あなたのサイトでSEOのための設定がちゃんとできているかチェックするツールをグーグルが公開している。今のところ10項目しかチェックできない“微妙”な感じだが、要チェックだ。
ほかにも、新しいSearch Consoleからの「インデックス登録の対象範囲」問題メール、スピードアップデートとMFIの関係、新Search Consoleでのプロパティセット、Googleアナリティクス+PageSpeed Insightsの合わせ技、グーグルがWordPress開発者を絶賛募集中、などなど、SEOやWebに関する情報をまとめてお届けする。
今週のピックアップ
グーグルが公式SEOチェックツールを公開
申し訳ないが、役に立つかどうかは疑問 (グーグル ウェブマスター向け公式ブログ) 国内情報
SEOに関係した設定がサイトできちんとできているかどうかをチェックできるChrome拡張をグーグルが公開した。
正確には、新規公開ではなく既存の拡張にSEO監査項目を追加した形になる。Lighthouse(ライトハウス)というChrome拡張機能だ。
Lighthouseを使うと、ページのパフォーマンスやアクセシビリティ、PWAの対応状況などを検証できる。これにSEOの項目が加わったのだ。
インストールすると灯台のアイコンがChromeのツールバーに追加される(Lighthouseは「灯台」のこと)。アイコンをクリックし、Optionsから「SEO」を選択する。


あとは、「Generate report」をクリックすれば検証が始まる。
ただし、次のメッセージが表示されて進まない場合がある。そのときは、検証しようとしているサイトを開いている他のタブを閉じる必要がある。

検証が始まると、自動的にブラウザが動く。ブラウザの上部に“「Lighthouse」がこのブラウザをデバッグしています。”という通知が出ている間は処理中なので、何もせずに待つ。

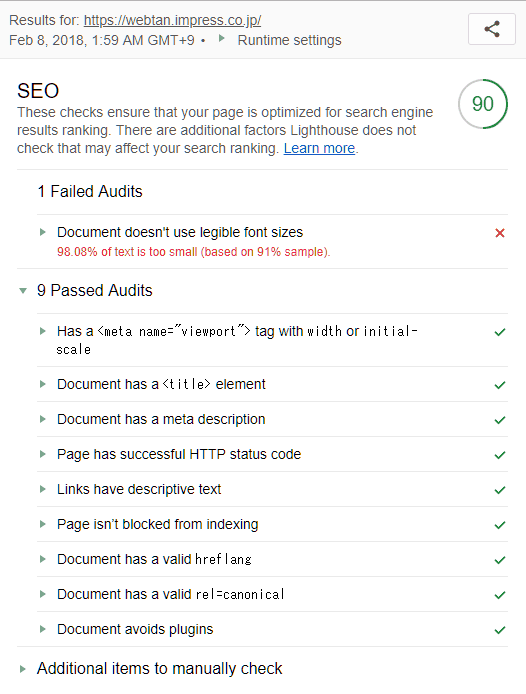
しばらくすると、結果レポートが表示される。

Lighthouseのレポートは残念ながら英語のみなので、表示される内容を簡単に解説しておこう。
各セクションの意味は次のとおりだ。
- Failed Audits ―― 失格の項目
- Passed Audits ―― 合格の項目
- Additional items to manually check ―― Lighthouseが自動では検証できないので手動でチェックする項目(モバイルフレンドリーや構造化データのチェッカーへのリンクが示される)
「合格」「失格」のなかには、次の10項目に関するチェック結果が表示される。
| 英語表記(上が合格時、下が失格時) | 意味 |
|---|---|
Has a <meta name="viewport"> tag with width or initial-scale | meta name="viewport"タグが適切に設定されているか |
Does not have a <meta name="viewport"> tag with width or initial-scale | |
Document has a <title> element | titleタグがあるか |
Document does not have a <title> element | |
| Document has a meta description | meta description タグが記述されているか |
| Document does not have a meta description | |
| Page has successful HTTP status code | 正常なHTTPステータスコードを返すか(正しく200のHTTPステータスコードを返す) |
| Page has unsuccessful HTTP status code | |
| Links have descriptive text | アンカーテキストはリンク先ページの内容を的確に表しているか(「ここをクリック」などではなく) |
| Links do not have descriptive text | |
| Page isn't blocked from indexing | ページがインデックスを阻害していないか(meta robotsタグやHTTPヘッダーのX-Robots-Tagなどでnoindexを指定しない) |
| Page is blocked from indexing | |
Document has a valid hreflang | hreflangが適切に設定されているか |
Document does not have a valid hreflang | |
Document has a valid rel=canonical | rel="canonical" が適切に設定されているか(link HTTPヘッダーも確認対象) |
Document does not have a valid rel=canonical | |
| Document avoids plugins | ブラウザ側でプラグインを必要としていないか(Flashなど) |
| Document uses plugins | |
| Document uses legible font sizes | フォントサイズが適切か(ページ内の75%以上の文字が16px以上にする) |
| Document doesn't use legible font sizes |
現時点でのこの「SEO監査」に対する個人的な意見を率直に言わせてもらうと……「微妙」だ。
これらの10項目がどうして監査対象に選ばれたのかを知りたい。たしかにどれも重要といえば重要な設定だが、「SEO監査」を名乗るにはチェック項目が明らかに不足している。グーグルには申し訳ないが、このコーナーをいつも読んでくれているウェブ担当者の役に立つかは正直言って疑問だ。
とはいえ、あくまでも「現時点では」だ。
現在の Lighthouse Chrome 拡張機能に含まれる SEO 監査項目は、今後拡張、強化していく予定です。
将来的には、さらに詳しい監査やガイドをご提供したいと考えています。ご利用になりたい監査の種類についてご意見やご提案がございましたら、ぜひお知らせください。
とのことなので、今後の改良に期待といったところか。
- ビギナーレベルWeb担当者?
グーグル検索SEO情報
新SCベータ版から見知らぬ警告が届いた、どうすりゃいいの?
まずはヘルプ記事、解決できなければヘルプフォーラム (金谷 武明 on ツイッター) 国内情報
新しいSearch Consoleベータ版が利用可能になり、通知メールが届いているだろうと思う。利用開始の通知メールに続いて、「インデックス登録の対象範囲」の問題に関する警告メールも届き始めているようだ。

初めて届く通知のうえ「インデックス登録の対象範囲のステータス レポート」という表現がエラー内容そのものを示すわけではないため、対処方法の見当がつかないウェブ担当者も現れている。
グーグルの金谷氏がツイッターでアドバイスした。
Search Console で『「インデックス登録の対象範囲」の問題〜』についてのメッセージを受け取った方は、「新たに検出された問題:」にて具体的な問題をご確認ください。問題について詳しくはこちらのヘルプページをご参照ください!https://t.co/zFncqhtK4f
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年2月5日
ご質問はこちら。https://t.co/Ow1wRMqRZW
要は、「インデックス登録の対象範囲のステータス レポート」という部分は見なかったことにして、「新たに検出された問題」に書かれている具体的なエラーの内容をよく確認すればいいわけだ。
新Search Consoleのヘルプページを参照するといい。詳しい説明があるので、警告の意味がわかる。もしそれでも対処方法がわからないようであれば、公式ヘルプフォーラムで相談するといい。筆者も含めて常連メンバーが手助けしてくれる(投稿する際は、受け取った警告の内容を正確に記載してほしい。可能であればサイトのURLも添えて)。
なお警告を受け取っていないとしてもヘルプ記事に目を通しておくことを推奨する。「インデックス登録の対象範囲のステータス レポート」のそれぞれの項目がどういった状態を示しているのかを理解しておくことは重要だ。
- すべてのWeb担当者 必見!
スピードアップデートが影響するのは「順位」であって「インデックス」じゃない
検索アルゴリズムとインデックスを混同しない (John Mueller on Twitter) 海外情報
スピードアップデートはモバイル検索のランキングだけに影響する。インデックスとは無関係だ。
グーグルのジョン・ミューラー氏が、スピードアップデートとMFIやデスクトップ向け検索との関係に関する質問に答えたものだ。
The mobile speed update affects only ranking in mobile search results; it's independent of the indexing.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年1月31日
スピードアップデートの導入をグーグルが発表したことをこのコラムで報じたときにも補足したように、
- モバイル検索ではモバイル向けページの読み込み速度が考慮され、
- PC検索ではPC向けページの読み込み速度が考慮される。
また、スピードアップデートとMFIは次のように対象範囲がまったく異なるものだ。
- スピードアップデート ―― ランキングシステム、つまり検索順位を決定する検索アルゴリズムのアップデート
- モバイルファーストインデックス(MFI) ―― インデックスシステムの変更
ランキングとインデックスは明確にレイヤーが異なる別モノだ。ごちゃ混ぜにしてはいけない。この2つの違いを詳しく知りたければ、グーグルの「検索の仕組み」サイトを見るといい(リンク先のページでは、ランキングの部分を「検索アルゴリズム」と示している)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
noindexとrobots.txtの併用でしくじっている実例を発見
開発時の設定がそのままという二重のミス (辻正浩 on ツイッター) 国内情報
検索結果に掲載されないようにするために、noindex と robots.txt を併用するのはまったく逆効果である。そんなしくじりの実例を、辻正浩氏がツイッターで指摘していた。
有名な温泉の観光協会のウェブサイトが、noindexを記述しているにもかかわらず、そのページへのアクセスをrobots.txtでブロックしているため、結果として検索結果に出てきてしまっているのだ。
ページの人気など相応の理由があればrobots.txtでクロールを排除していても検索で上位表示される実例。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2018年2月4日
ちなみにこのページは<meta name='robots' content='noindex,follow' />ですが、robotsでHTMLをGoogleが見られないのでnoindexが無効に。検索されたくないならrobotsブロック解除が正解。 pic.twitter.com/nvHc4ivnZW
こうした状態になってしまっている原因を、辻氏はWordPressの不可解な仕様ではないかと推測している。設定によっては、検索に表示しないように指定すると、noindexを追加すると同時にrobots.txtでブロックする設定も入ってしまうのだそうだ。
WordPressでrobotsを動的に編集されるようにした上で「インデックスしないようにする」設定にすると、noindex付与だけではなくrobots.txtで全体拒否がかかる仕様が原因の模様。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2018年2月4日
これはWordPressの仕様ミスと思うのですが。インデックス拒否でrobotsブロックするとindex以外に多くの問題が起きます。 https://t.co/bjAdpR9Pq4
もっとも観光協会なのだからnoindexを意図してはいないのではないだろうか。となると、サイトの開発時に検索結果に表示されないようにしていた設定を、正式公開後もそのままにしていた可能性がある――それはそれで致命的なミスなのだが。
- すべてのWeb担当者 必見!
新Search Consoleでのプロパティセットは近い将来に提供か?
プロパティセットで最大16か月のデータを入手! (Google Webmaster Central office-hours) 海外情報
新しいSearch Consoleのベータ版で利用できる機能は、現行版と比べてかなり少ない。今後移行が進んでいくが、プロパティセットの早い提供を望むウェブ担当者も多いのはないだろうか。
だとしたら朗報がある。そう遠くない将来にSearch Consoleでプロパティセットを利用できるようになりそうだ。
グーグルのジョン・ミューラー氏は、次のようにコメントしている。
私が知る限りでは、プロパティセットは目処がたっている。新しいSearch Consoleで使える機能になるだろう。
プロパティセットを作成すれば、複数サイトの検索トラフィック状況をパフォーマンスレポートで最長16か月に渡って見られるようになる。待ち望んでいるとしたらもう少しの辛抱だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)




























