グーグルの「コンテンツの品質」を判断する要因を、グーグルのアルゴリズム更新分析の第一人者でもあるグレン・ゲイブ氏が解説した記事が、2016年最初のトップストーリー。ほかにも、SEO業界が2015年に注目したグーグル公式情報トップ10、SEOの真実と間違い、コンテンツ力を磨く5つの方法などなど、SEO関連のトピックをまとめてお届けする。
グーグルに「低品質コンテンツ」評価をくらう6つのダメなUX
どれも採用してはいけない (G-Squared Interactive)
グーグルは、「コンテンツの品質」を判断するアルゴリズムをもっている。パンダアップデートのように有名なものもあるし、名前が付けられていなかったりグーグルからの発表すらなかったりするものもある。
グーグルのアルゴリズム更新分析の第一人者でもあるグレン・ゲイブ氏は、これらの品質判定アルゴリズムで大きく順位を下げたサイトに見られた、ユーザー体験を阻害する要因をリストアップした。
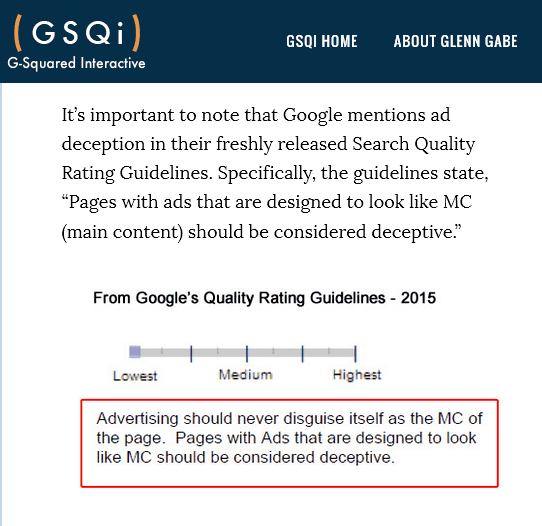
だまし広告
クリックさせるために、メインコンテンツの一部だと勘違いさせるような広告。
使いにくいUX
ひどく見づらい無限スクロールや、操作が難しいオーバーレイのように、求めている情報を手にするのに非常にストレスを感じる使い勝手の悪さ。
コンテンツを隠す広告
メインコンテンツをページの下に追いやる巨大な広告。探していた情報をすぐには見つけられず、たくさんスクロールしなければならない。
過度なページ分割
1つの記事を読むのに数十ページもクリックしなければならないページ分割。1ページに2~3段落しかなく1記事を30以上もページ分割していたサイトは、品質アルゴリズムの更新で大きく順位を下げた。
質が低く整理されていない補助コンテンツ
「補助コンテンツ」とは、メインコンテンツ以外のもので、サイドバーやフッター、検索ボックスなど補助的に使われるコンテンツのこと。ごちゃごちゃになっていて整理されていない補助コンテンツは、ユーザーの誤クリックを発生させる。
スクロールすると出現するポップアップやモーダルウィンドウ
スクロールしてページの下に移動すると出てくるポップアップやモーダルウィンドウを使って、広告を表示したりフェイスブックページの「いいね!」を勧誘したり、メールマガジン登録を勧める仕組み。クリックしないと閉じることができない。

どれもたしかにユーザー体験を大きく損ねそうだ。アルゴリズムがこうした要素を本当に検出できているかどうかにかかわらず、採用すべきではないやり方ばかりだ。
日本語で読めるSEO/SEM情報
SEO業界が2015年に注目したグーグル公式情報トップ10
モバイル関連が人気記事 (グーグル ウェブマスター向け公式ブログ)
日本版のグーグル ウェブマスター向け公式ブログが、2015年にアクセス数が多かった記事のランキングを発表した。
- 検索結果をもっとモバイル フレンドリーに
- 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
- "Google Search Console" - ウェブマスター ツールが新しくなりました
- Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法
- モバイル フレンドリー アップデートを開始します
- Google の検索結果からコンテンツを削除するには
- HTTPS ページが優先的にインデックスに登録されるようになります
- 誘導ページについて、品質に関するガイドラインを更新しました
- Google のインデックスからコンテンツを削除する方法
- 4 月 21 日のモバイル フレンドリー アップデートについてのよくある質問
上位10件中5件がモバイル最適化関連の記事だった。グーグルが強く推進したとはいえ、SEOに携わる人のモバイルへの関心の高さが伺える。
また、サーチクオリティチームが特に力を入れてきたこととして次の3つを紹介している。
- App Indexing
- Google Search Console
- セキュリティ
これらに関してどんな取り組みを行ってきたかは、元記事を参照してほしい。
あらためて紹介するということは、サーチクオリティチームがこれらを重視していることを表すと考えていいだろう。意識していなかった人はチェックしておくといい。
だれかが無法にねつ造した著作権侵害で、正当なコンテンツが検索結果から消えている?
DMCA侵害を悪用する業者がいるようだ (web>SEO)
正当な著作権をもって公開しているコンテンツであるにもかかわらず、何者かが「権利侵害である」と主張したことで、グーグルなどで検索しても出てこない状況が発生してしまっているようだ。SEOコンサルタントである株式会社so.laの辻正浩氏が実例を出して指摘している。
あなた自身が作ったコンテンツを無断で転載しているサイトが検索結果に表示されているときには、DMCA(デジタルミレニアム著作権法)侵害をグーグルに申し立てて受理されれば、無断転載しているそのページは検索結果に表示されなくなる。
著作権を守るうえで重要な制度だ。ところが、著作権を有しているはずの公式サイトがDMCA侵害で検索結果から排除されるという事態が発生しているらしい。
その原因を、辻氏は次のように推測している。
米国には「DMCA申請代行業者」が存在しています。そこが大量のDMCA侵害申請を送信しているようです。
現実的に世界中の多様な言語を全て精査して申請することは難しいでしょうが、適当にURLにブランド名を含むページを一括で著作権侵害として申請しているように思われる団体さえあるのです。
これを裏付けるかのような記載が、総務省の資料にある。
Googleに寄せられるノーティスの57%は競合他社への攻撃、37%は根拠レス (Urban & Quilter 2005)
著作権所有者のサイトが消されてしまうのは由々しき事態であるが、抜本的に対処するのは難しそうだ。それでも正当な権利者が気をつけるべき点を辻氏は3つ挙げている。
- Google Search Consoleから異議申し立てする
- 権利の委託時には細心の注意を払う
- URLの付け方に注意する
該当するサイトはそう多くはないだろうが、万が一ということもある。ひととおり目を通しておくといいだろう。
「複数のh1はダメ」「被リンクは価値がない」「HTTPSが有利」は真実であるし間違いでもある
背景や情報を知ることが重要 (検索サポーター)
あなたがこのコーナーの常連読者であれば、次のようなSEO情報を聞いたことがあるだろう。
- 1ページに複数のh1タグが存在すると、SEOでマイナスとなる
- 被リンクは今や価値がない。コンテンツの中身だけで評価される時代だからだ
- HTTPSのサイトのほうが、検索には有利だ
たしかにどれも正しいといえば正しい。だがそれには前提条件があるし、状況によっては必ずしも事実を正確に反映していない。
このコーナーやWeb担のほかのSEO関連記事、筆者の個人ブログも含めてSEOをトピックにした情報が溢れている。しかし、そうした情報の背景や状況を知ることなしに、表面だけをとらえることの危険さを、こちらの記事は指摘している。
情報過多の時代だからこそ、情報の取捨選択と本当の意味を理解することがいっそう重要になる。紹介した記事を読んで、不完全なSEO情報に踊らされていないかどうかを確認してほしい。
コンテンツ力を磨く5つの方法
アフィリエイターじゃなくても実践したい (Literally)
アフィリエイトブログが大きな収益を上げた背景にある、「コンテンツ作りのコツ」を綴った記事を紹介する。
そのコツとは、次の5つだ。
- 論理一貫性を保つ
- 文章力を磨く
- デザインに拘る
- 抽象から抜けだす
- 1記事の価値を最大化する
元記事はアフィリエイトのためのブログではあるのだが、そのコンテンツを作成する際にブログ主が心がけてきたことは、どんなサイトでも見習いたいことだ。
ユーザーに喜ばれるコンテンツを提供したいとあなたが考えているなら、きっと役に立つはずだ。
SEOにも適したLazy Loadが存在するかどうか検証してみた
成功したやり方を1つだけ発見 (Qiita)
ページの表示速度を高速化するために、ページをスクロールしていくと画像が順次表示されるようにするLazy Load(レイジー・ロード)と呼ぶ仕組みがある。
しかし、このレイジー・ロードで読み込みを遅延させた画像を、Googlebotが認識することは難しい。したがって、検索において画像が重要なサイトならば、ユーザーに対しては表示速度アップに繋がるとしても、Lazy Loadは利用しないほうがいい。
だがGooglebotにも認識してもらえる(言い換えるとSEOに適した)Lazy Loadは可能なのだろうか?
紹介する記事はいくつもの方法で、Googlebotにも対応したレイジー・ロードを検証してみた。
ほとんどは失敗したのだが、Googlebotがアクセスした場合のみレイジー・ロードにしない方法だけが唯一成功したそうだ。
詳しいやり方は元記事を参照してほしい。
ただ、UA(ユーザーエージェント)名がGooglebotかどうかで処理を切り替える方法は、個人的にはなんとなく気が進まない。
もちろん、遅延の有無が違うとはいえ、ユーザーとGooglebotに見せているコンテンツ自体は同じなので、クローキングにはあたらないだろう。しかし、何らかの問題が起きる可能性を完全には否定できないからだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
2015年の振り返り記事とhタグの現状の扱いに関する記事を今週はピックアップ。
- 2015年のSEOには何が起きたのか? 今年投稿した記事から重大ニュースを振り返る
あなたにとっての重大ニュースは何? - 今どきの見出しとしてのhタグの正しい使い方
ランキングシグナルとしての影響力は減少