「まだHTTPSじゃないサイトは、あきらめてね」Chromeが「保護されていない通信」ラベルを常時表示開始
Web担当者に役立つ最新情報
「まだHTTPSじゃないサイトは、あきらめてね」Chromeが「保護されていない通信」ラベルを常時表示開始
アクセスに影響がなかったとしても確実にHTTPS対応を (グーグル ウェブマスター向け公式ブログ) 国内情報
常時HTTPSにしていないサイトに悲しいお知らせだ。
Chrome 68がついにリリースされた。かねてからの予告と忠告どおり、非HTTPSページ(HTTPページ)には「保護されていない通信」のラベルが常時表示するようになった。

公式アナウンスでは、HTTPSの現在の普及状況を紹介している。
- Android の Chrome トラフィックは、現在 76% が保護されています(2 年前は 42%)
- ChromeOS の Chrome トラフィックは、現在 85% が保護されています(2 年前は 67%)
- 上位 100 位中 83 のウェブサイトが、デフォルトで HTTPS を使用しています(2 年前は 37)
「保護されていない通信」の表示をまったく気にかけないユーザーもいることだろう。直帰率やページ閲覧数にはまったく悪影響がないかもしれない。しかし、ウェブは確実にHTTPS標準になりつつある。ユーザーのセキュリティ確保・プライバシーを大切に考えるのであれば、HTTPのままにしておく選択肢はありえない。
10月リリース予定のChrome 70では、非HTTPSページでフォーム入力すると「保護されていない通信」ラベルが赤色に変わり、警告の度合いが増す。グーグルはウェブのHTTPS化を限りなく100%に近づけるために、Chromeのセキュリティ仕様を今後も改良し続ける計画だ。
しつこいようだが、よほどの理由がなければ、HTTPS対応を確実に進めておくほうがいいだろう。
- すべてのWeb担当者 必見!
HSTSを構成していればHTTPからHTTPSへのリダイレクトは不要か?
BigSEO on Reddit (常にリダイレクト設定すべき) 海外情報
HSTSを構成していれば、HTTPからHTTPSへのリダイレクトは不要か?
こんな質問がSEO掲示板に投稿された。なかなかおもしろい質問だ。
「HSTSって何?」という方のためにかんたんに説明しておこう。HSTSとは、「http:」で始まるURLにアクセスしようとしても、ブラウザが自動的に「https:」に置き換えて目的のウェブサーバーに接続する仕組みだ(詳細はHSTSを解説した記事を参照してほしい)。
結論としては、HSTSを設定していても、HTTPからHTTPSへのリダイレクトはちゃんと設定しておくべきだ。その理由は、大きく2つある。
1点目は「HTTPSではないアクセスが1回は発生してしまう」ことだ。というのも、HSTSを設定したとしても、http: でアクセスを試みた場合、初回はHTTPでサーバーに接続してしまうのだ。HSTSが適用されるのは2回目からだ。
つまり、各ブラウザでの1回目のアクセスはHTTPSではない接続になってしまう。訪問者のセキュリティやプライバシーを守るには、そうしたリスクも避けておくほうがいいだろう。
では、プリロードHSTSを構成していたらどうだろうか? プリロードHSTSのリストに載っていれば、初回であってもブラウザは必ずHTTPSでの接続を試みる(プリロードHSTSに関しても以前の記事で解説済みだ)。
そこで問題になるのが2点目の「すべてのブラウザがHSTSをサポートしているとは限らない」ことだ。
HSTSをサポートしていないブラウザがHTTPで接続したら、HTTPで繋がるか、もしくはHTTPでの接続が許可されていなければ、エラーになってしまうだろう。
なによりも、GooglebotはHSTSをサポートしていない(2017年10月の時点では未サポート、現状も変化なしだろう)。
こうした理由で、HSTSを実装していたとしてもHTTPからHTTPSへのリダイレクトは確実に設定しておいたほうがいいのだ。
ちなみにグーグルのジョン・ミューラー氏がこの質問に対してコメントしており、同様に「可能ならば常にリダイレクトを実装するべき」という回答なのだが、その理由をミューラー氏は次のように述べている。
初めてHTTPS化するのならば、まずはHSTSよりもリダイレクトだけにするほうがいい。
なぜなら、いったんHSTSにしてしまうと強制的にHTTPSで接続してしまう。そのため、HTTPS移行がうまくいかなかったときに、トラブルシューティングしたり、最悪の場合に非HTTPSに戻したりするのが、難しくなってしまうからだ。
まずはHTTPS化を進めて、問題ないことを確認してからHSTS化を進めるのがいいだろう。
これも確かにそうだ。知っておくといいだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
目的が同じだが内容が違う2つのページ両方を上位表示できるか?
1つに集中すべき (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏にツイッターのフォロワーが次のように質問した。
目的が同じページが2つあります。それぞれ内容は違うため、重複ページではありません。片方は10位以内に入っているのですが、もう片方は圏外です。
どうして片方は上位できているのに、もう片方はできないのでしょうか。両方を上位表示させたいです。
ミューラー氏は次のように返した。
同じ目的のページなら、2つ作らないで1つの強いページを私なら作る。1ページだろうが複数ページだろうが、クロールとインデックス、ランキングの保証はない。
If the pages have the same intent, I'd just make one stronger page instead. There's no guarantee for crawling, indexing, or ranking -- be it for one page or multiple.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年7月25日
質問者がどのような意図で同じ目的のページを2つも公開しているのかは定かではないが、1つのクエリで複数のページを同時に上位表示させようとしているように思える。もしかしたら検索結果における占有率を高めたいのだろうか。
検索クエリに関連したページがほかになければ、1つのサイトから複数のページが検索結果に同時に表示されることは確かにある。しかし競争が激しいキーワードでは、複数ページを上位表示させようと狙っても現実的ではない。
ミューラー氏がアドバイスするように、労力を分散させずに集中すべきだ。良いページに改善できるだろうし、他の検索意図に対応する別のページを作ることもできるだろう。
姑息さが感じられる企みはリターンが少なくなる傾向だと思っておくほうがいい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
AMP対応した大手ECサイト――滞在時間27%⬆、PV24%⬆、直帰率30%⬇
CVRも上昇 (AMP Project) 海外情報
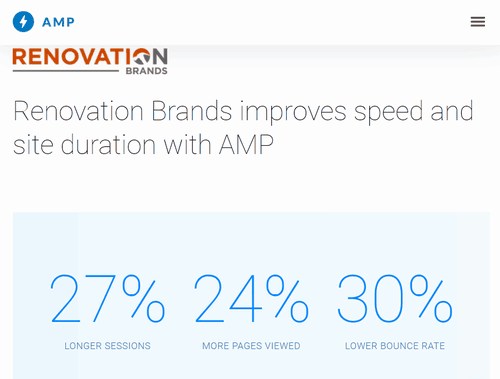
AMPプロジェクト公式サイトにAMPの新しい成功事例が掲載された。「Renovation Brands(リノベーション・ブランド)」というECサイトの事例だ。
リノベーション・ブランドは、壁・天井の素材や暖炉、キッチンキャビネットなどホーム製品を扱っており、トップ500に含まれている大手リテーラーだ。
AMP対応によって次のような成果をあげたのだという。
AMPページへのトラフィック全体
- 滞在時間が27%増
- 1セッションあたりの閲覧ページが24%増
- 直帰率が30%減
ショッピングキャンペーンからのAMPトラフィック
- 滞在時間が124%増
- 1セッションあたりの閲覧ページが2倍
- 直帰率が56%減
さらに、AMP化によって、読み込み時間は6.5秒から3.5秒へとほぼ半減し、コンバージョン率は79%上昇したそうだ。
このコーナーでも何度か取り上げてきたように、ECサイトのAMP成功事例が続々と出てきている。速度改善が売上アップに直結するケースは多い。今やECサイトでもAMPは、速度改善のための有力な選択肢と言えよう。
- すべてのECサイトWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
7月のウェブマスター オフィスアワーはシンガポールから放映
豪華ゲストが参加 (ウェブマスター オフィスアワー) 国内情報
7月のウェブマスターオフィスアワーが開催された。今回はシンガポールからの放映だ。いつもの金谷氏とあんな氏のほか、ゲイリー・イリェーシュと2人の特別ゲストも参加している。
取り上げられた質問は次のとおりだ。たくさんあり、サイト運営に役立つものも多い。
- 特定のワードで検索結果に表示されない
- 狙っているキーワードで表示されなくなった
- 比較用の構造化データマークアップ
- 販売していない商品に対してのマークアップ
- クロールの統計情報に表示される情報
- 重要なページがインデックスから削除される
- インデックスカバレッジの検証が完了しない
- 良いコンテンツと悪いコンテンツの違い
- サイトに埋め込んだYouTube動画の評価
- Ajaxで読み込むnoindexコンテンツの取り扱い
- 内部リンクが隠しリンクになるか
- 長文記事の適切な実装方法
- 大企業はスパムしても許されるのか
- AMPではレスポンシブが推奨?
- フレキシブルサンプリングとページネーション
- サイトマップの古いURL
まだ視聴していない人のために、YouTubeの録画を埋め込んでおく。
- すべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
AMPとPWAがトピックの記事を今週はピックアップ。
- AMPストーリーv1.0が公開。すべての開発者が申請不要で利用可能に。
ビジュアルコンテンツが多いサイトに最適。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
- WordPressをPWA対応させる公式プラグインがリリース(が、まだ使える状態ではない)
WordPressで簡単にPWAを実装できそう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)