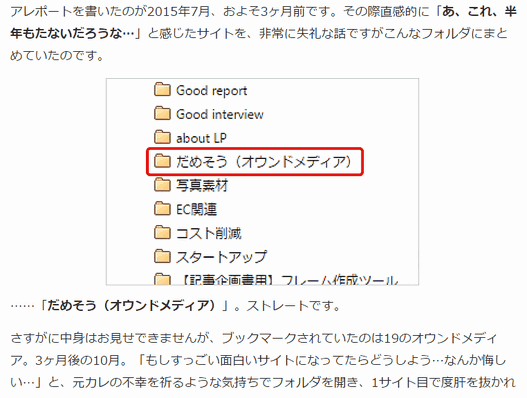
今週は、オウンドメディアをどう活用するかのうち、「どうやると失敗してやめることになるのか」を解説した記事がトップストーリー。
ほかにも、ChromeでのHTTPS鍵アイコンの変更、グーグルが推進するモバイル高速化の「AMP」、重複コンテンツ、スマホのコンバージョン率などなど、SEO関連の情報をまとめてお届けする。
半年も持たず失敗するオウンドメディアが持つ6つの特徴
やってはダメな運用方法 (アイミツ)
オウンドメディアの成功事例として、ベルリッツ・ジャパンとエクスペディアを、先週と先々週にそれぞれ紹介した。見習うべき点がたくさんあったはずだ。
今週は反対に、オウンドメディアを確実に失敗させてしまう、見習ってはいけない運用のやり方を指摘した記事を紹介する。
失敗するオウンドメディアには、次の6つの特徴がしばしば見られるとのことだ。
- だれに向けて書いているのか、わからない
- コンテンツの数が100以下である
- コンセプトがないまま見切り発車している
- ユーザーを循環させられていない
- コンテンツのバランスが悪い
- サービスの宣伝がしつこい
エクスペディアとベルリッツのオウンドメディアにはたしかにこうした特徴は一切見られない。良いオウンドメディアと悪いオウンドメディアをしっかりと研究して、あなたのオウンドメディアを成功させよう。
日本語で読めるSEO/SEM情報
HTTPSなのに鍵マークが表示されなくなった(Chromeでは)
警告付きの鍵から普通のアイコンへ (Google Developer Japan Blog)
HTTPSで保護されたページにアクセスすると、ほとんどのブラウザではアドレスバーに鍵マークのセキュリティアイコンを表示する。グーグルが提供するChromeブラウザも例外ではない。
しかしChromeのバージョン46から、セキュリティアイコンの種類と表示条件が変わった。
変更があったのは、小さなエラー(ページ自体はHTTPSだが、読み込んでいる画像などがHTTPSではないなど)が発生しているときのアイコンだ。これまでは、鍵マークに「黄色い三角形の警告」バッジがかぶさっていた。
しかしChrome 46以降は、HTTPSにおける小さなエラー状態を表すときには、HTTPページと同様のアイコンが使用される。つまり鍵マークは一切付かない(逆に言うと、警告マークもない)。
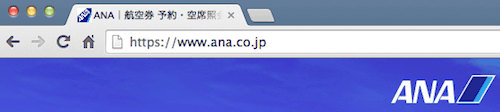
たとえば、全日空の公式サイトは常時HTTPSだが、筆者が確認したときはトップページでHTTPSの小さなエラーが発生しており、通常のアイコンになっていた。

一方HTTPSが正常に機能しているページは、鍵マークのセキュリティアイコンがきちんと表示されている。

小さなエラーの主な原因は、前述したような「混在するコンテンツ」だとのことである。HTTPSのページなのに、画像やJavaScriptをHTTPで読み込ませているときによく発生する。
筆者が確認した限りでは、古い署名アルゴリズムを使っているページでも(警告マーク付きの)セキュリティアイコンではなく、通常のアイコンが表示されていた。
グーグルは変更の理由を次のように説明している。
- HTTP ページのアイコンを使用することで、セキュリティの状態がさらに分かりやすくなります。
- 知っておくべきセキュリティ状態の種類が少なくなります。
一般ユーザーが対象の理由であるが、ウェブ担当者としてもHTTPSのエラーは意識しておきたい。
グーグルはHTTPSをランキング要因にしている(小さな影響力だが)。今のところは、エラーが起きていたとしてもHTTPSでありさえすれば評価の対象になる。しかしChromeのように、エラー持ちのHTTPSは安全とはみなさないように将来的になる可能性は否定できない。
常時HTTPSにしているのにセキュリティアイコンが表示されていないページがサイト内にあったら、早めに対処しておくことを勧める。そのほうが、ユーザーに対しても安全性を確実に示せるはずだ。
「AMP vs. レスポンシブ」であの辻正浩氏がSEOから引退の危機に!?
AMPは無視できない技術になりそうな予感 (辻正浩 on ツイッター)
グーグルはモバイルウェブを高速化するためのAMP(アンプ、Accelerated Mobile Pages)というプロジェクトを立ち上げた(概要は筆者のブログ記事を参照してほしい)。まだプレビュー段階だが、来年早々には一般公開する予定だとグーグルは発表している。
グーグルのゲイリー・イリーズ氏は、先月登壇したSEOカンファレンスでAMPについて次のように言っていたそうだ。
2016年には、僕たちはAMPを積極的に推進していくつもりだ。AMPはウェブをもっと良い場所にできる。
筆者が先月参加した伊ミラノでのSMX Millanカンファレンスでは、AMPの魅力について熱を込めてジョン・ミューラー氏が語っていた。
だが著者情報の廃止のように、グーグルが推奨する技術や仕組みを素直に採用すると、あとから残念な結果になることもある。したがってAMPに対しても警戒したくなるのではないだろうか。
ところが、so.laの辻正浩氏は次のようにAMPを見ている。
著者情報とか某+とかGoogleの猛プッシュの信頼性は失われつつありますけど、AMPはガチだと思います
と同時に、こんな懸念も抱いている。
AMP(が)流行ると、レスポンシブウェブデザインがかなり厳しくなるわけでGoogleが勧めてる!とレスポンシブにリニューアルしたサイトが再リニューアルが必要になって下手に勧めちゃったSEOの人がお客様に(クレームを受ける?)
さらにこんなふうにもぼやいている。
稀な条件のサイトでは、レスポンシブの方がSEOで圧倒的に有利な所もあるんですよねえ。AMPが流行ったときにどっちを取るか頭を抱えることになるのが目に見えてるので年内でSEOを引退したい。
まかり間違っても引退はありえないとして、辻氏にとってもAMPは無視できない存在であるようだ。公開と同時に実装する必要はないと筆者は考えるが、グーグルのAMPに対する取り組みとAMPの普及状況には意識を向けておいたほうがいいだろう。
アプリ起動時に更新プロセスを挟むとApp Indexingは実装できないのか?
特殊なケースだけれど紹介する (グーグル ウェブマスターヘルプフォーラム)
App Indexingに関して、次のような趣旨の質問が公式ヘルプフォーラムに投稿された。
起動時に必ず自動的に更新を実行するアプリを提供しています。更新は完了すると自動終了します。
この状態でApp Indexingを実装したとすると、検索結果のディープリンクからアプリコンテンツにアクセスしても、更新実行のプロセスが挟まるためすぐにはそのコンテンツを開けません。
App Indexingの仕様上問題がありますか?
グーグル社員のEriko氏が回答した。
以前はこのような場合にはエラーとなり App Indexing を行うことはできませんでしたが、現在では改善されこのような場合でも App Indexing することは可能です。
ディープ リンクで問題なくコンテンツが開けるようであればインデックスはされます。ただし、あまりにもユーザーにとって使いにくいような場合(何十秒もコンテンツが開かない等)には、インデックスが外れる可能性もあります。
待ち時間に対して注意すべき点はあるが、現在では基本的に、ディープリンクでコンテンツを開けるのであれば問題ないようだ。
特殊なケースかもしれないが、App Indexingはウェブ検索と比べると歴史が浅いせいもあり情報量がずっと少ないので、いずれ役に立つことも考えられるため紹介しておくことにした。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
イタリアのミラノで筆者が先月参加したSMXカンファレンスのセッションレポートを今週はピックアップ。