“グーグル砲”とも呼ばれるDiscover(ディスカバー)のパフォーマンスレポートがSearch Consoleに提供された。Discoverからのトラフィックが多い記事の特徴を見つけ出し、「グーグル砲」狙いに役立てよう。
ほかにも、今回は特にグーグルSEOに関連するさまざまなSEOトピックをまとめてお届けする。
- blockquoteタグを使えば重複コンテンツ対策に役立つ!?
- 検索インデックス障害でSearch Consoleデータ17日分が喪失
- XMLサイトマップ+lastmodで再クロールをさらに促進
- 「WordPressはSEOに強い」は都市伝説
- CMSへの移行はランキングに影響するのか?
- 新しいSearch Consoleではリンク否認ツールは廃止?
- グーグルのIndexing APIは、しごと検索とライブ配信以外でも機能するのか?
- 4月のオフィスアワー ―― SCのリンクレポート、rel="prev/next"その後、info:検索代替など
- #AMPConf 2019で発表された検索関連の最新AMPニュース――amp-scriptやSXG、AMPストーリーなど
- AMPキャッシュを本来のURLで表示するSXG対応の検索をGoogleが正式公開。一方ヤフーは試験公開 #AMPConf
- 新たなSEOの到来か? AMPストーリーが専用ブロックでGoogle検索に表示される #AMPConf
今週のピックアップ
Google砲を狙え! 待望のDiscoverレポートがSearch Consoleに登場
おすすめ記事からのトラフィックレポート (グーグル ウェブマスター向け公式ブログ) 国内情報
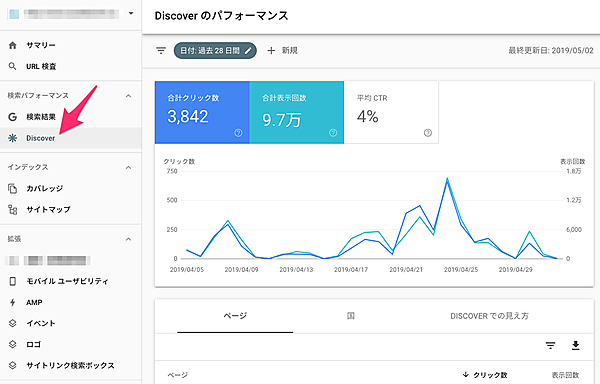
“グーグル砲”とも呼ばれるDiscover(ディスカバー)のパフォーマンスレポートがSearch Consoleに提供された(Search Consoleの[検索パフォーマンス]>[Discover])。
レポートでは、次のような統計情報を入手できる。
- 自分のサイトはユーザーの Discover にどのくらい表示されているか? どのくらいのトラフィックがあるのか?
- Discover で特にパフォーマンスの高いコンテンツはどれか?
- 従来の検索結果と比べて、Discover ではコンテンツのパフォーマンスがどのように変化しているか?
Discoverからの一定以上のアクセスがあると、検索パフォーマンスのレポートが「検索結果」と「Discover」の2つになる(Discoverからのアクセスがないサイトはメニューに出ないようだ)。
これまでDiscoverのトラフィックをアクセス解析ツールで分析するのは難しかった(ほとんどはダイレクトとして記録されるため)。だが、Search Consoleでデータが見られるようになったのはありがたい。
Discoverからのトラフィックが多い記事の特徴を見つけ出し、「グーグル砲」狙いに役立てよう。
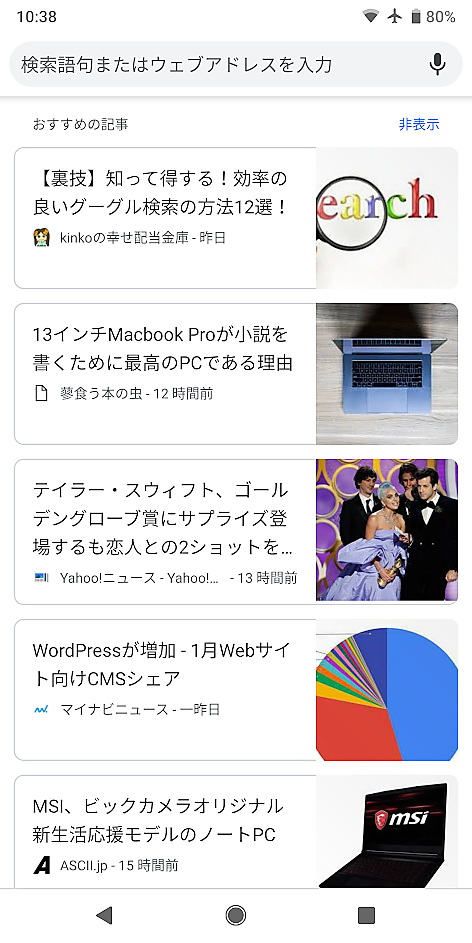
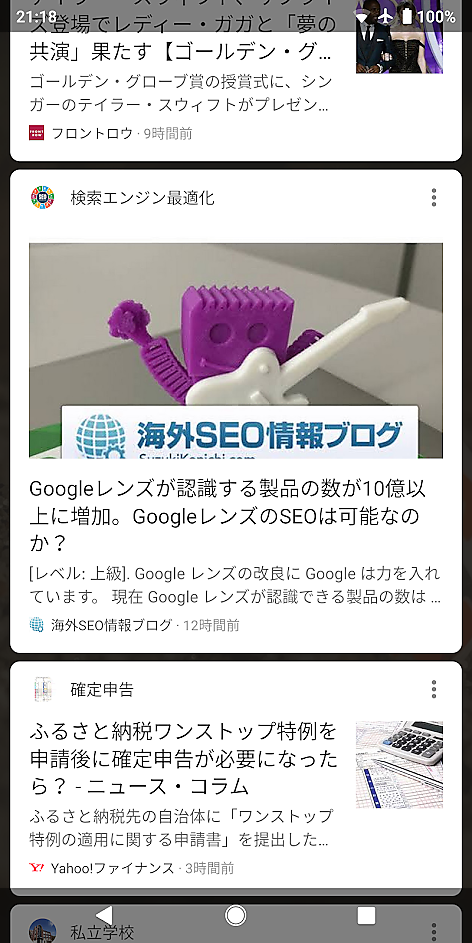
念のために説明しておくと「Discover」とは、ChromeとスマホのGoogleアプリが備えている、あなたが興味関心を持ちそうな記事を選んで表示する機能だ。
具体的には次のような場所で表示されているものだ(Discover登場時の記事より)。
- Chrome ―― 新規タブを開いたときに「おすすめの記事」として表示される部分
- Googleアプリ ―― アプリを立ち上げると表示されるディスカバー(Discover)という名称の機能
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル検索SEO情報①
blockquoteタグを使えば重複コンテンツ対策に役立つ!?
よくある勘違いです (Reddit) 海外情報
こんな言説を聞いたことはないだろうか?
引用を意味する
blockquoteタグは、重複コンテンツを防ぐことに有効だ
もしあなたがこれを信じているとしたら、それは必ずしも正しくない。もっとわかりやすく言うと、間違っている。
blockquote で囲まれていたからといって、ほかの場所から引用されたものだとしてグーグルが特別扱いすることはない。つまり、blockquote は重複コンテンツ対策には役立たない。
グーグルのジョン・ミューラー氏は、そのように説明したうえで、引用時のアドバイスを次のように述べている。
だれかのコンテンツをそっくりそのまま引用しただけで付加価値がなければ、ユーザーに対しても検索エンジンに対しても良い印象は与えない。
一方で丸ごと引用したとしても、それに関係するさらに多くの情報を付け足したり、関連する他のページにリンクしたりすれば非常に有益なものになるだろう。
引用による重複コンテンツ扱いを本当に避けたいのであれば、独自の価値ある情報を提供することが最も効果的だ。
念のために説明しておくが、blockquote が役に立たないというのはあくまでも、グーグルの重複コンテンツ扱いという点においてだ。「引用」であることをデザインによってユーザーに示す目的では、blockquote には明確な意味がある。
ミューラー氏の解説をここで紹介したのは、単なる無断転載に近い行為をしながら「blockquote で囲んでいるから大丈夫」だと思っているような人たちに知ってほしかったからだ。
- すべてのWeb担当者 必見!
Google検索インデックス障害の余波、Search Consoleデータ17日分が喪失
4/9~4/25のデータが置き換えられた (Data anomalies in Search Console) 海外情報
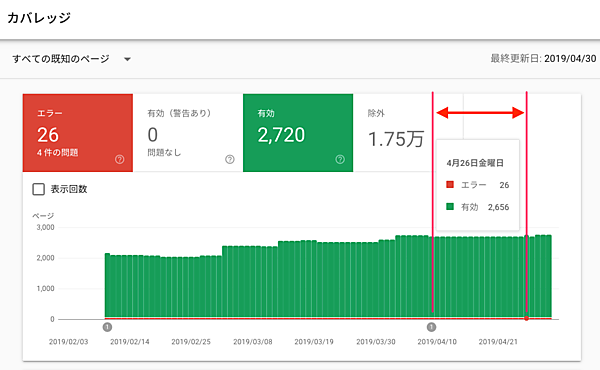
4月上旬に発生したインデックスの技術的なトラブルは復旧後もあとを引いている。このトラブルの影響で、Search Consoleのいくつかのレポートにも障害が発生した。障害自体は(これも予想外に長引いたものの)直ったのだが、無視できない爪痕を残した。
というのも、検索パフォーマンスを除くすべてのレポートのデータが欠損しただ。レポートが停止していた4月9日~4月25日までのデータは、障害が復旧した4月26日のデータに置き換えられた。つまり、4月9日~4月25日までのデータは失われてしまったのだ。
たとえば、4月9日~4月25日のカバレッジレポートの数字は変化がない。この期間は、4月26日のデータになっているためだ。
Search Consoleのデータを常時取得しているなら、データ喪失のことを頭に入れておこう。正しい分析ができなくなるかもしれない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
クロールバジェットに関係するXHRと404の小ネタ
クロールバジェット小話 (Gary Illyes on Twitter / Google Webmaster Central office-hours) 海外情報
クロールバジェットに関する小話を2つ紹介する
XHRもクロールバジェットを消費する
JavaScriptで動的なコンテンツを実現するAjax(エイジャックス)で一般的に使われている「XHR(XMLHttpRequest)」も、クロールバジェットを消費する要因になるとのことだ。通常は、悪影響を及ぼすことはないだろうが、Ajaxを多用しているサイトのウェブ担当者は念のため開発者にも共有しておくといい。
クロールバジェットを解説した公式ブログ記事にはXHRへの言及が追加されている(この記事を書いている時点では日本語記事は未更新)。
JFYI: based on @ajkohn 's recommendation, i added AJAX/XHR calls explicitly to the list of things that will consume your site's crawl budget.https://t.co/kVYj6XaNn0
— Gary "鯨理" Illyes (@methode) 2019年4月23日
404もクロールバジェットを消費する
Googlebotは、404を返すURLでも半永久的に再クロールし続ける。したがってクロールバジェットを消費するのだが、こちらも悪影響を及ぼすことはない。主な理由は次の2つだ。
- 404のURLを再クロールする頻度は非常に低い
- クロールバジェットが限られているときは重要なURLを優先してクロールする
一般的に言って、404がクロールを阻害することはないと理解しておこう(アクセスできるはずの404が大量に発生しているのは大問題だが、それはクロールバジェットとは別の話)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
XMLサイトマップ+lastmodで再クロールをさらに促進
乱用は禁物 (Google Webmaster Central office-hours) 海外情報
Search Consoleでサイトマップを送信するとGooglebotのクロールを促進できる。これはご存じの方も多いだろう。しかしXMLサイトマップのURLエントリに lastmod を記載すると、更新したコンテンツを優先して再クロールする指示になることもご存じだろうか?
lastmod はそのページの更新日を伝える要素だ(「lastmod」はlast modifiedの略)。XMLサイトマップにpriority や frequency といった要素を記載してもグーグルは利用しないが、lastmod は利用しているようだ。
具体的には、次のように記述する。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/hoge.html</loc>
<lastmod>2019-05-10</lastmod>
</url>
</urlset>更新したのが数ページであれば、URL検査ツールでライブテスト実行した後にインデックス送信すれば、速やかな再クロールをリクエストできる(上限あり)。しかしURLの数が多かったり、日々のそうした作業を自動化したりするのでれば、「サイトマップ + lastmod」が有用だ。
ただし lastmod の乱用は禁物だ。サイト全体をクロールさせたいからといって更新してもいないページのURLに偽りの lastmod を追加すると、グーグルはやがてそのサイトのサイトマップを信用しなくなる。かえって逆効果でサイトマップが役に立たなくなる。気を付けよう。
- すべてのWeb担当者 必見!