検索結果での見せ方を細かく制御できる新しいタグをグーグルが導入
Web担当者に役立つ最新情報
検索結果での見せ方を細かく制御できる新しいタグをグーグルが導入
ウェブマスターさんたちを大切にしていますよ的な (グーグル ウェブマスター向け公式ブログ) 国内情報
グーグルの検索結果に自分のページが出る際のプレビュー表示内容を細かく制御するための新しい meta robots タグとHTML属性をグーグルが導入する。
検索ユーザーがグーグルの検索結果ページ内だけでどこまで情報を得られるようにしたいかは、
グーグルの検索結果ページ内で、ウチのページの情報をもっと見てほしい
ウチのページの情報は、グーグルの検索結果ページ内ではあまり詳しくは出さないようにして、できればページに来てほしい
など、サイトごとに異なるだろう。ここで紹介するものをページのHTMLに適切に指定すれば、ウェブマスターの意向でその程度を制御できるようになる。
新しい meta robots タグは次の3種類だ:
max-snippet―― 検索結果に表示するスニペットの最大文字数を設定する。例(最大60文字までに制限する場合):
<meta name="robots" content="max-snippet:60">指定できる値は、
0(スニペットなし)、-1(無制限)、または数値(指定文字数)max-image-preview―― ページ内の画像がプレビューで表示されるときの最大サイズを指定する例(大きな表示を許容する場合):
<meta name="robots" content="max-image-preview:large">指定できる値は、
none(画像プレビューなし)、standard(標準の画像プレビュー)、large(表示幅いっぱいの大きなプレビューを許可)max-video-preview―― 動画再生プレビューの最長再生時間(秒)を設定する例(最大15秒までに制限する場合):
<meta name="robots" content="max-video-preview:15">指定できる値は、
0(動画プレビューなし、max-image-previewの指定に従って静的画像プレビュー表示を判断)、-1(無制限)、または数値(指定秒数)
これらの指定は、次のようにまとめても構わない:
<meta name="robots" content="max-snippet:-1, max-image-preview:large, max-video-preview:0">新しい meta robots タグによるプレビュー設定は2019年10月中盤から後半に有効になり、約一週間かけて全世界での有効化が完了するとのことだ。
また、新しいHTML属性である data-nosnippet も導入する。HTML内で data-nosnippet 属性を指定した部分は、検索結果のスニペットで使われなくなる。
<p>ここは何も指定してないのでスニペットに表示される可能性がある。</p>
<p><span data-nosnippet>ここはdata-nosnippet属性を指定しているのでスニペットは表示されない。</span></p>
data-nosnippet は span、div、section の3種類のタグにのみ指定でき、属性名のみHTMLに記述する(属性値は不要)。この属性は、2019年中に有効になるとのことだ。
新しいmetaタグもHTML属性も、導入に先立って今から設定しておくことができる。詳しい設定方法は公式アナウンスと技術ドキュメントを参照してほしい(この記事を書いている時点で技術ドキュメントの日本語ページはまだ更新されていない)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
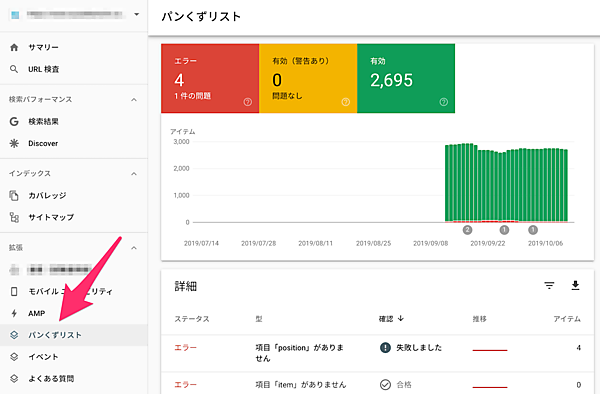
Search Consoleでパンくずリストが正しく認識されているかチェック
意外にSERPで効いてるかもよ (Google Devs Japan on ツイッター) 国内情報
Search Console の拡張レポートに「パンくずリスト」の構造化データが加わった。
パンくずリストはユーザーと検索エンジンの両方にサイト構造を知らせることに役立つ。設置しているサイトも多く、もっとも幅広く普及している構造化データの1つだ。
グーグルにきちんと認識されているか、エラーは発生していないかチェックしよう。エラーを発見したときは、修正後に検証をリクエストする。問題がなければエラーは解消する。
- すべてのWeb担当者 必見!
Search Console関連の情報多数、新meta robotsタグの情報も ―― 10月のオフィスアワーをチェック
気になる質問だけでも (ウェブマスター オフィスアワー) 国内情報
10月のオフィスアワーが開催された。金谷氏とあんな氏が回答したのは次の質問だ。
- 7月のアルゴリズムアップデートによる影響
- 被リンクの効果
- ページ評価や手動対策の有無を確認したい
- インデックスカバレッジのエラー
- サイト内画像をサムネイルとして表示したい
- サイトマップ送信後カバレッジに反映されない
- Search Consoleプロパティ・重複コンテンツ
- MFI 後のcanonical設定
- 検索パフォーマンスのデータ収集開始タイミング
- Search Consoleのプロパティへの表示
- サイトの個人情報を削除してほしい
- max-image-preview robots meta タグの値
- Search Console のタイムゾーン
- max-image-preview タグとDiscover の大きな画像
- 自演対策に関する手動対策リクエスト
- クロールエラーを特定できない
たくさんあるが、気になる質問だけでもチェックするといい。YouTubeにアップロードされた録画を埋め込んでおく。
- すべてのWeb担当者 必見!
良いSEO会社に発注するための3つのステップ
自社ビジネスにピッタリのSEO会社を見つけるには (アユダンテ) 国内情報
SEO会社を選ぶときの重要点をアユダンテの江沢氏が解説した。記事によると、次の3つのステップがポイントになるとのことだ。
- 自社サイトのSEO的な課題を把握する
- 課題に応じた施策を考えてみる
- その施策が得意なSEO会社を探してみる
SEOを外注したいとただ漫然と考えているだけでは成果は上がらないし、自社のビジネスやサイトに向かないSEO施策をがんばっても効果は少ない。1番目と2番目のステップは、自社に最適なSEO会社を選択するうえで非常に大切になる。
SEO会社の支援を検討しているウェブ担当者にこの記事は参考になるだろう。
- SEO会社に依頼する、すべてのWeb担当者 必見!
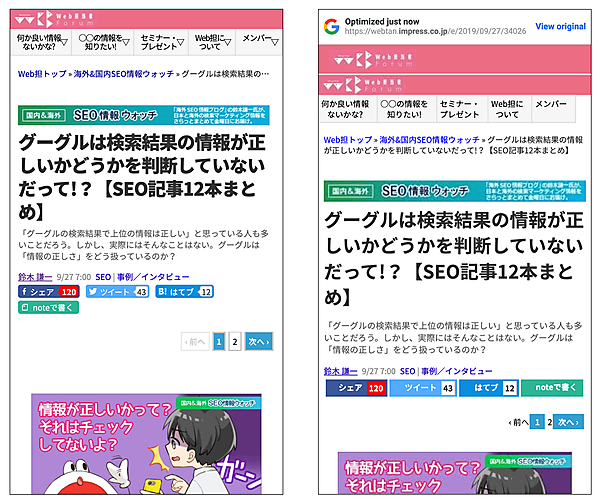
検索パフォーマンスレポートの「Web Lightの結果」とは?
オプトアウト可能 (John Mueller on Twitter) 海外情報
Search Consoleの検索パフォーマンスで「検索での見え方」に「Web Light の結果」という項目が出ていないだろうか?
「Web Light」は、低速なモバイル回線でユーザーが検索結果からアクセスしてきたときに、そのページの“軽量版”を返すグーグルの仕組みだ。3年ほど前に導入されたもので、遅い回線でもすばやく表示できるように、グーグルがHTMLコードを変換している。
Google のテストによれば、Web Lightに最適化したページの読み込みは元のページより4倍速く、データ読み込み量も80%削減されるとのことだ。
ありがたいように思える機能だが、そうとも言えない。ページによってはレイアウトが崩れるし、画像の画質も落ちる。さらに、AMPを導入しているのであれば、AMPページを返してもらったほうがいいだろう。AMPは、まさに高速化を実現するための最新のテクノロジーであるのだから。
Web Lightへの変換を望まなければオプトアウトできる。HTTPレスポンスヘッダーで次のように返せばいい(HTMLではなくHTTPヘッダーなので、Webサーバー側で設定する)。
Cache-Control: no-transformGooglebot がこのHTTPヘッダーを読み取ると、ページはWeb Light用にコード変換されなくなる。
- ホントにSEOを極めたい人だけ
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
レビューリッチリザルトのガイドライン変更と、nofollowの仕様変更に関する記事をピックアップ。
- 自社ビジネスに対する自己レビューのリッチリザルトを今後は表示しない、Googleが条件を変更
自画自賛は認めません。
- 自己レビューの構造化データをマークアップしている、すべてのWeb担当者 必見!
- 【Google社員に確認】nofollowがヒントになったからといってスパムには悪用できない
スパムは想定済み。
- SEOがんばってる人用(ふつうの人は気にしなくていい)