モバイルフレンドリーテストでは合格なのにスマホ対応ラベルが付かないのはなぜ?
海外のSEO/SEM情報を日本語でピックアップ
モバイルフレンドリーテストでは合格なのにスマホ対応ラベルが付かないのはなぜ?
主な原因は2つ (Stone Temple Consulting)
「モバイルフレンドリーテスト」ツールで合格しているのに、検索結果で「スマホ対応」のラベルが付かないことがある。なぜだろうか?
主な2つの原因をグーグルのゲイリー・イリーズ氏が説明した。筆者からの補足も付け加えてまとめる。
検索結果にまだ反映されていない
モバイルフレンドリーテストはリアルタイムで結果を出す。つまりその瞬間の状態でスマホ対応しているかどうかを判断する。
対して、検索結果にラベルを表示するには、Googlebotがそのページをクロール・インデックスし、その後の処理が行われなければならない。最新の状態を反映するまでに一定の時間が必要だ。クロール頻度が少ないページならより長い時間がかかるかもしれない。
robots.txtでリソースがブロックされている
スマホ対応のラベルに要求される要素をレンダリングするために必要なCSSやJavaScriptなどのリソースが、robots.txtでブロックされていたりしてGooglebotがアクセスできないときは、ツールで合格していてもラベル表示されないだろう。
モバイルフレンドリーテストはクローラではないので、robots.txtには従わない。よって、ブロックされているリソースも読み込む(サイト全体がrobots.txtでブロックされているときはツールでも検出する)。
現在の状態が反映されるまでには一定の時間が必要なのはウェブマスターツールのモバイルユーザビリティレポートと同じだ。また、リソースのブロックが理由で「スマホ対応」ラベルが表示されなかった事例を先週紹介している。
同様の話題は日本でもあり、今週の国内情報のほうにもあるので、併せて確認しておくといいだろう。
スマホ向けサイトとPC向けサイトの2つのサイトマップを送信する必要なし
ガラケー用サイトマップは必要 (Google Webmaster Help Forum)
スマホ向けサイト用のサイトマップを、PC向けサイトとは別に送信する必要はありますか?
このような質問がグーグル公式ヘルプフォーラムに投稿された。
グーグルのジョン・ミューラー氏が次のように回答した。
原則として、スマホ向けサイト用のサイトマップを別途作って送信する必要はないし、すべきではない。
レスポンシブウェブデザインで正しく構成できているなら、それで十分だ。
ただし、旧式のケータイ端末(フィーチャーフォン)向けのサイトを提供しているのならば、そちらはスマホ用のインデックスとは別なので、サイトマップが必要だが。
レスポンシブウェブデザインと動的配信はPC向けもスマホ向けも同じURLなので、別々のサイトマップ送信が不要なのは明らかだ(そもそも無理)。
別々のURLの構成では、スマホ向けサイトのサイトマップを送信することは可能だ。しかし、(rel="canonical"の)アノテーションを正しく設定していれば、結果としてPC向けページのURLに正規化されるので、実際には適切ではない。なぜならサイトマップにはインデックスするURLだけを含めるべきだからだ。PC向けページに対応するスマホ向けページを(rel="alternate"の)アノテーションでグーグルは発見できる。
さらに補足しておくと、rel="alternate"のアノテーションは、HTMLに記述せずに、サイトマップに記述することもできる。詳細はドキュメントで説明されている。
また、ミューラー氏が指摘しているように、WAP/WML端末、つまりフィーチャーフォン(ガラケー)向けのサイトを今でも提供しているなら、モバイルサイトマップを送信しておいたほうがいいだろう。
スマホサイトの表示速度はランキング要因ではない、今のところはね
時間の問題 (The SEM Post)
モバイル検索のランキング要因には、モバイル向けサイトの表示速度は含まれていない。
こうしたことを、グーグルのゲイリー・イリーズ氏が明言した。英ブライトンで開催されたBrightonSEOというカンファレンスでの発言だ。
これはすでに知られている事実だ。PCでのウェブ検索と同様に、表示速度が遅いページはモバイル検索でもランキングが下げられることがありうる。ところが、モバイル検索といえど、用いられているのはPC向けページの表示速度だ。モバイル検索なのにモバイル向けページの表示速度が使われてはいないのだ。
奇妙な評価基準であることはグーグルもわかっており、変更を検討していると、グーグルの長山氏は先日のIn-house SEO Meetupで言っていた。
当のイリーズ氏も、モバイル向けページの表示速度がランキング要因になっていないというこの記事に対して、こんなツイートを投稿している。
@jenstar yet ;)
— Gary Illyes (@methode) 2015, 4月 10まだだね。
いずれはモバイル向けページの表示速度がランキング要因に使われるようになるのは間違いないだろう。問題は、それがいつになるかだけだが、グーグルの指標とは関係なく、ユーザーが快適に表示できる速度にしていくのが、正しい姿勢だろう。
グーグル、軽量化したモバイル検索結果を開始
低速回線でもサクサク表示される (Google on Google+)
グーグルはモバイル検索において、回線速度が遅い状況では、それに合わせて軽量化した検索結果を返すようにした。必要な情報は変わらずに提供しつつも、表示速度が遅くならないようにシンプルなフォーマットで表示する。
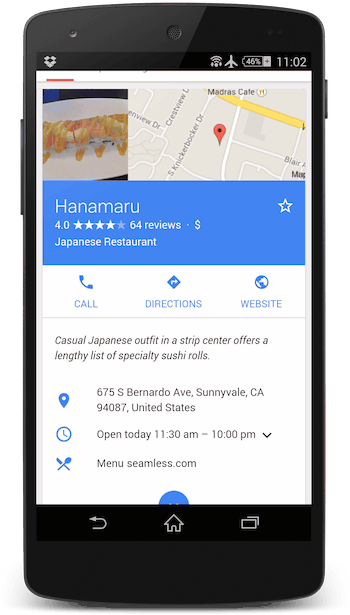
たとえば、3つのサンプル画像のうちの右は、Hanamaruというカリフォルニアのサンバレーにある日本食レストランが出ている検索結果だ(画像をクリックすると拡大表示できる)。遅い回線ではこのように表示されるらしい。
通常の高速回線では次のように表示される。
この表示と比べると、Google+の投稿で示されている遅い回線版では、写真や地図など、データ量が多い要素は省略されているし、色も付いていない。
遅い回線でも軽快な検索結果をユーザーに提供しようとするグーグル検索の改良だ。モバイルユーザーにとってスピードアップはそれだけ重要なのだろう。筆者たちもモバイル向けサイトの高速化にさらに取り組みたい。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
いよいよ導入まで1週間に迫ったモバイルフレンドリーアルゴリズムに関する記事を2本今週はピックアップ。
- モバイルフレンドリーアルゴリズムの重要性-Googleの新しいアルゴリズムにどう対応するべきか?
アルゴリズム概要のおさらい - Googleのモバイルランキング変更へ対処すべきこと~レスポンシブデザイン・モバイル専用ページ・動的な配信のそれぞれの特徴について~
スマホ対応についてのホワイトペーパー