新規サイトを立ち上げるなら初めからHTTPSで
Web担当者に役立つ最新情報
新規サイトを立ち上げるなら初めからHTTPSで
あとからのHTTPS移行は苦労する (John Mueller on Twitter) 海外情報
HTTPSでのサイト構成について、グーグルのジョン・ミューラー氏がこんなアドバイスをしている。
新しいウェブサイトを構成するのであれば、HTTPSを使いなさい。
HTTPSは必須ではないが、ランキングシグナルにもなっている。後からHTTPSに移行するよりも最初からHTTPSにしておくほうが簡単だ。
グーグルはHTTPSをランキングを決める要素として使っている(順位への影響力は微々たるものだが)。しかし検索を抜きにして考えても、ウェブの世界は確実にHTTPS化している。
たとえば、Chromeブラウザでは、HTTPのページに「保護されていない通信」のラベルがURL欄に常に表示されるようになる。これは、SEOに関係なくUX(ユーザー体験)の面でもHTTPSにしていないことのマイナスが増える動きだ。
一般的に言って、HTTPSへの移行はサイトの規模が大きくなればなるほど、構成が複雑になればなるほど、難しくなっていく。新規にサイトを立ち上げる際には最初からHTTPSにしておくことは、筆者も強く推奨したい。
If you're setting up a new website, just use HTTPS. It's not required, but it's a signal, and it's easier to do it from the start than to add it later.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年2月13日
- すべてのWeb担当者 必見!
グーグル検索結果でタイムスリップ発生!? ニュースが過去の日付で表示される状況が
グーグルには難しい処理 (Search Engine Round Table) 海外情報
グーグル検索結果に表示されるスニペットには、そのコンテンツが公開された日付・時間が記載されることがある。いつの情報なのかを確認できるので、役立つことも多い。

ところが困ったことに、この日時が不正確なことがある。
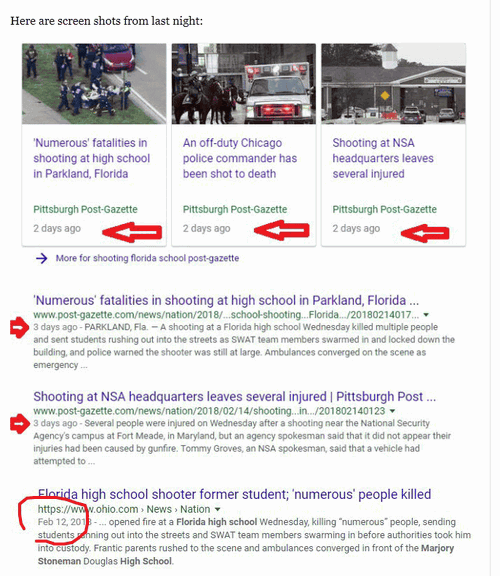
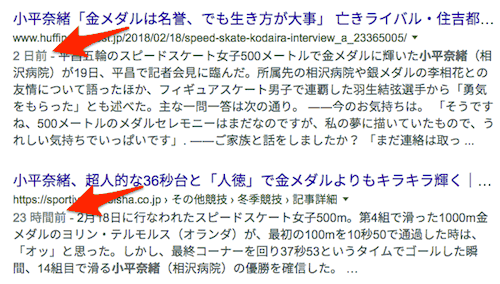
米フロリダで発生した米乱射事件を報じた記事が、事件が発生するよりも以前の日時でグーグル検索結果に表示されていたのだ。
グーグルのダニー・サリバン氏によれば、タイムゾーンの問題だったり記事中に複数の日付があったりと、さまざまな要因でこうした間違いが起こりうるのだそうだ。グーグル側での対処が難しいこともあるという。
グーグルはページ公開日時の検出を完全に自動化しており、サイト管理者が指定することはできない。構造化データも役に立たない(手がかりにはしているだろうが)。
日付を指定する仕組みを提供すると今度は乱用する人も出てくる。古い記事なのに新しい記事のように見せかけて、グーグルニュースで不正にトップに掲載させる人が出てくるのは想像に難くない。
我々にできることはなく、グーグルがアルゴリズムを改善するのを待つしかない。
- ホントにSEOを極めたい人だけ
グーグル主催AMPイベントからの最新情報まとめ
グーグルはAMPに本気 (Yusuke Utsunomiya on ツイッター) 国内情報
グーグル主催のカンファレンス「AMP Conf 2018」が2月12日~13日にオランダのアムステルダムで開催された。名前が示すとおり、AMPをテーマにしたカンファレンスだ。

日本のグーグルから参加者していたシニア モバイル ソリューション コンサルタントの宇都宮氏がハイライトをツイートしているので、紹介する。次の8項目だ。
- AMP Stories(没入型コンテンツ表示)
- AMP for email(Gmail内のメールにAMPページを埋め込み)
- 自社サーバーからAMPを最適な状態で配信
- WordPressのAMPプラグインが進化
- 日本企業のAMP成功事例
- ECサイトでのAMP使いこなし事例
- ECでも広告からのLP経由のジャンプ先がAMPに
- 新機能amp-bind-macroとamp-date-picker
#AMPConf 初日のTake Awayその1。AMP Stories: 他のプラットフォームの"Stories"と見た目は同じだけどOpen Webなものなので、使えるバリエーションがすごい気になる。たとえば広告のLPをこういった没入感のある体験にするとどうなるものか。Developer Preview本日公開。https://t.co/CptgDTYkGG pic.twitter.com/fVR6zfn7oU
— Yusuke Utsunomiya (@uskay) 2018年2月13日
#AMPConf 初日のTake Awayその2。AMP for email: gmailのコンテンツとしてAMPページを埋め込めるという話し。これも結構強力で、StaticなHTMLメールではなくて、AMP-BINDやAMP-FORMなどもちゃんと使えるスーパーダイナミックなDMが送れちゃう。メールの使われ方が変わる。https://t.co/ECMfwZIiih pic.twitter.com/dZfvLgFL42
— Yusuke Utsunomiya (@uskay) 2018年2月13日
#AMPConf 初日のTake Awayその3。Origins Matter: やっぱOriginのURLじゃないと困るよね話し。それを解消するWeb標準のWebPackagingは激アツ。Node moduleでAMP Cacheと同等のコンテンツ最適化をしちゃうamp-toolbox-optimizerも激アツ。OriginでCanonicalなAMPやりません?https://t.co/7dd9Pk9rPW pic.twitter.com/IjP290L3CH
— Yusuke Utsunomiya (@uskay) 2018年2月13日
#AMPConf 初日のTake Awayその4。Wordpressプラグインが進化しすぎてヤバイ件。あのどの記事ページも同じ青いヘッダーのテンプレを使うプラグインから、WordpressコンポーネントをほぼほぼAMP化できるようになっちゃったものを見せられたときは、日本でもこれやらなきゃと強く思いました。CMSの皆様! pic.twitter.com/8XC5WFqs14
— Yusuke Utsunomiya (@uskay) 2018年2月13日
#AMPConf 初日のTake Awayその5(最後です)。最近AMPでいい成果を出している企業一覧で日本の企業が2つも出ている件。@ikyu_com はレストランRich Cardやトラベル宿ページで素晴らしい実装をされているし、@mercari_jp はカテゴリページAMPなど常に新たなことに挑戦されてます!盛り上がってる! pic.twitter.com/xsCR91Otso
— Yusuke Utsunomiya (@uskay) 2018年2月13日
#AMPConf 二日目のTake Awayその1。AMP for EC: 台湾ヤフオク・AirbnbとかもうECでAMP使うの当たり前よね話し。面白かったのが「お気に入りに追加」的なXHRでトランザクション成立させるものも一度<amp-access>かまして自ドメインCookieライトすることでCache経由のAMPでもパーソナライズしている点。 pic.twitter.com/mZTRQY5GjZ
— Yusuke Utsunomiya (@uskay) 2018年2月14日
#AMPConf 二日目のTake Awayその2。広告関連。AdwordsのListing AdsのLPにするのは当たり前で、今度はShoppingのLP経由でもAMP Cache経由の速い表示になる件。媒体側ではAMPHTMLAdsという広告自体がAMPで作られたものもGoogle Web Designer対応してイケてるぜ、と。Storiesにも広告出せるようにする。 pic.twitter.com/h2H72eKq4u
— Yusuke Utsunomiya (@uskay) 2018年2月14日
#AMPConf 二日目のTake Awayその3。目新しいコンポーネント達。AMP-BINDのExpressionを何度も書くんじゃなくて、再利用可能なfunctionとして切り出すことができる<amp-bind-macro>と、現在Experiment中の<amp-date-picker>はなんども出てきた便利コンポーネント。 pic.twitter.com/4UQ4759UwY
— Yusuke Utsunomiya (@uskay) 2018年2月14日
AMP Confには筆者も参加した。当初と比べてグーグルのAMP推しがおとなしくなった感があるが、高速体験のみならず、AMPをモバイルウェブの標準プラットフォームにすべくAMPの開発にいっそう本気でグーグルは取り組んでいると感じた。
常に新しい情報が出てくるAMPの世界なので、こうした情報をうまくゲットして知識をアップデートしていこう。
- すべてのWeb担当者が興味を持つといい
グーグル社員が最新技術で作ったオリジナルPWAサイト
Web ComponentsやPRPLパターンを駆使 (ウェブボウズ) 国内情報
AMP Confのハイライトまとめをツイートしたグーグルの宇都宮氏が、最新の手法を活用したPWAサイトを構築した。
どのような手法で作り上げたのかを、そのサイト自体で解説しており、次のような技術や手法が織り込まれている。
- Web Components
- PRPLパターン
- HTTP/2
- Service Worker
- Intersection Observer
一般的によく使われているサードパーティ製のフレームワークを使わずに、完全にオリジナルのコンポーネントを使っているあたりが、PWA(とAMP)の普及促進のために技術的アドバイスをしているスキルの高さを物語っている。
記事で語られている内容はほぼすべて技術的な内容なので、理解するのは非常に難しいだろう。しかし、この記事に書かれている新しいテクノロジーは、表示パフォーマンスにすぐれた良いUXを実現できるものだ。開発者とともに研究し、参考にできるところは真似するといいだろう。
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
HTTPSとPWAに関する記事を今週はピックアップ。
- 遂に来た!通信が安全ではないことを示す警告をすべての非HTTPSページにGoogle Chromeが常に表示。2018年7月リリースのバージョン68から
怖がるユーザーが出てきそう。
- すべてのWeb担当者 必見!
- PWA版Googleマップが正式公開、ネイティブアプリ不要になる日がGマップにも来るのか?
そのうちアプリいらなくなるかも。
- SEOがんばってる人用(ふつうの人は気にしなくていい)