グーグルの検索結果で、求人情報をダイレクトに表示する「求人検索」のテストが日本で行われているようだ。ここに情報が掲載されるようにするには、どうすればいいのだろうか?
ほかにも、ウェブサイト運営やSEOに役立つ、次のような情報をお届けする。
- グーグルのPageSpeed Insightsが最強パフォーマンス測定ツールになった!?
- グーグル特製! ウェブサイト運用で使いたい2つの便利ツール
- Safariも非HTTPSページに警告表示へ。もう逃げられない
- ウェブサイトの超高速化に成功した日経電子版は何をやったのか?
- リダイレクトの繰り返しは何回までOK? 公式情報とその理由
- グーグルは、画像のalt属性だけではなくtitle属性も見ていた!
- 支払いの説明が不十分な定期購入ページにChromeがイエロカード
- 日本製ECサイトプラットフォームEC-CUBEがAMP対応
- Google Dance終了のお知らせと、最終Osakaセッションレポート
今週のピックアップ
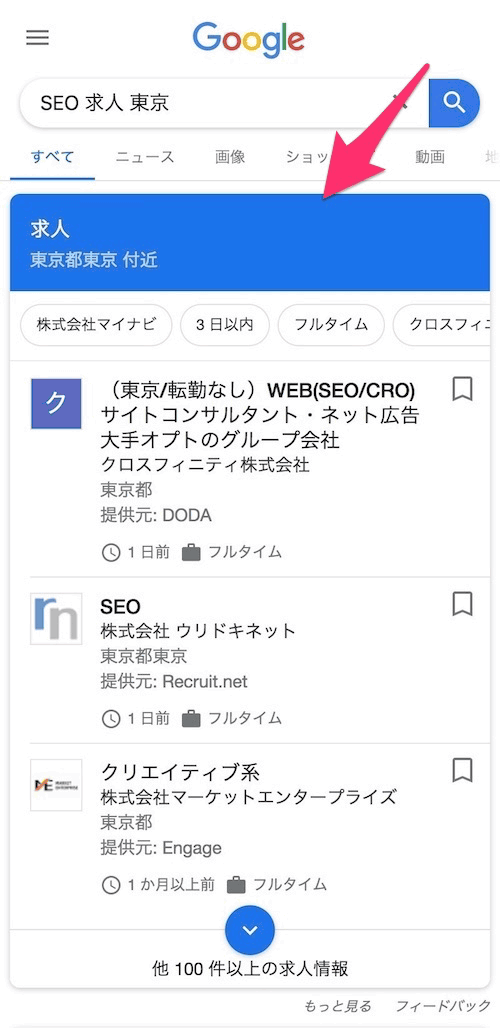
「グーグル求人検索」、人手不足の日本にも導入間近か!? 続々目撃証言
先回りで構造化データを実装してみては? (バカに毛が生えたブログ) 国内情報
グーグルの検索結果で、求人情報をダイレクトに表示する「求人検索」のテストが日本で行われているようだ。「バカに毛が生えたブログ」さんがテストに遭遇し、多数のスクリーンショットを紹介している。

求人検索は、北米・南米やヨーロッパ、アジア、アフリカなど世界100か国ほどで導入されている。しかし日本では未導入だった。半年ほど前からテストしているような兆候は筆者も認識していたのだが、実際に見たことはなかった。
こうした形で検索結果に求人情報が出るようにする掲載条件(の1つ)として、JobPostingの構造化データで求人情報マークアップすることがある。これは、求人している企業であっても、いわゆる求人サイトであっても、どちらでも利用可能だ。
正式導入は時間の問題だろうと期待するなら、先回りして構造化データを実装しておくのもいいだろう。技術ドキュメントはすでに日本語化されている。
- 求人サイトのすべてのWeb担当者 必見!
Web担当者に役立つ最新情報
グーグルのPageSpeed Insightsが最強パフォーマンス測定ツールになった!?
速度改善は中身がLighthouseになった新PSIにお任せ (ウェブマスター向け公式ブログ) 国内情報
グーグルが提供するウェブページの表示スピード検証ツール、PageSpeed Insights(ページスピード インサイツ、以下「PSI」)が改良された。
真っ先に取り上げたい改良点は、分析エンジンとしてLighthouse(ライトハウス)を使うようになったことだ。LighthouseはChromeのデベロッパーツールで利用できるパフォーマンス測定ツールだ(パフォーマンス以外の検証もできる)。
PSIとLighthouseはどちらもウェブページの速度を測定するが、これまでは評価の仕組みが異なるため結果も当然異なり、混乱を招くこともあった。だが新しいPSIはLighthouseと同じ指標を使って検証する。
以前と同じように、新しいPSIも、モバイルとPCの両方を計測しスコアリングする。ただし評価のスコア分布が以前とは変わった。現在は次のとおりだ。
- 速い: 90~100
- 平均: 50~89
- 遅い: 0~49
Web担のモバイルのトップページはかなり成績が悪くレポートされた😥

PCページは「速い」に一歩届かなかった。おしい!

ちなみに、Web担初代編集長の安田氏によると、現在のLighthouseでは、次の理由から数値が悪く出る可能性があるとのことだ。該当する場合はあまり気にしすぎることはない。
ユーザーエージェント名が「
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5 Build/MRA58N) AppleWebKit/537.36(KHTML, like Gecko) Chrome/69.0.3464.0 Mobile Safari/537.36 Chrome-Lighthouse」となっており、browscapなどで自動判定している場合にモバイルデバイスだと判断されずデスクトップ向けページが配信される場合がある。モバイル向けのネットワーク速度スロットリングのために米国からのアクセスとなり、ラウンドトリップが増えれば実際のユーザーが日本からアクセスする場合よりもはるかに長く時間がかかる場合がある。
アクセスはすべてHTTP/1.1で行われており、HTTP/2を前提として最適化していると効果が出ない場合がある。
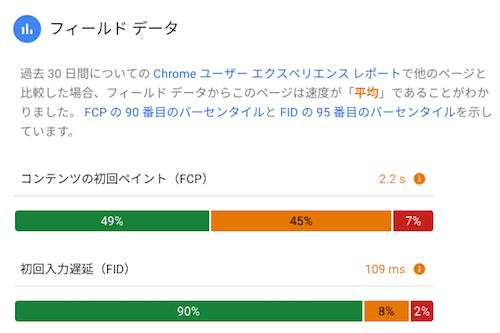
また新しいPSIは、Chromeユーザーエクスペリエンスレポートに基づいて、次の2つのポイントについて他のページと比較し、測定対象ページがどの程度かを「フィールドデータ」として示してくれる。
Chromeユーザーエクスペリエンスレポートは、Chromeを使っている実際のユーザーのデータが元になっている“リアルな”データだ。
フィールドデータでは、Web担のスピードは「平均」だった。

新しいPSIはほかにもLighthouseが提供する機能として次の項目を提示している。
- コンテンツの初回ペイント」「速度インデックス」「インタラクティブになるまでの時間」などページ表示の各段階までにかかった時間
- ページの読み込み時間を短縮するために改善できる項目
- アプリケーションのパフォーマンスに関する詳細診断
デベロッパーツールのLighthouseは英語だったので敬遠していたウェブ担当者がいるかもしれない。PSIは、Lighthouseを使っていても完全に日本語化されており、使い勝手が良くなった。
新PSIが提示する改善策は旧PSIより技術的に難しいものが多い。しかし高速化にはどれも必要なものだ。新PSIを頼りに、開発者ともに改善に取り組んでほしい。
最後に、PSIのLighthouseとChromeデベロッパーツールのPSIの差異について補足しておく。
- PSIのLighthouseはクラウドで実行される。対して、デベロッパーツールのLighthouseはローカル(あなたが使っているChrome)で実行される。
- PSIのLighthouseのバージョンはv4-alphaなのに対して、デベロッパーツールのLighthouseのバージョンはv3.0.3(どちらもこの記事を書いている時点で)。
これらの違いがあるため、同じLighthouseを使っているといっても、デベロッパーツールとPSIで検証結果が異なることがあるだろう(これはこれで混乱を招きそうな気もする)。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
グーグル特製! ウェブサイト運用で使いたい2つの便利ツール
Chromeのカンファレンスで紹介された (web.deb & squoosh.app) 海外情報
グーグルが公開した、ウェブサイト運用者に便利な2つのツールを紹介する。11月12日~13日に米サンフランシスコで開催されたChrome Dev Summitで紹介されたものだ。
- ウェブサイト監査ツールのweb.dev
- 画像軽量化ツールのSquoosh
Chrome Dev SummitはChromeに関係する最新技術をテーマにしたカンファレンスだが、これらのツールはサイト運営に役立つものだ。
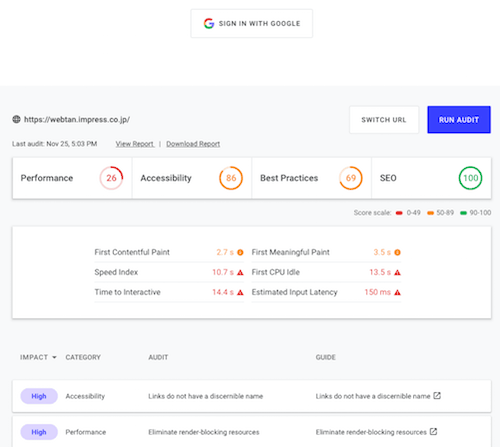
ウェブサイト監査ツール「web.dev」(ウェブ・デブ)
1つ目は、「web.dev」だ。ウェブサイトに関する次の項目の状況を監査できる。
- パフォーマンス
- PWA
- アクセシビリティ
- ベストプラクティス(HTTPS対応や画像の最適化など)
- SEO
鋭い人は気付いたかもしれないが、ChromeのデベロッパーツールにあるLighthouseと同じ項目をweb.devは監査する。もっともこちらはまだベータ版なので不具合もあり、正確に調査したいのであればLighthouseが信頼性は高そうだ。
Lighthouseではなくweb.devを利用するメリットは何だろうか? 今のところ思いつくのは次の2つだ。
- ウェブで実行できるのでブラウザにChromeを使う必要はない
- グーグルアカウントにログインして実行すれば、結果を自動的に記録に残すことができる(Lighthouseは手動でのエクスポートが必要)
今後はLighthouseにはない機能が増えていくのだろうか?
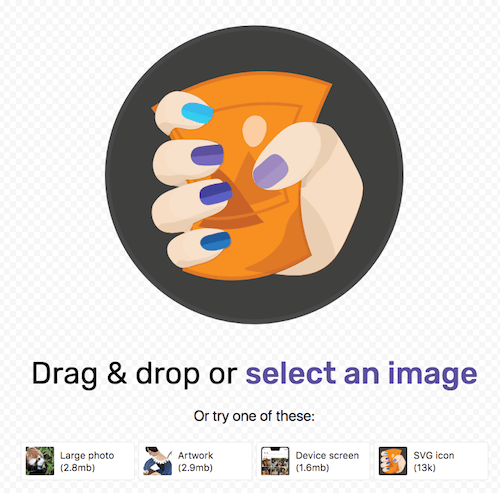
画像軽量化ツール「Squoosh」(スクーシュ)
もう1つのツールは「Squoosh」だ。こちらは画像の変換・圧縮ツールで、ブラウザから利用できる。
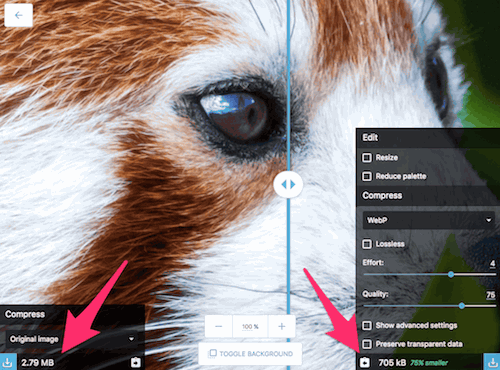
ウェブの画像圧縮ツールはさまざまあるが、Squooshの特徴は画像の品質を保ったまま高圧縮が可能なことだ。ファイル形式や圧縮方法、圧縮率、リサイズなど必要に応じて柔軟な調整もできる。グーグルが開発したWebP形式の変換もサポートしている。
使い方は非常に簡単で、画像を画面にドラッグ&ドロップするだけでいい。
元の画像と変換後の画像で、見た目の違いとサイズの違いを比較しながら調整できる。
画像の最適化は手軽にできるのに大きな効果を期待できるので、Squooshはパフォーマンス改善には非常に役立つツールになるだろう。難点は大量の画像を変換するのには向かないことだ。1枚1枚手動で変換する必要がある。数が少なければ問題ないが、大量の画像を処理するには不向きだろう。コマンドライン版やAPIが出るとさらに便利になりそうだ。
開発者の観点から見たSquooshの特筆すべき特徴は、最新の技術を駆使したウェブアプリだという点だ。高速化が図られているし、サーバーではなくクライアント(ブラウザ)で処理が実行される。ソースコードが公開されているので研究することができる。
- SquooshはすべてのWeb担当者 必見!
- web.devはSEOがんばってる人用(ふつうの人は気にしなくていい)
- Squooshの仕様は技術がわかる人に伝えましょう
Safariも非HTTPSページに警告表示へ。もう逃げられない
まず開発版に実装 (Safari Technology Preview Release Notes) 海外情報
7月下旬にリリースされたChrome 68から、すべての非HTTPSページのURLバーに「保護されていない通信」のラベルが表示されるようになったのは記憶に新しい。
どうやらChromeと同じように、Safariも非HTTPSページに安全ではないことを通知するラベルを表示するようになりそうだ。開発版として提供されているSafari Technology Preview(サファリ テクノロジー プレビュー)70で実装されている。
赤文字で危険性を強調するようなラベルではなく、ChromeのようにURLバーの他の部分と同じカラーで表示されると思われる。そうは言っても、アップルも、HTTPが安全ではないことをブラウザで明示する方針を定めたことに変わりはない。
- まだHTTPS移行を完了していないすべてのWeb担当者 必見!
ウェブサイトの超高速化に成功した日経電子版は何をやったのか?
グーグル開発者向けサイトに成功事例として掲載された (Google Developers) 海外情報
オンライン版の日経新聞サイト(日経電子版)が高速化に成功したニュースをちょうど1年前に紹介した。つい最近、ケーススタディとしてGoogleの開発者向けサイトに詳細が掲載された。
ページ表示スピードに関しては、次のような成果がまず紹介されている。
- スピードインデックス(Speed Index)が2倍速く
- 操作可能になるまでの時間(Time to Interactive)が14秒速く
- プリフェッチで表示時間が75%速く
高速化の成功がビジネスに与えたインパクトは次のとおりだ。
- オーガニック検索からのトラフィックが2.3倍
- コンバージョン(有料購読)が58%増加
- 日々のアクティブユーザーが49%増加
- セッションあたりのページビューが2倍
こうした成果を出すために日経電子版は、PWAのテクノロジーを中心に据えて高速化に取り組んだ。具体的にはたとえば次のような技術を取り入れている。
- HTTP/2のServer Push(サーバープッシュ)を使い、重要なJavaScriptとCSSをブラウザからのリクエストがなくても配信
<link rel=preconnect>を使い、ページ表示に必要な要素を取得する他のサーバーと事前にTCP接続を確立<link rel=prefetch>を使い、次に閲覧するであろうページのリソースを事前に取得しておく- ページにアクセスしたときにスクリーンに入っている部分のCSSをインライン化(最初の表示に関しては、外部のCSSファイルを読み込む必要がなくなる)
- 不要なコードを削除し、JavaScriptファイルを軽量化
このほかにもさまざまなテクニックを駆使している。開発者ともに研究するといい。ケーススタディは英語だが、実践した内容を日経新聞は技術者向けに日本語で記事にしている。こちらも役立つだろう。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう