリを提供しているときのApp Indexing設定
1つのサイトにどちらも接続可能 (グーグル ウェブマスター向けヘルプフォーラム)
スマホ用とタブレット用に別々のアプリを提供している場合のApp Indexingの設定に関して、グーグル社員のKeisuke氏が公式ヘルプフォーラムで説明した。
質問内容は次のとおりだ。
スマホアプリと、タブレットアプリがあるのですが、両方のアプリをWEBサイトに紐付けることは出来るのでしょうか。
またWEBサイトは、PC版とスマホ版どちらに紐付ければ良いのでしょうか??
Keisuke氏の回答は次のとおりだ。
その場合、AppIndexing では、一つのウェブサイトに複数のアプリを接続することが可能です。つまり、スマートフォン用アプリとタブレット用アプリを同一のウェブサイトへ接続することもできます。
また、アプリのディープリンクを、デスクトップ用とモバイル用のどちらのページと関連付けるべきか、というご質問ですが、結論としてはできる限り両方のページヘ関連付けることを Google ではおすすめしています。その際、モバイル用ページは rel="canonical" 属性を持つ link 要素にてデスクトップ用ページヘとリンクし、デスクトップ用ページでは rel="alternate" 属性を持つ link 要素にてモバイル用ページヘとリンクしてください。こうすることで、様々な環境のユーザーをそれぞれ適切なコンテンツへと検索結果から誘導することが可能になります。
そう多くはないだろうが、スマホ用とタブレット用でそれぞれのアプリを開発していることもあるだろう。そうした状況でApp Indexingを実装するなら覚えておきたい。
CAのエンジニアがAngularJSとSEOを両立させたテクニック
開発者向けトピック (サイバーエージェント 公式エンジニアブログ)
サイバーエージェントのエンジニアさんが、JavaScriptフレームワーク「AngularJS」を利用したサイトがSEOで不利にならないようにどのように構成しているかを解説した。
GooglebotはJavaScriptを解釈し実行できるが、サイバーエージェントでは最先端で高度なテクノロジーも使っており、Googlebotが対応できる保証はない。それにグーグル以外の検索エンジンでは、JavaScriptの理解能力はずっと劣っているだろう。
そこで、検索エンジンがきちんとコンテンツを理解できるように、事前にレンダリングしたページをキャッシュとして準備しておくことにしたそうだ。
またPC向けページとモバイル向けページでキャッシュが分かれていない状態への対処にも一工夫したようだ。
ウェブ担当者ではなく開発者よりのトピックになるがAngularJSを大規模に利用しているなら参考になるだろう。
AngularJS/SEO関連で、ついでにこちらの記事も紹介しておく。
また、AngularJSのエキスパートたちとグーグルのジョン・ミューラー氏が先日ハングアウトでAngularJSとSEOについてトークした。英語に問題がなければ視聴するといい。
ユーザー視点に立ったフォームを作る3つの具体例
サイト運営者側の都合を押し付けない (EFO・フォーム改善ブログ)
フォーム入力において、サイト運営者側の“都合”を押し付けることでユーザービリティやユーザー体験を低下させてしまう具体例を示した記事。
ユーザーの都合を優先すべき例として次の3つを挙げている。
- IDでもメールアドレスでもログイン可能
- 全角と半角のどちらでも入力できる
- ハイフン(-)を入れても入れなくてもいい
個人的に筆者が大嫌いなのが、全角を強制するフォームだ。数字とアルファベットは通常半角で入力しているので、非常に面倒に感じてしまうのだ。筆者の都合はともかくとして、ユーザーの視点に立ったフォームは、フォームの完了率を高めるために非常に重要だということは理解しておきたい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
コンテンツ作成において認識しておくべき重要な問題とGooglebotのJavaScript処理についての記事を今週はピックアップ。
- 低品質ページを大量生産しても検索エンジンの評価は上がらない、高品質コンテンツだけを作る
低品質コンテンツは足を引っ張る - HTMLのクロールとJavaScriptの実行は別プロセス、JSコンテンツのインデックスには時間がかかることも
即座にインデックスさせたいなら静的HTMLコンテンツ





























