ウィキペディアがサイト全体を常時HTTPS化した話題は、Webサイトのトレンドとして要注目だ。ほかにも、「URL階層が深いとSEOに不利な場合も」という情報をどう考えるか、ページネーション時のtitleタグ、検索結果でのカルーセル表示、モバイル専用インデックスなど、SEOの情報をお届けする。
ウィキペディアがついに常時HTTPSへ移行
HTTPSには暗号以外のメリットあり (Wikimedia Blog)
ウィキペディアのサイト全体を完全なHTTPSへ移行したことを、ウィキペディアを運営するウィキメディア財団が発表した。世界で最も巨大で利用者数が多いウィキペディアが常時HTTPS化したことは、大きなニュースだ。

ウィキペディアは特に機密性が高い情報を扱っているわけではない。よって暗号化は不要だと思うかもしれない。しかしそれは違う。
HTTPSは、次の3つの役割を持つ
- 盗み見防止 ―― ネットワークを流れるデータを第三者に盗み見られることを防ぐ
- 改ざん防止 ―― 通信経路上でデータを勝手に変えられることを防ぐ
- なりすまし防止 ―― 接続先が確かに意図したサーバーであることを確認できるようにすることで、なりすましに騙されることを防ぐ
1つ目は、いわゆる「暗号化」によって達成される。
2つ目の「データの整合性」と3つ目の「認証」がウィキペディアにとっては、HTTPS化の大きな意味を持つと筆者は考える。
ウィキペディアに掲載されている情報を見ていると思っていたら、実はインターネットの回線を通ってあなたが使っているブラウザに届く途中で誰かが情報を書き換えていたとしたらどうだろうか? 偽の情報であっても、ウィキペディアにはそう書かれていると信じてしまうかもしれない。
また、ウィキペディアにアクセスしているつもりでも、実はまったく異なる、悪意あるサイトにアクセスしていることもHTTP通信では発生しうる。偽ウィキペディアに書かれているデタラメの情報をあなたは信じてしまうかもしれない。
このように、暗号のほかにもHTTPSには大きなメリットがあるのだ。
ウィキペディアのHTTPS移行は、ウェブの世界がHTTPSへ確実に向かっている証だと筆者は強く感じた。
日本語で読めるSEO/SEM情報
URL階層が浅いほうがSEOに有利なんていうことは決してない
条件反射しないように (辻正浩 on Twitter)
URLのディレクトリ階層が深ければ深いほど、URL発見のためのクロール優先度が下がる。
グーグルのゲイリー・イリーズ氏がこのように筆者に説明してくれた。ブログ記事にしたところ、辻正浩氏が次のようなツイートを連投した。
「普段の運用で気にするようなものではないのかなとも僕は思います。」と、鈴木さんが書いてる通り、通常では全く問題ないはず。そもそも「発見」レベルの問題であって発見されてないならURL以前別の問題が絶対あるのでそれを改善するべき。おそらくそちらはランキングにも影響するので。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12URLの深さが問題になる状況、数年前は確かにあって、今も極めてまれなケースで発生するインデックス障害のうちひとつはURLが深いと可能性が高まる事は確かなんですけども。今のGoogleはバカじゃないっす。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12連ツイートしてるのは、このURLの深さが問題になりえるとかいう話をどこかで聞きつけてきた巨大サイトの担当者が主張して、かなり無茶な実装をして工数はもちろんメンテナンス効率も異様に難易度が上がって、私が関わるようになって一苦労、というケースが何度かあったんですよね。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12SEO面の誤解を普通の人がしちゃうのはまぁ仕方がないにしても、SEOのプロを自称している人が、誤解をしたまま検証もせずに古い知識をまき散らしているのとかどうよ、とか思ったり思わなかったり
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12ちゃんと情報を整理しつつ、基本的なルールを認識してまっとうな設計をしていれば、今のGoogleではそれが問題になることは無いっす。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12@suzukik 実際にあのゲイリーの発言だけでしたら意図もつかめませんし、なにか隠された意図があるのかもとか迷いましたが、鈴木さんの後追いの質問でほぼ意図を掴めましたので助かりました。なお、クロールの優先度が変わる事は実データで把握済みです。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 6月 12辻氏が言いたかっただろうことを端的にまとめると、次のようになる。
URL階層の深さでクロールの優先度が変わることは事実だが、それが問題になるようなケースは、現在は一般的には滅多にない。クロールやインデックスに問題があるとしたら、それはURL構造ではなく別の要因によるもの。
辻氏が指摘するように、「URL階層は浅いほうが有利」と条件反射的に解釈しないように注意してほしい(筆者も「ランキング要因ではないし、普段の運用で気にするべきものではない」とブログ記事で書いている)。
ちなみに、アメブロなどサイバーエージェント社が運営するサイトの運用責任者、木村氏はこんなふうにも言っている。
@suzukik 実際「発見」レベルが大事になっちゃうサイトだったりもするので。おそらく99.9%の人は影響ないと思います。あと大規模でも影響あるもの、ないものがありますね・・・。うちはたぶん気をつけたほうがいい部分があるなあと個人的に。
— 木村賢(Satoshi Kimura) (@kimuyan) 2015, 6月 12気にかけたほうがいいサイトが、ごくごくわずかだが存在することも確かなのだろう。
ページネーションしたときのtitleタグはどのように付けるべきか
ユニークにするのが理想 (グーグル ウェブマスター向けヘルプフォーラム)
ページネーション(ページ分割)したときのtitleタグは、1ページ目と2ページ目で変えたほうがいいのでしょうか?
このような質問がウェブマスター向けヘルプフォーラムに投稿された。
上級レベルのメンバーが次のようにアドバイスした。
1ページ目と2ページ目以降のタイトルには関連性を持たせても、全く同一ではない方が良いのではないかと思います。これはディスクリプションも同様です。
ページタイトル等の統一部分に加え、「20ページ中2ページ目」等の記載などを加えればいかがでしょうか?
記事であれば、各ページの主トピックを的確に表すように、それぞれのページに合わせたtitleタグが好ましいだろう。一覧ページのページ送りのようにテーマが同じ場合のページネーションであれば、せめてページ数だけでも付け加えたい。
そうすれば、SEO的によくないtitleタグの重複を避けられるし、ユーザーにもわかりやすくなる。
meta descriptionタグもできればページごとにユニークにしたい。同一にするくらいなら、いっそmeta descriptionを記述せずに、検索結果のスニペット作成はグーグルに任せてしまうという手もある。
ウェブマスター向けオフィスアワー5月開催分
やっぱりモバイル系の質問多し (ウェブマスター オフィスアワー on Google+)
5月末に開催されたオフィスアワーを紹介する。サーチクオリティチームの金谷氏と田中氏、長山氏の3人が、次の質問に回答・解説している。
- モバイルフレンドリーアルゴリズムの今後
- Vary HTTPヘッダーの実装について
- PageSpeed Insightsとモバイルフレンドリーテストの違い
- モバイルフレンドリーの影響範囲
- スマートフォンサイトのサイトマップ
- ローカル情報の検索結果の変更
- titleタグの書き換え
- リンクネットワークへの制裁
- 低品質サイトの評価
- リファラースパム
初めて聞く情報が必ずあるはずだ。開催時に参加していなければ録画を視聴しよう。
次回のオフィスアワーは 6月24日(水)12:00~12:30 の予定だ。聞きたいことがあれば、質問フォームから事前に送っておくといい。あなたの名前やサイトが公開されることはない。
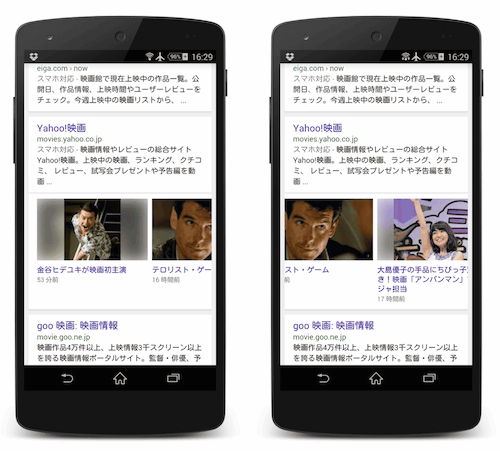
検索結果にカルーセルが登場、最新のニュースや話題の映画を表示
あなたのサイトにも適用チャンスあり? (グーグル モバイル検索)
グーグルは今年2月に、最新のニュース記事や話題になっている映画を“カルーセル”形式で表示する機能を米グーグル(google.com)のモバイル検索に導入した。公式アナウンスは出ていないが、日本のモバイル検索にも同じ機能が導入されたと思われる。
適用されるのは大手サイトばかりだが、米グーグルではMozのように一般サイトでも表示されていたのを筆者は見た。ひょっとしたらあなたのサイトにもチャンスがあるかもしれない。
適用されやすくするために、記事ならschema.org/Articleで、映画ならschema.org/VideoObjectの構造化データでマークアップすることをグーグルは推奨している。
goo.gl短縮URLからアプリが開けるように
App Indexingがここでも活躍 (グーグル ウェブマスター向け公式ブログ)
「goo.gl」はグーグルが提供するURL短縮サービスだ。グーグルは goo.gl短縮リンクから、直接アプリのコンテンツを開けるように機能を拡張した。
http://goo.gl/のアドレスはURLなので、通常は短縮元のウェブページをブラウザで開く。しかし、アプリ内のコンテンツへのディープリンクにも対応したのだ。
“アプリ内コンテンツ”や“ディープリンク”と聞いて察しがつくように、App Indexingの設定が必要となる。Androidアプリだけでなく、サポートが始まったばかりのiOSアプリでも利用可能だ。
ウェブサイトとアプリの両方でコンテンツを提供しているなら、利用してみるといい。設定の詳細は公式記事を参照してほしい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
Googlebotのレンダリング能力についてSMX Advancedカンファレンスで入手した情報を共有する記事を2本ピックアップ。
- Googleのレンダリング能力はここまで向上している at #SMX Advanced 2015
見えないコンテンツは評価を下げられるかも - Googlebotのレンダリング処理についてさらに突っ込んで聞いてきた at #SMX Advanced 2015
人間に見えるものはGooglebotにも見える