グーグル検索 SEO情報2
グーグル検索 SEO情報2
グーグルが検索結果に表示する日付は、公開日? 最終更新日?
アルゴリズムが柔軟に選ぶ (Google Webmaster Central office-hours) 海外情報
グーグル検索結果のスニペットに出る日付に関する質問を、英語版オフィスアワーの参加者が尋ねた。
最終更新日ではなく公開日を日付として検索結果に表示することがあるのは、どうしてですか? 反対にするほうが良くないですか?
ミューラー氏は次のように説明した。
日付に関しては担当チームとときどき議論になる。公開日を表示するべきだという考えと、更新日を表示するべきだという考えのどちらにも、もっともな根拠があると私は思う。
グーグルのアルゴリズムは、どちらかを表示するように決まっているわけではない。公開日が適していると判断することもあるし、ユーザーが探していることに対して著しい変更が記事にあるのなら更新日を表示するほうが意味があると判断するときもある。
公開日と更新日のどちらにも根拠があると考えている。そういうわけで、日付表示のアルゴリズムは多少の柔軟性をもたせている。
記事を「公開した日」と「最後に内容を更新した日」のどちらをスニペットに表示するかは、単純にどちらかに決まっているわけではないようだ。検索意図やトピックに応じて、ユーザーにとってどちらが役立つかも考慮に入れて決まるようだ。
検索結果ページに表示されるスニペットの日付は、サイト側では制御できない。グーグルのアルゴリズムによって完全に自動判別されるのだ。
たとえサイト側が構造化データで日付情報を含んでいても、日付情報の判定はグーグルが行う。というのも、構造化データで日付情報を指定できたとすると、古い記事を新しい記事のように見せかける悪用が発生することは想像に難くないからだ。
とはいえ、その自動判別も完璧ではない。日付ではない数字を取得し誤った日付を表示してしまったり、不適切な日付を選んでしまったりすることがあるのも事実なのだ。
しばらくは、グーグルの日付アルゴリズムの精度向上に期待するしかないのが実情だ。少なくとも、当面はそのあたりを意識するよりも、別のことに時間を使うほうが価値を生むはずだ。
- ホントにSEOを極めたい人だけ
Lazyload画像にもalt属性は必要なのか?
Lazyloadに限らず、グーグルの画像認識にはalt属性は重要 (John Mueller on Twitter) 海外情報
Lazyloadで画像を表示させる場合でも、alt属性は必要ですか?
ツイッターでフォロワーからこんな質問をされたグーグルのジョン・ミューラー氏は、次のように返答した。
alt属性は画像検索にものすごく手助けになる――画像検索で上位表示したい場合の話だが。
Lazyloadを使っていたとしても、どの画像が読み込まれるかが自分ではわかっているはずだ。可能な限り速くその情報を提供し、どんなふうにレンダリングされるか検証するといい。
Alt text is extremely helpful for Google Images -- if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) 2018年9月4日
「Lazyload(レイジー ロード)」とは、いわゆる「遅延読み込み」のことを指す用語だ。ページを読み込んだ時点では画像が表示されていないが、スクロールして対象の画像がスクリーン表示領域に入ると(近づくと)自動的に画像が読み込まれる仕組みのことを指す。
Googlebotはスクロールしないので、一般的にはLazyloadの画像を認識できない(もう少し詳しい事情は過去記事を参照してほしい)。
とはいえ、GooglebotにLazyload画像を認識させる方法がないわけではない。サーバー側でGooglebotに対してはLazyloadではない表示にしたり、ページ表示時にJavaScriptで画像表示判定を実行させたり(Googlebotのビューポートは非常に高いと言われている)、画像にリンクしたりなどが考えられる。
将来的にグーグルがLazyload画像をふつうに認識できるようになる可能性も、ゼロではない。
そうしたことを含め、Lazyload画像であっても、グーグルがその画像をどう認識するかの情報をしっかりと提供するようにしておくのは良いことだろう。そのためには、alt属性を指定しておくことに価値はある。
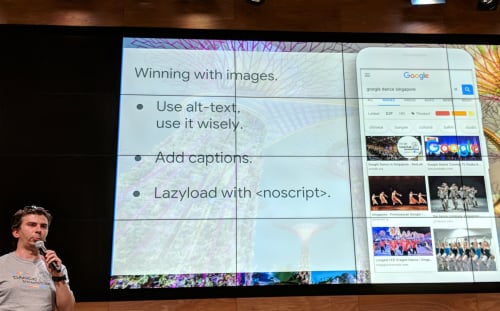
シンガポールのグーグルで7月に開催されたGoogle Dance Singaporeでは、ゲイリー・イリェーシュ氏もalt属性の重要性を説いていた。

画像検索からの検索トラフィックを期待するのであれば、alt属性を確実に設定しておこう。
なお補足になるが、Lazyloadの認識には <noscript> タグまたは構造化データが役に立つ。関心があれば筆者の個人ブログで詳細を参照してほしい。
- 画像SEOがんばってる人用(ふつうの人は気にしなくていい)
構造化データを学べる教材をグーグルが公開
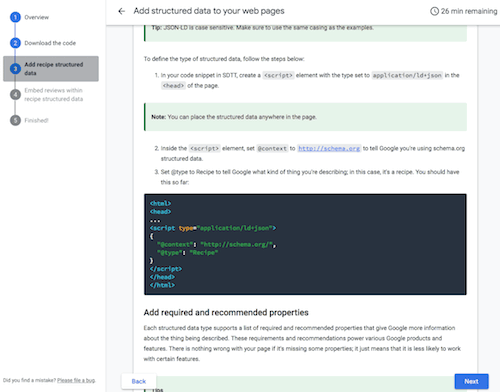
構造化データ入門に最適 (Google Codelabs) 海外情報
「構造化データ」をWebサイトに実装したいが、書き方がわからない
こんな悩みを持つ「構造化データ初心者」Web担当者のために、ステップ・バイ・ステップで構造化データを学べる30分コースのチュートリアルをグーグルが公開した。schema.orgをJSON-LDで記述するマークアップを、実際にコーディングしながら身に付けることができる。
英語なのが難点に感じる人がいるかもしれないが、グーグル翻訳も使いながら学習するといい。
- 構造化データを学び始めたいWeb担当者 必見!
Firefoxで読み込むページの4分の3が今やHTTPS
日本は70% (Let's Encrypt on Twitter) 海外情報
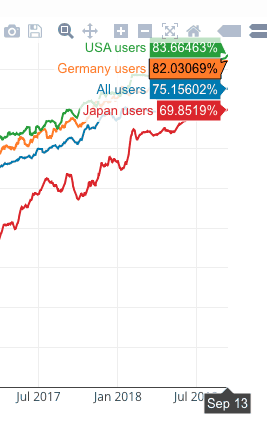
Firefoxブラウザで表示したウェブページのうち、HTTPSで配信されていたページの比率が75%を突破した。無料のサーバー証明書を発行しHTTPSの普及に尽力しているLet's Encryptの公式ツイッターアカウントが喜んでいる。
75% of Web pages loaded by @firefox use HTTPS! This is a huge milestone for the Web and we are happy to have contributed to it. pic.twitter.com/oAAATnRBJM
— Let's Encrypt (@letsencrypt) 2018年9月13日
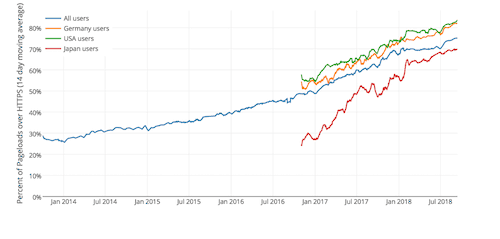
元データはこちらに掲載されているが、日本だけに絞ると、9月13日の時点ではほぼ70%だ。全ユーザー・アメリカ・ドイツのデータよりは低いが、それでも右肩上がりで伸びている。

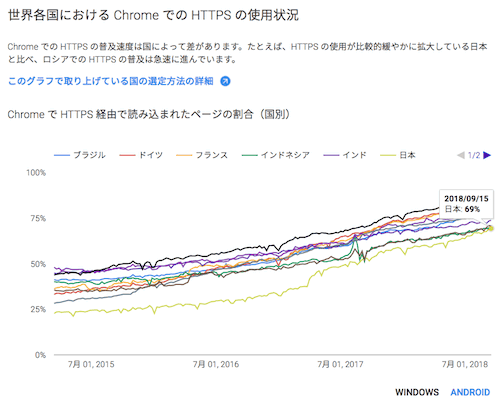
なお、ChromeがHTTPS経由で読み込んだページの率は透明性レポートでグーグルが公開している。9月15日の時点では日本は Firefox と同じく70%に近い値となっている(Windows版Chromeのデータ)。
FirefoxとChromeのデータから見て取れるように、ウェブでは今やHTTPSが大勢を占めている。その割合を今後もさらに増やしていくだろう。
ちなみに、このコーナーではこうした統計情報を提供してきているが、「自分のまわりでは(自分が調べた限りでは)、そこまでHTTPS率は高くない」という意見が過去に見られた。
もちろんそれは事実なのだろうが、こうして「非常に大量のデータをもとにした統計情報」があるのだから、自分の観測範囲をもとにした状況との違いがあれば、認識を変えていくほうが、よりユーザーの実情に近い判断をできるようになるものだ。
せっかくさまざまなプラットフォームがデータを提供してくれているのだから、有効に活用していきたい。
- すべてのWeb担当者 必見!
グーグル、AMPストーリー正式版を公開
見せる(魅せる)コンテンツに最適 (Google Developers Japan) 国内情報
試験公開されていたAMPストーリーの正式版がリリースされた。3つの新たな機能が正式版には追加されている。
- ストーリー内の広告配信
- 新たなメタデータ
- ブックエンド機能の改善
AMPストーリーは記事ではなく画像や動画をふんだんに使うサービスだ。「読ませる」ことではなく「見せる」ことにフォーカスしている。じっくり読むのではなく、視覚で魅せるコンテンツを作れるのなら試してみるといい。
AMPストーリーは、オープンソースのAMP HTMLで実装できる。そのため専用アプリではなくブラウザで利用できることもAMPストーリーの長所の1つだ。
- ビジュアルコンテンツが強みのWeb担当者 必見!
- ホントにAMPを極めたい人
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
アルゴリズム アップデートの対応とグーグルの新しい検索プロダクトに関する記事を今週はピックアップ。
- Googleコアアルゴリズムで順位が下がったとしても、必ずしもコンテンツ品質に問題があるとは限らない
関連性の検証のほかUXの点検も忘れずに
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- Google、データセット検索を公開。Dataset構造化データを利用して、統計データの検索が可能に
豊富なデータを所持しているならマークアップ!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう