HTTPSサイトをドメイン名移転したら、旧サーバーに証明書は必要?
Web担当者に役立つ最新情報
HTTPSサイトをドメイン名移転したら、旧サーバーに証明書は必要?
リダイレクトを継続するなら必要 (John Mueller on Twitter) 海外情報
HTTPSサイトのドメイン名を変えるときは、以前のドメイン名のサイトにSSLサーバー証明書は必要だろうか?
リダイレクトを継続するのであれば通常は必要だ。
なぜならHTTPSでアクセスしたときに有効なサーバー証明書がないと、そもそもサーバーに正常に接続できないからだ。サーバーに正常に接続できなければ、リダイレクトのHTTPSステータスコード(301や302など)をブラウザが受け取れない。そうなると、リダイレクトされない状態になってしまう。
以前のドメイン名にユーザーやクローラーがHTTPSでアクセスすることがあるとしたら、リダイレクトを機能させるために移転元サーバーにはサーバー証明書をインストールしておく必要がある。
ちなみに、ドメイン名の移転後も、旧ドメイン名は原則として半永久的に動かし続けるほうがいいことも、念のために改めて解説しておく。
ドメイン名もサーバー証明書も、特に情報システム部門などに繰り返し「残し続ける必要がある」ことを説明しておかないと、うっかりと失効したり更新し忘れたりするので注意が必要だ。
リダイレクトのためだけにSSL証明書の予算をとれないのならば、Let's Encryptなどの無料証明書を検討するのもいいだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
CSSやJavaScriptを頻繁に更新すると、グーグルのレンダリングが難しくなる
キャッシュを使うため (John Mueller on Twitter) 海外情報
コンテンツの表示に関わるCSSとJavaScriptが頻繁に更新される状況についてグーグルのジョン・ミューラー氏は次のように注意を促した。
グーグルはそうしたファイル(CSSとJavaScriptのファイル)をかなり長い期間キャッシュする。それらのファイルによってコンテンツやURLを頻繁に変化させているなら、グーグルがレンダリングできなくなるか、できたとしても困難になるだろう。
Yes - we cache these files fairly long, so if you rely on them changing (content or URL) frequently, that might make rendering impossible or at least hard.
— 🍌 John 🍌 (@JohnMu) 2018年10月18日
HTMLとは異なり、GooglebotはクロールするたびにCSSやJavaScriptを取得するわけではない。キャッシュを使う。CSSやJavaScriptが実際には新しくなっていたとしても古いファイルを使ってHTMLをレンダリングすることがありうるのだ(ファイル名を変えれば更新されたことに気付き、キャッシュされたCSSとJSではなく新しいほうを取得してそちらを使うと記憶している)。
この説明はなかなか解釈が難しいところである。通常は、JavaScriptであってもCSSであっても、サーバー側から適切な有効期限とキャッシュ制御に関するHTTPレスポンスヘッダーを返し、グーグルはそれに従うと想定するのが自然だからだ。
もしかしたら、JavaScriptやCSSの有効期限(どれぐらいクライアント側でキャッシュしていいか)を画像と同じように長く設定しているのに、その内容を頻繁に変えてしまってうまく動かないという状況があるのかもしれない。
少なくとも、Webサーバーが返す有効期限とキャッシュ制御に関しては、把握しておくほうがいいだろう。
- ホントにSEOを極めたい人だけ
HTTPSサイトなら防げたはずの仮想通貨マイニングのハイジャック
HTTPSには改ざん防止機能あり (Bad Packets Report) 海外情報
うちのサイトは、べつに常時HTTPSにする必要はない。機密情報やプライバシー情報を扱ってないからね。
そんな風に思っている人もいるかもしれない。しかし、たとえば日記ブログのような機密性が決して高くないコンテンツだけのサイトだとしてもHTTPSが有用なことを痛感させる事例を紹介しよう。
主に海外での動きだが、ラトビアのMikroTikというメーカーのルーターに判明した脆弱性を狙う大規模な攻撃があった。その攻撃を受けた(ある意味乗っ取られた)ルーターを介して通信されているウェブページに不正なコードが挿入されるというもので、世界中で200万台以上のルーターが被害を受けたということだ。
現在は仮想通貨マイニングの不正なコードを挿入される(ブラウザが重くなる)だけだが、状況からいうと、通信内容の全盗聴や入力した情報の窃取なども可能な状態だ。
問題は、ユーザーのパソコン上でウイルス対策ソフトを動かしていてもこの問題を回避できないという点。乗っ取られたのはルーターだからだ。そして、パソコンでもスマホでも、ほとんどの場合はインターネット通信はルーターを介して行うため、ネットワーク内のすべてのユーザーが影響を受ける。
この問題は、サイト管理者にも影響がある。「おたくのサイトを開くとおかしな動きがある」とサイト管理者に報告されても、問題のあるルーターを介して通信していなければ何も起きないため、原因を特定しづらいのだ。
しかし、サイト側が常時HTTPSにしていれば、脆弱性をつかれたルーターを介していたとしても不正なコードを挿入されることはない。なぜならデータの改ざんを防止することも HTTPSの機能だからだ。ありがちな、ISPによる広告の挿入といった操作を防ぐことができるのと同じ理由だ。
万が一ルーターががサーバーとクライアントの間に入って暗号化を解除してデータを見たとしても、少なくとも「通信が想定したとおりの相手とされていない」ことはわかる。
「人に見られて困るようなコンテンツは扱っていないから」は、HTTPS導入を見送る理由にはならない時代になってきている――それが良いことなのかどうかはわからないが。
- すべてのWeb担当者 必見!
見たものをそのまま検索する未来的機能がグーグルスマホに搭載
文字入力でも音声入力でもない新しい検索方法 (Google Japan on Google+) 国内情報
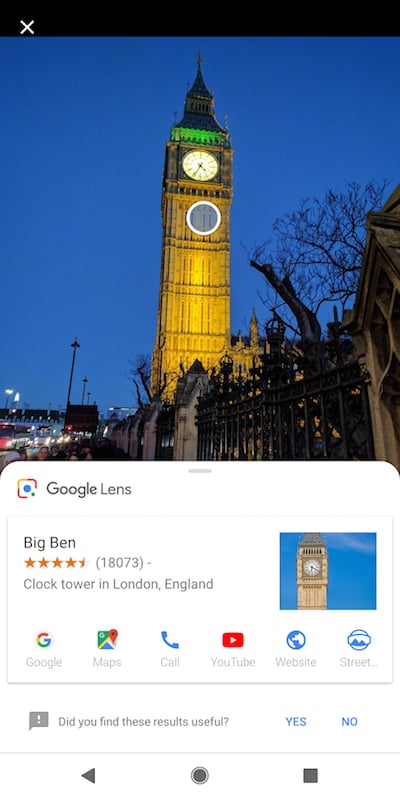
3代目にして日本に初上陸するグーグル純正のスマートフォン、Pixel 3(ピクセル 3)では、Googleレンズという機能を標準で利用できる。
Googleレンズは、カメラに写ったものを検索する機能だ。建物や自然物、人物、食べ物などさまざまなものを認識し、その情報を提供してくれる。実際の動きはグーグルが投稿した動画でチェックできる。
こちらの例は筆者がPixel 2で試したもので英語だが、Pixel 3では日本語で使える(一部の機種、アプリではすでに日本語で使える)。
ビッグベンを見せるときちんと認識し、関連する情報を提供する。

たこ焼きは、確信はもてないながらもなんとか認識できたようだ(笑)

ほかには、文字を識別したりバーコードを読み込んだりといったことも可能だ。
Googleレンズは、Googleアシスタントやカメラアプリ、フォトアプリなどから利用できる。文字入力による検索に音声検索が加わり、今度は、見たままの画像で検索する新たな方式が加わる。ユーザーの検索行動にどのような変化を与えるだろうか?
- SEOがんばってる人用(ふつうの人は気にしなくていい)
AMPの最新成功事例×4
今後も成功事例が増えていきそうな勢い (Accelerated Mobile Project) 海外情報
AMPプロジェクトが公開した最新のAMP成功事例を紹介する。
(自動車保険EC)greenslips.com.au
greenslips.com.auはオーストラリアの自動車保険のECサイトだ。AMPに対応して次のような成果をあげた。
- コンバージョン率が12%~15%増加
- モバイルでの表示速度が15%速く
(メディア)Jagran New Media
Jagran New Mediaはインドのパブリッシャーだ。AMPに対応して次のような成果をあげた。
- AMPサイトの収益が4.5倍
- モバイルページの収益が15%増加
- 広告ビューが115%増加
(EC)Tokopedia
TokopediaはインドネシアのECサイトだ。AMPとPWAを採用して次のような成果をあげた。
- モバイルのコンバージョン率が5倍
- 直帰率が60%減少
- 表示時間が60%速く
(レンタカー比較)Discover Car Hire
Discover Car Hireは世界中をカバーするレンタカーの比較サイトだ。AMPに対応して次のような成果をあげた。
- モバイルサイトのROIが20%増加
- モバイルのコンバージョンが20%増加
- モバイル検索トラフィックが73%増加
成功事例の詳細はこちらで読める。誕生から3年を迎えたAMPの成功事例はさまざまな業種に渡ってさらに増えていきそうだ。
- AMPがんばりたい人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
Google+終了のお知らせとChromeブラウザの新機能を今週はピックアップ。
- Google+が2019年8月で終了。貴重なSEO情報が失われるのは残念
登場当初はSEOへの影響も議論になった。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- Google Chrome 70にサイト運営に関わる大きな変更が2つあり
非HTTPSにさらに厳しく、デスクトップPWAには期待。
- HTTPSの方はすべてのWeb担当者 必見!
- デスクトップPWAの方はSEOがんばってる人用(ふつうの人は気にしなくていい)

































