モバイルファースト時代にすべきこと
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからのピックアップはなし
海外のSEO/SEM情報を日本語でピックアップ
モバイルファースト時代にすべきこと
ライバルの先を行くためのTIPS (Stone Temple)
モバイルにフォーカスした「Next10x」というカンファレンスが、4月初めに米ボストンで開催された。セッションスピーカーたちが語ったモバイルにおける重要ポイントを、主催者のストーン・テンプル・コンサルティングがブログにまとめている。SEOに関わりのあるものを紹介する。
モバイルフレンドリーのテクノロジーと革新を早い段階で取り入れる。たとえば次のようなものだ:
- AMP
- 強調スニペット
- グーグルアシスタントのアクション
- 音声検索
モバイルファーストに備えて次のことを確実に実行する:
- スマホ対応する
- 構造化データを使う
- クロール可能なJavaScriptと、JSON-LDの実装
- グーグルがホストするコンテンツに掲載する
- APIを上手に利用する
- XMLフィードとサイトマップを開発する
- HTTPSをはじめとする総合的なセキュリティを確立する
モバイルサイトのナビゲーションは明確で一貫させる。ナビゲーション用のラベル(文字列)としてどう書けばわかりやすいかは、オープンカードソートなどの手法を使って、ユーザーが思い描いているものを探って決定する。
モバイルではソーシャルメディアがより重要性を増す。エンゲージメントを向上させるには、ビジュアル素材や動画をしっかりと使うことが重要。
SEOに固執せずに、ソーシャル広告とリマーケティングを組み合わせれば、より良いROIでブランド親和性を高め、最終的にはコンバージョンに導ける。
ライバルサイトの1歩先を行くTIPSとして、モバイル対応の参考にしよう。
- すべてのWeb担当者 必見!
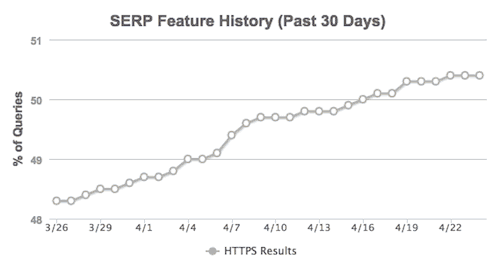
ついにHTTPSが検索結果1ページ目で50%超え
でもHTTPSアルゴリズム強化の予定なし (Dr. Pete Meyers on Twitter)
MozCast(モズキャスト)が取得したデータによれば、検索結果1ページ目に表示されるページの50%以上がHTTPSになったそうだ。

MozCastはMozが提供するツールで、1000種類のキーワードで検索結果を常時監視している。そのデータでは、2月に45%を超えており、その時点の予測では5月には50%を超えるだろうとしていた。予測よりも早く過半数を超えたことになる。
米グーグルでのデータではあるが、日本を含めて世界規模でHTTPSサイトが増え続けているに違いない。
ただし、注意してほしい。このグラフを見て「検索上位のページは、HTTPSにしているからランキングが良くなったのだ、その傾向が強くなっているに違いない」と思うのは待ってほしい。
このグラフから読み取れるのは「検索上位のページの過半数がHTTPSだ」という相関関係だけであり、「HTTPSにすれば検索上位に表示されやすい」という因果関係を示しているとは限らない。
もちろん、グーグルはHTTPSをランキング要因にしている。それは確かだ。しかし、HTTPSがランキングに与える影響度は、さほど大きなものではないと言われている(どちらかというと「小さい」と表現すべきだとも)。
では、このように常時HTTPS化の動きが進むなか、アルゴリズムの影響力を増すことをグーグルは考えているのだろうか?
今のところは考えていないようだ。
グーグルのゲイリー・イリェーシュ氏は、「数か月前に再検討したものの、HTTPSアルゴリズムの力を強めることにはしないと決めた」とコメントしている。
@dr_pete No. We revisited the idea a few months back but we decided against it.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年4月21日
とは言うものの、セキュリティやプライバシーの保護がいっそう意識される時代になってきているのは確かなことだ。HTTPが少数派になるのは時間の問題かもしれない。
ランキングにさほど影響しないとしても、HTTPS対応を進めていくべきだと筆者は考えている。
- HTTPS対応していないすべてのWeb担当者 必見!
ページネーションしたURLをサイトマップに含めるべきか?
インデックスさせたいどうかで判断 (John Mueller on Twitter)
グーグルのジョン・ミューラー氏が、ツイッターで次のような趣旨の質問を尋ねられた。
(1コンテンツを)複数ページに分割している構成で、2ページ目や3ページ目のURLもサイトマップに含めるべきですか?
ミューラー氏は、次のようにアドバイスした。
そういう場合には、「そのURLをインデックスさせたいかどうか?」で考えるといい。
@ajitkular @rustybrick A good way to think about it is "do I want those URLs indexed?"
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年4月24日
サイトマップに記載するのはクロールさせたいURLだ。すなわちインデックスさせたいURLとも言える。ミューラー氏のアドバイスは的を射ている。
もちろん、ページ分割した各ページをインデックスさせるならば、各ページがどんなトピックなのかを明確にしたうえで、rel="canonical"指定やtitleタグ、meta descriptionなどにも気をつかう必要があるのは、言うまでもない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
年齢や性別はグーグルの検索結果に影響を与えるのか?
属性はパーソナライズ検索には影響しないらしい (Gary Illyes on Twitter)
グーグル検索には、ユーザーに合わせて検索結果を調整する仕組みがある。かつては、パーソナライズ検索またはパーソナライズド検索と呼ばれていた(グーグルは現在この用語を公式には使っていないようだ)。
パーソナライズ検索には、ユーザーのどのようなデータが影響するのだろうか?
グーグルの説明によれば、次の2つは確実に利用される。
- 検索履歴
- アクセスしたウェブサイト
厳密に言えば、パーソナライズ検索に含まれないかもしれないのだが、次のデータも間違いなく検索結果に影響しうる(ただし、場所の情報はPC向けウェブ検索ではさほど細かくは影響しないということだ)。
- 現在地
- 端末情報
- IPアドレスとCookieのデータ
では、ユーザーの属性(たとえば年齢)はどうだろうか? 20代と60代とでは検索結果に違いが出てくることがあるのだろうか?
ゲイリー・イリェーシュ氏によると、検索ユーザーの年齢は、検索結果のパーソナライズには影響しないようだ。
@dawnieando @JohnMu Not really, no. You can try this in an incognito window or tab
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年4月22日
グーグルの提供する広告サービスは、年齢のほか性別などの属性や興味・関心などによってパーソナライズされる。しかし検索に限って言えば、ユーザーの属性が検索結果を変化させることはないと理解してよさそうだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
今どきのグーグルはおかしなhタグの使い方をしていても見分けられる
不適切な使われ方でも適切に処理する (Gary Illyes on Twitter)
見出しにhタグを使っていなかったり、おかしな場所で装飾のためにhタグを使っていたりしても、グーグルは適切に扱えるようだ。
グーグルのゲイリー・イリェーシュ氏が、ツイッターでフォロワーとこんなやりとりをしていた。
(フォロワー)HTMLにおけるセマンティックのルールに従っていない見出しの使い方をしていたら、どうなりますか? ランキングに悪い影響が出ますか?
(イリェーシュ氏)実質的な見出しがどれであるかをグーグルは上手に理解できる。でもルールどおりにやりたいのであれば標準に従ったほうがいい。
(フォロワー)おかしな場所にhタグの見出しがあったら、グーグルは無視しますか?
(イリェーシュ氏)HTMLがめちゃめちゃでも、グーグルは理解する。
@kimpittoors Nah, we'll figure it out if the HTML is a mess
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年4月24日
@kimpittoors We're pretty good at figuring out what is an actual heading, but if you're pedantic, stick to the standards.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年4月24日
たとえば、h2タグの下にh1タグを使っていたとする。これはHTMLのお作法としては間違っているのだが、だからと言ってグーグルは評価を下げたりはしない。
SEOの世界では、h1タグのキーワードがランキングに大きく影響する時代があった――かなり昔だが。そのときは、キーワードを含めたh1タグをCSSで小さくしてページの下に配置するというテクニックが流行っていた。しかし、こうした小手先の細工は、もはやグーグルには通用しない。
つまり、今はhタグの使い方で、違いがわかるほどに評価が変わることはない。
とはいえ、検索エンジンがhタグを完全に無視するかと言えば、そういうことでもないだろう。そのページのコンテンツを理解するために多少なりとも利用しているはずだ。見出しであるならば、hタグを使うのは正しいやり方であることもまた確かなことだ。
世の中のWebページすべてが、文法的にも意味的にも適切なHTMLで書かれているとは到底言えない。そのためグーグルは、おかしなHTMLだったとしても(タグだけに頼るのではなく)文章の構造や意味を把握できるようにしているということだ。
要するに、余計なことを考えずに、本来のhタグの目的にあわせて見出しを設定すればいい。評価が上がる・下がるといった考えをするだけ時間の無駄だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新なし
次回までに更新がなければ、残念ながらこの枠自体をなくしてしまう予定だ。


























