ショック! グーグル著者情報(Authorship)表示を廃止「意味がなかった」
ユーザーの役に立っていなかったらしい (John Mueller on Google+)
グーグルのジョン・ミューラー氏は、検索結果ページで著者情報(Authorship)を表示する仕組みを廃止したことを、Google+の投稿で明らかにした。
期待していたほどにはユーザーの役に立っていなかったというのが、最大の理由らしい。検索結果に表示されるコンテンツ著者の写真を、目障りに感じさせてしまうことさえあったらしい。
さらに、トラフィックの増加に貢献するとも思われた著者情報だが、実際にはクリック率にはたいした影響を与えてなかったようだ。
結局のところ、ウェブマスターたちには喜ばれた機能であったが、グーグルが最も重視するユーザーには受け入れられなかったため、廃止に至ったというわけだ。
検索結果での表示を廃止しただけでなく、クロール・インデックスにおける著者情報マークアップ(Authorship Markup)の処理も廃止したという。すでにサイト上で著者情報のために設定したコードはそのままにしておいても問題にはならないが、どんな目的であってもグーグルがそれを利用することは、もはやないということだ。
グーグルは、コンテンツ分析やリンク分析といったものに加えて、「だれがそのコンテンツを作ったのか」を、ページ評価のシグナルとして重要視していくといった発言を最近していた。今回の発表は、この方向性を縮小したということを意味するのだろうか。それとも、「著者情報マークアップに基づく著者情報の処理」をあきらめただけで、別の形、たとえば特許「Agent Rank(エージェントランク)」を別のアプローチで実現する動きは続けていくのだろうか。
ちなみに、著者情報プログラムの歴史や廃止の背景をもっと詳しく知りたければ、SEO Japanさんの翻訳記事を参照してほしい。
日本語で読めるSEO/SEM情報
日本固有のアルゴリズムやリンクの否認ツール、404/410の違い などにグーグル社員が回答
質問盛りだくさん (ウェブマスター オフィスアワー on Google+)
Google+のハングアウトオンエアを利用した、ウェブマスター オフィスアワーが開催された。我々からのさまざまな質問に今回答えてくれたのは、サーチクオリティチームの田中氏と金谷氏だ。
次のような質問に両氏は回答した。
- 日本固有のアルゴリズムはあるのか
- リンクの否認ツールの使い方について
- 不自然なリンクに対する手動対策が解除されない理由
- 再審査リクエストの審査基準の変化
- 8月末に発生した大きな順位変動について
- アドワーズ広告の出稿はランキングに影響するか
- 404と410の違い
- 画像がランキングに与える影響
- 検索結果に表示されるタイトルの修正について
参加していなければ録画を視聴できる。
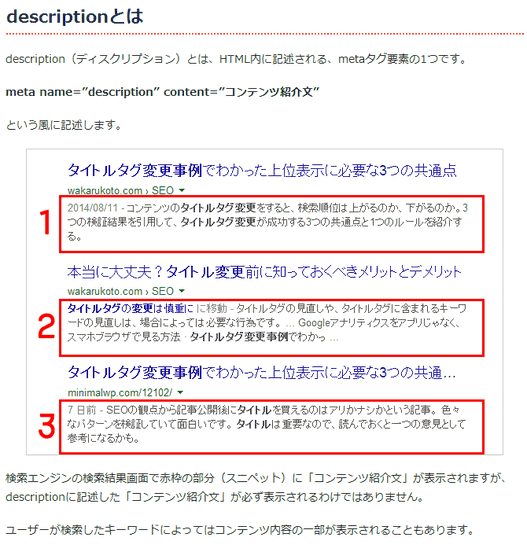
検索結果のクリック率を上げるためにマスターしたいmeta descriptionの書き方
ランキングには影響しないけれど重要な要素 (わかること!)
検索順位には影響しないが、検索結果のスニペットに使われることが多いmeta descriptionは、「検索ユーザーのクリック」という点においてtitleタグと同じかそれ以上に重要な要素だ。
こちらの記事では、検索結果におけるスニペットをグーグルがどう作っているのかに触れながら、meta descriptionの上手な記述方法を細かく説明している。
検索トラフィックを増やす秘訣の1つを学ぶ目的で読んでみてほしい。

リンクを獲得して順位を上げるだけがSEOではない。検索ユーザーのニーズを把握して、それに応える形で検索結果に表示されるようにするのがSEOなのだということが、よくわかる記事だ。
悪徳SEO業者とその被害者の実体を小説にしてみた
実話にはなりたくない (SEOとその周辺)
「SEOとその周辺」ブログの田村氏が、悪いSEO業者にだまされないように気をつけることを、6つ挙げている。
- その施策に価値があるかどうかを検証する
- SEO業者の施策の内容を理解する
- ペナルティになった場合の契約書上の対応を確認する
- Googleのウェブマスターツールの導入は必須
- 被リンクの確認を行う
- そもそもそのSEOが必要なのかを吟味する
実は、この6項目は田村氏がそれ以前に公開してきた4本の小説風SEO記事の総括としてまとめたものだ。どれも悪徳SEO業者が行うSEOスパムによって、罪のない(あるいは無知な)ウェブ担当者が被害を受ける小説だ。
かなり長いのだが、おもしろい。しかし、おもしろいと感じるのは、これがフィクションだからだろう。実際に自分に起こった状況を想像すると、怖い感じもするし、腹立たしくもある。実話にならないように、くれぐれも気をつけてほしい。
常時HTTPSへ移行してみた、検索順位は上がったか?
SEO目的なら期待外れになりそう (SEOまとめ)
HTTPSをランキング要因にすることをグーグルが発表したのは最近のことだが、こちらの記事では、完全なHTTPSへサイトを移行するまでの過程と移行完了後の状況をレポートしている。
HTTPS化を検討しているなら、非常に参考になるだろう。
とはいえ、HTTPSへ移行したあとでも目に見えるランキングの変化はほぼないようだ。もともとのGoogleの発表でも影響はわずかだとしていたが、そのとおりのようだ。
訪問ユーザーのセキュリティを確保するために移行するのはとても良いことだが、SEOだけを目的にHTTPSに移行しようと考えているのならば、やる価値があるかどうかよく考えてからにしよう。
ソーシャルメディア共有ボタンのせいで表示時間が4秒も遅くなる!?
自分の運営サイトはどうかチェックしておく (モバイルファーストラボ)

ソーシャルメディアで共有してもらうためのボタン(いいね!ボタンや、ツイートボタンなど)を設置するサイトをごく普通に見かけるようになった。だが、その共有ボタンは何らかの成果を上げているかを測定したことはあるだろうか?
成果を上げていないだけならまだいいが、その共有ボタンによってマイナスなことが起こっているかもしれない。それは、ページの表示速度の低下だ。
モバイル向けECサイトの商品詳細ページで計測した結果、ソーシャルメディアの共有ボタンが4秒も表示時間を遅くしていることが判明したと、こちらの記事では伝えている。
あらゆるサイトやページで、共有ボタンがスピードを落としているわけではない。しかしあなたのサイトで表示速度を遅くし、結果としてユーザー体験を損ねていないかをチェックしていたほうがいいかもしれない。
ソーシャルメディアによっては、ページの表示の遅れを発生させない非同期コードを提供していることもある。しかし、非同期のJavaScriptであっても、HTTPリクエスト数が増え、画像の読み込みなどの時間が必要なことに変わりはないし、場合によってはページ全体のHTML要素を走査する処理が行われることもあるからだ。
これは、ソーシャル共有ボタンだけの話ではない。FacebookのLikeボックスやアクティビティフィード、Google+のウィジェットなど、JavaScriptで動作するウィジェット類は、多くの場合はページ表示時間にかなりの影響を与えると考えておくべきだ。
記事では、次のように締めくくっている。
「とりあえずSNSボタンを置いておこう」という考え方は、今後見なおす必要がありそうです。
ただし、ソーシャル共有ボタンを外せという意味ではないことに注意してほしい。「とりあえず配置する」のではなく、ページ表示速度(つまり訪問ユーザーのエクスペリエンス)と、ボタンを設置することによる読者への利便提供、拡散などのバランスをちゃんと考えるべきだということだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルのtitleタグ書き換えとGooglebotのAjaxコンテンツのクロールに関する記事を今週はピックアップ。