AMPにますます惹かれそう――東京で開催されたAMPロードショーよりレポート
Web担当者に役立つ最新情報
AMPにますます惹かれそう――東京で開催されたAMPロードショーよりレポート
後編も早く読みたい (Developers.IO) 国内情報
AMPのイベント「AMP Roadshow」が、4月27日にグーグル東京で開催された。海外からもAMPチームのメンバーを招き、AMPに関する最新情報が提供された。
そのAMP Roadshowの参加者によるレポート記事を紹介する。次のような項目に触れている。
- AMPの普及状況
- AMPを用いたリッチなコンテンツ体験
- ECサイトで利用できるAMPコンポーネント
- PWAとAMPの組み合わせ
技術的な内容も多いがAMPの進化の度合いが実感できるだろう。
元記事で紹介されている内容から、Web担の読者も興味をもつかもしれないAMPの機能をいくつか紹介してみよう。
- amp-fit-text:属性のサイズに合わせて、自動的にfontサイズを調整してくれる
- amp-image-lightbox:クリックしたときに、その画像をフル画面で表示する、など
- amp-position-observer:スクロールに応じて、画像が移動したり、消したり、ページトップに戻すやつとか、スクロールしたら、ヘッダ表示するとかも。
- amp-social-share:ネイティブと同じようなシェアメニューを出せる(type="system")
- 自ドメインからAMPを配布する場合、AMP Cacheほどは高速にならない
- がしかし、amp-toolbox-optimizer を入れれば、対応可能になった(2018年2月)
- amp-bind + amp-selector
- メニューを選んだら、画像が切り替わる
- amp-access + amp-mustache
- 閲覧ユーザによって表示を変える(すでにebayでも利用されている)
なおレポート記事は「前編」となっているが、「後編」はまだ公開されていないようだ(本記事の執筆時点)。
- AMPに興味があるWeb担当者 必見!
- AMPがんばってる人用
検索結果上位10位の83%がHTTPSに!
上位50位でも76% (Dr. Pete Meyers on Twitter) 海外情報
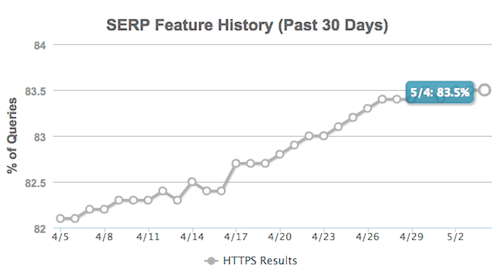
検索結果1ページ目に表示されるページの80%以上がHTTPSになったことを、MozCast(モズキャスト)のレポートが示した。

MozCastはMozが提供するツールで、1000種類のキーワードで検索結果を常時監視している。
MozCastが取得したHTTPS率をこのコーナーではこれまでにも取り上げてきた。推移は次のようになっている。
2017年10月に記録した66.7%は3分の2だったが、今回の83%は5分の4を超えたことになる。
MozCastの管理者、ピート・メイヤーズ氏はこんなコメントも残している。
上位50位もざっと調べてみたが、HTTPS率は76%だった。検索結果1ページ目(上位10位)のHTTPS率が高いのは想定していたが、調査範囲を50位まで広げてもHTTPS率は思ったよりも高かった。
HTTPSが上位サイトだけではなく幅広く普及してきたことを物語っている。MozCastが取得するのは米グーグルのデータとはいえ、日本を含めた多くの国で同様の傾向が見られるのではないだろうか。
HTTPS Update -- In the MozCast 10K, for page-1 desktop SERPs, we're up to 83% of URLs. Did a one-time check of top 50 results, assuming page-1 would be HTTPS-heavy, and the drop is surprisingly small. Top-50 URLs are at 76%.
— Dr. Pete Meyers (@dr_pete) 2018年5月4日
- すべてのWeb担当者 必見!
ダメ医療サイトの上位表示、PC/モバイルで異なる構造化データ、MFI後のcanonical設定など、4月のオフィスアワー2回目開催
グーグル社員の数は減ったけれど中身は濃いまま (ウェブマスター オフィスアワー) 国内情報
4月の2回目となるオフィスアワーが開催された。1回目は、スイスからはゲイリー・イリェーシュ氏が、アメリカからは長山氏が参加していたが、今回は金谷氏とあんな氏の2名だけだ(今後も基本的にこの2名体制になる)。
グーグル社員の数は減ったが、Q&Aの内容の質はまったく下がっていないので安心していい。今回取り上げられた主だった質問は次のとおりだ。
- Google Danceは不公平では?
- 信頼性も信憑性もない医療サイトが上位に
- 著作権違反コンテンツへのDMCA申請
- Content IDシステムのAPI化
- 公開直後のサイトにマルウェア警告
- クエリと無関係のサイトが上位表示
- AMP対応サイトのカルーセル表示
- ダイレクトアンサーだけの検索結果
- 検索結果にサイトが表示されない
- PCとモバイルで構造化データが異なる
- クロールエラーの発生
- MFIにおけるモバイルフレンドリーではないサイト
- MFIがアルゴリズムに与える影響
- 誤って大量にインデックスされた画像
- Search Consoleでトップページへの内部リンクが少ない
- MFI後のスマホとPCのcanonical設定
- canonicalとhreflangの組み合わせ
まだ視聴していない人のために録画を埋め込んでおく。
- すべてのWeb担当者 必見!
サイトが不正アクセス被害! でも原因は脆弱性を3年以上も放置していたこと!?
どうしてそんなに長い間対応しなかったのだろうか (金谷 武明 on ツイッター) 国内情報
前橋市教育委員会のネットワークが不正アクセスを受け、個人情報が流出した疑いが持たれている。調査によって、次の事実が判明したそうだ。
セキュリティシステムを3年以上更新していなかった脆弱な状態にあるサーバーが、攻撃者の目に止まったのではないかと見られています。
グーグルの金谷氏はこのようにコメントしている。
"セキュリティシステムを3年以上更新していなかった脆弱な状態にあるサーバーが"
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年4月23日
残念な話ですが、どのくらいの脆弱性を放っておいたのか、他にも攻撃はなかったのか、どうして更新されなかったのか、興味ある。
https://t.co/dS6mGTPnQb
システムやソフトウェアの脆弱性(ぜいじゃくせい)はハッキング被害にあう原因として最も多いものの1つに挙げられる。3年もの間、どうして脆弱性を放置しておいたのかが本当に不思議だ。単純に知らなかったのか、知っていたけれど対応しなかったのか、それとも更新できない事情があったのか。
いずれにしても、ソフトウェアの欠陥や古いシステムが理由で起こりがちな脆弱性は、今回の事件のような深刻な事態に陥ることがある。アップデート関連の情報には常に関心を持ち、問題が発見された場合は速やかに対応しなければならない。他人事だと思ってはいけない。明日は我が身かもしれないのだ。
参考のために解説しておくと、こうした問題につながりかねない脆弱性は、あらゆるシステムにいつでも発見され得る。
- WordPressなどのCMS
- CGIやPHPスクリプト
- サーバーで動作しているPHPなどのプログラム言語自体
- ApacheやNginxなどのWebサーバー
- MySQLなどのデータベースサーバー
- サーバー側でHTTPSなどの処理を行うライブラリ
- LinuxなどのOS本体
- ルーターなどのネットワーク機器
最近では、ハードウェア上のCPUなどにまで脆弱性が発見されている状況だ。
そして、脆弱性は突然できるものではない。最初からシステムに存在しているのだが、だれかがその悪用法を見つけた時点で「脆弱性が発見された」となるわけだ。
だから、システムを構築した時点では問題なかったとしても、安心はできない。その後いつシステムのどの部分に関する脆弱性が発見され攻撃に悪用されるようになるかは、だれにもわからないのだ。
だから、システム管理者は自分が利用しているシステムに関連するセキュリティ情報を常にチェックしているというわけだ。
とはいうものの、Web担当者がそこまでするわけにはいかないだろう。そこで、金谷氏による、ハッキング対策のもう1つのアドバイスもあわせて紹介しておく。
ハッキングについてのご質問を連日お見かけします。ハッキングされないのが一番ですが、ハッキングされた場合にはブラウザで開くだけでは被害を確認できない場合もありますのでこちらを参考に被害状況を確認して下さい。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年4月26日
サイトがハッキングされているかどうかを確認する方法https://t.co/ThpD1f6hhX
- すべてのWeb担当者 必見!
これは便利! Google Data StudioでSEOレポートを簡単作成の奥義
普段とは違う、バカ毛さんのお役立ち記事 (バカに毛が生えたブログ) 国内情報
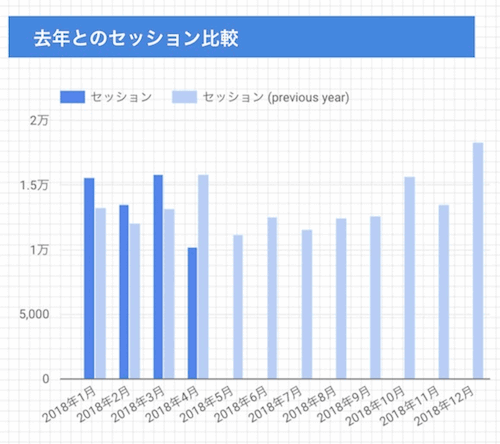
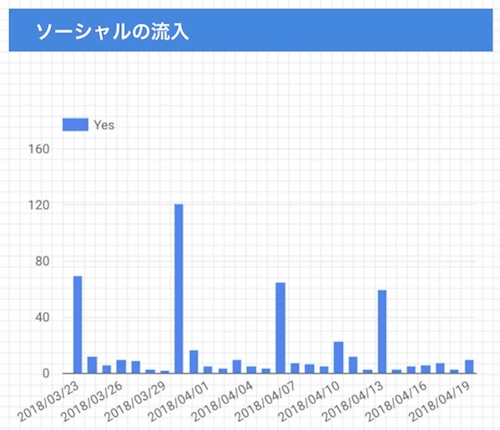
Google Data Studio(グーグル データ スタジオ)を使ったレポート作成の方法を開設した記事を紹介する。
Google Data Studioでテンプレートを準備しておけば、Google アナリティクスのデータを自動的にインポートして見た目にわかりやすいレポートを自動生成できる。CSVやExcel形式にダウンロードして毎回、毎回手作業でレポートをこしらえる手間から解放される。


元記事は「バカに毛が生えたブログ」さんが執筆したものだ。
普段はおちゃらけた記事が多いブログなのだが(でもこれはこれで面白い)、この記事は非常に実践的なノウハウだ。定期的にデータ分析しているなら参考にしたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- アクセス解析担当者に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
英ブライトンで筆者が参加したBrightonSEOカンファレンスのレポート記事をピックアップ。
- Chromeのデータをページ速度評価にGoogleは確かに使っていた(Google社員に確認)#BrightonSEO
PageSpeed Insightsをまずは手がかりに
- スピード改善がんばってる人用(ふつうの人は気にしなくていい)
- Googleのジョン・ミューラーにSEOに関する疑問を何でも質問してみた #BrightonSEO
MFI 関連の質問がやっぱり多い
- すべてのWeb担当者 必見!































