リダイレクトの繰り返しは何回までOK? 公式情報とその理由
グーグル検索SEO情報
リダイレクトの繰り返しは何回までOK? 公式情報とその理由
長年運用している大規模サイトでは要注意 (John Mueller on Twitter) 海外情報
Webサイトでリダイレクトを複数回繰り返す際の注意点を、グーグルのジョン・ミューラー氏のツイートに補足を加えて紹介する。
可能な限り、「リダイレクトを繰り返す」のではなく「1回のリダイレクトで済ます」ようにするよう心がけよう。
サイトを長く運営していると、最終的にcanonicalにしたいページに対応するリダイレクト元ページが複数ある場合もでてくる。そうした場合でも、次のようにして、1回のリダイレクトで最終URLに到達できるようにするのだ。
- ダメな例:
URL1 ⇒リダイレクト⇒ URL2 ⇒リダイレクト⇒ URL3 - 良い例:
URL1 ⇒リダイレクト⇒ URL3
URL2 ⇒リダイレクト⇒ URL3
こうするべき理由の1つに、リダイレクトのたびに遅延が発生することがある。特にモバイル環境ではその影響は大きいし、リダイレクト先が別ドメイン名ならばDNSやTCP接続などで表示がより遅くなる原因になる。
また、Googlebotは5回までリダイレクトをたどる。5回を超えたリダイレクトは404として処理し、それ以降のURLをクロールしない。
ニューアルのタイミングでURLが変わりリダイレクトを設定するケースは珍しくない。長年運用している大規模サイトでは、これが積み重なって10回も20回もリダイレクトを繰り返すケースが実際にあると聞く。気を付けよう。
Yeah, aim for direct-to-target redirects. Redirects slow things down, especially on mobile, especially cross-host. We crawl 5 chained in one go, and take it from there the next time we crawl. Crawlers are great at spotting these issues for you!
— 🍌 John 🍌 (@JohnMu) 2018年11月22日
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
グーグルは、画像のalt属性だけではなくtitle属性も見ていた!
ただし重要度は低そう (John Mueller on Twitter) 海外情報
グーグルが画像を理解することに alt 属性は非常に重要な役割を果たす。画像SEOの基本中の基本なので、いまさら言うまでもないだろう。では title 属性はどうだろうか?
場合によっては title 属性も、画像理解の手助けになるようだ。
グーグルのジョン・ミューラー氏は次のように述べている。
画像のランキングにはほとんどの場合alt属性を使うが、役立つことがあれば、title属性も利用することがあるはずだ。
They're subtly different: alt attributes are used as an alternative to the image, title attributes are used to supplement the image. We mostly use alt text for image ranking, but should pick up the title too, if there's something useful there.
— 🍌 John 🍌 (@JohnMu) 2018年11月20日
画像の title 属性をグーグルは完全に無視するものだと筆者はてっきり思っていた。だがそうではなかった。とはいえ、alt 属性のように決定的に重要な役割を果たすわけでもないと思われる。ほかに手がかりがないときには、title 属性も頼りにして画像を理解することがあるくらいのものだろう。
alt 属性をきちんと設定しているなら、すべての画像に title 属性を今から追加するべきとは思わない。だが、画像の title 属性をグーグルは見ているかどうかと問われれば答えは「YES」ということになる。
筆者注: ここで取り上げているのは画像タグに追加するtitle属性。ウェブページに設定するtitleタグではない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
支払いの説明が不十分な定期購入ページにChromeがイエロカード
関係するサイトは内容をよく理解しておくこと (グーグル ウェブマスター向け公式ブログ) 国内情報
2018年12月リリース予定のChrome 71から、定期購入ページの説明が不十分な場合は警告が表示されるようになる。そして、そうしたページがサイト内に検出されると、Search Consoleの「セキュリティの問題」レポートに通知が届く。解除には、問題を解消したのち再審査リクエストを送る必要がある。
十分な説明なしに定期購入させユーザーがトラブルに巻き込まれることを、ブラウザで閲覧しているときに事前に防ぐことが狙いだ。
定期購入ページの説明が不十分な例として、グーグルは次のようなケースを挙げている。
- 隆史さんが、モバイル端末でブラウジングしていてゲームサイトにアクセスしたところ、携帯電話番号の入力を求めるページが表示された。
- 携帯電話番号を入力して [Continue] をクリックすると、コンテンツにアクセスできた。
- 翌月届いた携帯電話の請求書には、身に覚えのない請求が含まれていた。
隆史さんが電話番号を入力する時点では、支払いに関することは何も触れられていない。それなのに請求されたのだ。だまされたと隆史さんは困惑あるいは憤慨することだろう。
モバイルの請求金額を明確に伝えるガイドラインをグーグルは示している。
- 支払い情報を開示する
- 料金に関する情報は、ユーザーから見てわかりやすく表示する
- わかりやすい料金体系にする
定期的な支払いをサイトで申し込ませているサイトは、公式アナウンスとヘルプ記事をよく読んでおくようにしてほしい。
- 定期購入させているサイトのすべてのWeb担当者 必見!
日本製ECサイトプラットフォームEC-CUBEがAMP対応
既存のECサイトを簡単にAMP化できる (Accelerated Mobile Pages Project) 海外情報
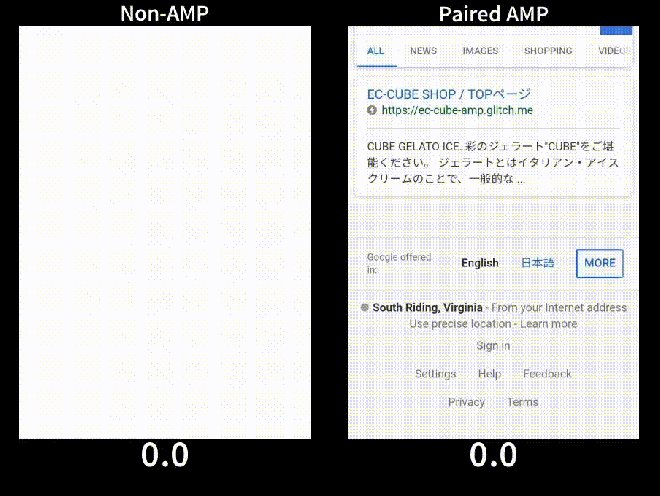
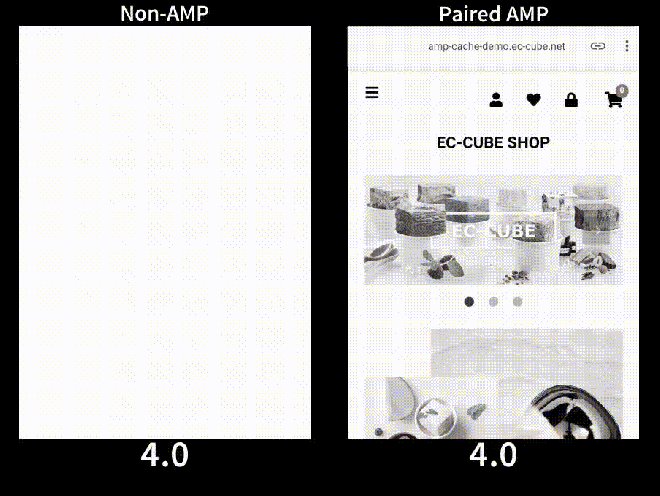
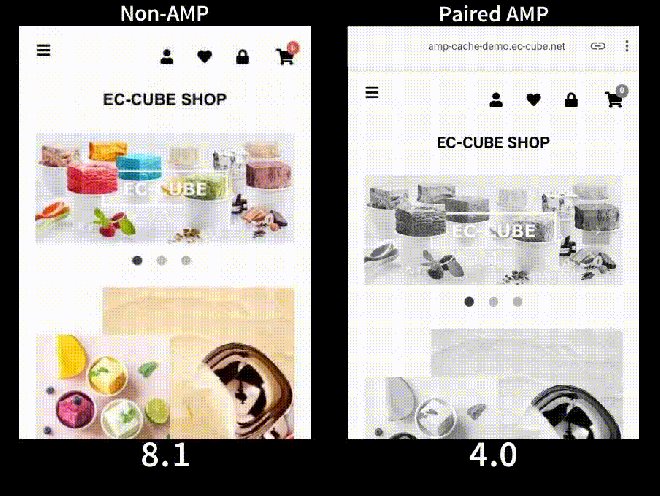
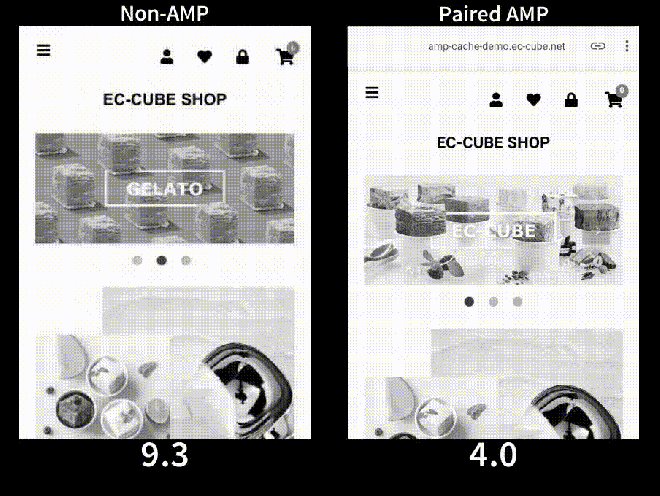
日本で最も多く使われているECサイト向けプラットフォームの1つである「EC-CUBE」(イーシー・キューブ)が、AMP対応のプラグインをリリースした。EC-CUBEで構築したECサイトを簡単にAMP化できるようになったわけだ。
このプラグインによるAMP化では2つのモードを選択できる。
- paired AMP mode(ペアAMPモード): 既存のページはそのままで、対応したAMPページを作成する
- AMP first mode(AMPファースト モード): 全ページがAMPページだけになる
ペアAMPモードは、たとえばグーグル検索から訪問した最初のページは高速なAMP(キャッシュ)で表示される。内部リンクをたどって別ページに移動すれば、それ以降は通常のページが表示される。一方AMPファーストモードは、高速なAMPでサイト全体が常に表示される。

またプラグインは、一部のPWAの機能もサポートしている。Service Workerとマニフェストファイルを実装することができ、EC-CUBEを利用したサイトで「ホーム画面アイコン追加」の機能を利用できるのだ。
ホーム画面アイコン追加の機能では、ユーザーのスマホにウェブサイトがアプリとしてインストールされる。ユーザーは、ブラウザを立ち上げてからアクセスせずに、アプリのようにアイコンをタップするだけでサイトにアクセスできる(デザインによっては、ユーザーにはウェブサイトではなく完全にアプリのように見せることも可能だ)。
AMPといえば、公開当初はもっぱらニュースサイトの記事コンテンツのための技術だったが、今はまったく違う。コンテンツが動的に変化するECサイトでも十分に通用する技術に発展している。回線環境が整っている先進国でもさらに高速化でき、ユーザー体験をいっそう向上させられる。
EC-CUBEのAMPプラグインはまだ正式版ではないので、今すぐに実装することはないようにも思う。しかしながら正式版のリリースには期待がもてる。あなたがEC-CUBEをプラットフォームとしてECサイトを運用しているのなら、今後の動向に注視してほしい。
EC-CUBEはAMPプラグインに関する解説記事を6回シリーズで公開するとのことだ。1回目がすでに出ている。日本語記事なので関係者は読んでおくといい。
- EC-CUBEを使っているすべてのWeb担当者 必見!
- ホントにAMPを極めたい人だけ
Google Dance終了のお知らせと、最終Osakaセッションレポート
来年からはスタイルを変えたイベントになるらしい (グーグル ウェブマスター向け公式ブログ) 国内情報
検索とSEOに関するグーグル主催のイベント「Google Dance Osaka(グーグル・ダンス大阪)」が11月15日に開催された。
Google DanceはGoogle検索に関するセッションに参加できるほか、Google 社員と参加者が交流できるイベントだ。東京では数年開催されているが、大阪では初の開催となる。Tokyoと同様にOsakaも大盛況に終わったようだ。
セッションをレポートした記事を2つ紹介する。参加できなかった人は参考にするといい。
なおゲイリー・イリェーシュ氏は、画像検索の最適化に関して話した。こちらのオンラインセミナーと内容はほぼ同じだ。まとめレポートではなく、イリェーシュ氏が話したことをすべて知りたい人は視聴するといい。
そしてGoogle Danceは、このOsakaが最終回だった ―― とは言ってもGoogle主催の検索イベントが終了するわけではない。「Google Dance」という名前での開催が終わるだけで、名称と形態を変えて来年は新たにスタイルで開催されるようだ。どんなイベントになるのか期待しよう。
To go ahead of mistranslations, #GoogleDanceOsaka was the last Google Dance, not just in Japan, but worldwide. Going forward, while we'll have dozens of similar @googlewmc events, the name will be different.
— Gary "鯨理" Illyes (@methode) 2018年11月15日
Stay tuned for more information on our official channels! pic.twitter.com/2IISf4EVMu
- すべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
筆者が参加したChrome Dev Summit 2018のセッションレポートを3記事ピックアップする。
- モバイルウェブのスピードアップに不可欠なのは 画像・JS・フォント の最適化 #ChromeDevSummit
実践的なパフォーマンス改善施策が満載
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
- モバイルウェブの高速化は成果に直結する、スタバはRewards登録が65%⬆ #ChromeDevSummit
モバイルサイトの高速化はビジネスの成長に直結する
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
- 最新のJavaScript技術を使ったウェブサイトを検索向けにする方法 #ChromeDevSummit
開発者と二人三脚でSEOに取り組むべし
- JSヘビーなサイトのすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう


























