Search Consoleから、「サイトリンクURLの順位下げ」が消えた。サイトリンク100%自動生成になっても、検索結果で良いサイトリンクを自動的に表示させる3つの秘訣を紹介する。
ほかにも、「モバイルサイト高速化 基本中の基本TIPS 4連発」「キーワードプランナーは211円の広告費で詳細データ?」「ECサイトのAMP対応」「アフィリエイトリンクにはnofollow必須?」「クロールエラーは気にしなくていい」などなど、SEOの話題をまとめてお届けする。
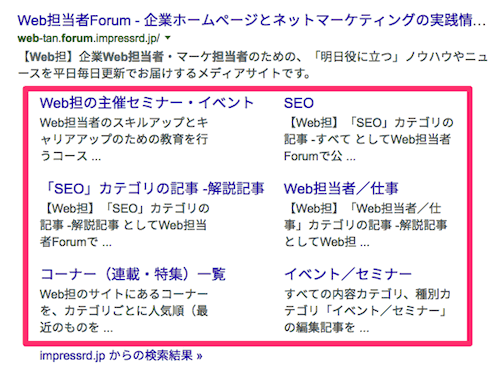
良いサイトリンクを検索結果に表示させてCTRを高める3つのテクニック
サイトリンクURLの順位下げ機能がSearch Consoleから消滅。今後は100%自動生成に (Google Webmasters on Google+)
グーグルの検索結果に表示される「サイトリンク」の話題をお届けする。
サイトリンク生成が完全自動化されてSearch Consoleでも一切制御できなくなったニュースと、良いサイトリンクを検索結果で表示させて検索トラフィックを獲得するためのテクニックだ。
Search Consoleの「サイトリンク URL の順位を下げる」機能を廃止したことを、グーグルのウェブマスター公式アカウントがGoogle+でアナウンスした。
サイトリンクを生成するアルゴリズムが洗練され、より適切なサイトリンクを自動的に表示できるようになったため、もはや調整機能は不要だと判断したからだそうだ。

「サイトリンク」は、上位の検索結果へのリンクの下に表示される、同じサイト内の他のコンテンツへのリンク群のこと。
ユーザーの役に立つとアルゴリズムが判断したときだけ、表示される。どのページがサイトリンクに選ばれるかは、通常のウェブ検索のランキングを決めるものと同じアルゴリズムによって決定される。つまり、そのクエリに関連性が高いページがサイトリンクとして選ばれる。
同じサイトでも、サイトリンクが出たり出なかったりするし、クエリや調べた時によってサイトリンクの内容が変化するのは、そのためだ。
サイトリンクの表示は自動化されており、どのリンクを表示させるかを設定することはできない。これは、今までも同じだった。
とは言ってもこれまでは、望まないサイトリンクを表示させないようにリクエストすることは可能だった。しかし今後は、非表示リクエストもできない。
それだけ、自動生成するサイトリンクにグーグルは自信をもっているということだろう。
しかし、それでも納得いかないサイトリンクが表示されてしまう場合は、どうすればいいのだろうか。
その場合は、元記事が紹介している、質の高いサイトリンクを自動生成させるのに役立つ3つの秘訣を参考にしてほしい。次の3つだ。
サイトの構造をわかりやすく整える。関連性がある内部リンクを使い、リンク先がどんなページであるかがわかり、簡潔なアンカーテキストを使い、繰り返しを避ける。
サイト内の重要なページをGooglebotがクロール、インデックスできるようにしておく。適切にレンダリングされているかどうかを調べるためにFetch as Googleのレンダリング機能を使う。
検索結果から完全にページを削除したいのなら、そのページにnoindex robots meta タグを使う。
- すべてのWeb担当者 必見!
日本語で読めるSEO/SEM情報
モバイルサイト高速化 基本中の基本TIPS 4連発
遅いサイトは間違いなく嫌われる (Inside AdSense)
モバイル向けサイトでページの表示速度がいかに重要かを、グーグルアドセンス公式ブログが解説している。
いくつかの調査によると、次のような結果が出ている。
モバイル端末でウェブを閲覧する際にストレスを感じる要素として、読み込みの遅いサイト、機能しない動画プレーヤー、リダイレクトの3つが上位にランクインしている。
モバイルサイトの読み込み時間が5秒を超えると利用をやめるユーザーが平均74%いる。
モバイルページの読み込み時間はまだ平均6秒~10秒かかっている。
ページの読み込みが1秒遅くなるごとに、ユーザーの満足度は16%、ページビュー数は11%低下する
このデータからも、高速化が絶対的に必要なことがわかる。遅いサイトは間違いなくユーザーに嫌われる。
モバイル向けサイトのパフォーマンスアップのためにできることとして、モバイルサイト高速化を実現する4つのTIPSを、公式ブログではアドバイスしている。
次の4つだ。
- 表示をブロックしているリソースをなくす
- ブラウザ キャッシュを利用する
- 画像を最適化する
- JavaScriptを最小化する
特別なことではない。どれも基本中の基本だ。だからこそ、確実にやっておかなければならない。
- UX観点での表示速度はすべてのWeb担当者 必見!
- ただし実装は技術者向け
211円でキーワードプランナーの詳細データを見ることができた!?
毎月100円以上を支払っていれば制限解除? (アンドバリュー株式会社)
グーグルは、キーワードプランナーの利用に8月から制限をかけ、一定の広告費用を消費していないと詳細なデータを提供しないようにした。APIを利用した乱用が、本来の利用者である広告主のツール利用を妨げていたための処置だ。
それにより、SEO関係者が気にしたのは、
いったいいくらの金額を費やせば詳細データを見ることができるのか?
ということだった。
500円の広告費用で詳細データが出現し、1か月で再び消滅したという報告がある。最低ラインは500円前後なのだろうか?
ところがここで取り上げた記事の事例によれば、221円の広告費用で詳細データが表示されたとのことである。
グーグルの担当者からは次のように言われたそうだ。
一定期間の平均値ではないので、毎月100万円の広告費用を払っていたとしても、1度でも広告費用が100円に満たない月があれば、その翌月はキーワードプランナーで詳細な月間検索ボリュームを確認することはできなくなる
この言葉を信じるなら、毎月100円以上をかけて広告を出稿していれば詳細データを見ることができるということになるだろうか。
実は、制限はさほど厳しいものではないのかもしれない。
ただし、この基準は公開されていないし、グーグルの事情でいつ変わるかわからない。
そもそも、グーグル担当者の言っていた「100円」というのは、「ある一定額」をわかりやすく示すための例であって、具体的な基準ではないのかもしれない。一般的に、こうした閾値は固定値ではなく、さまざまな要因(たとえばキーワードプランナーの利用状況など)で変わる可能性があることにも注意してほしい。
- ふつうの人は気にしなくていい
ECサイトでもAMP化できるって、知ってる?
eBayはどうやってAMPに取り組んできたのか? (Google Developers Japan)
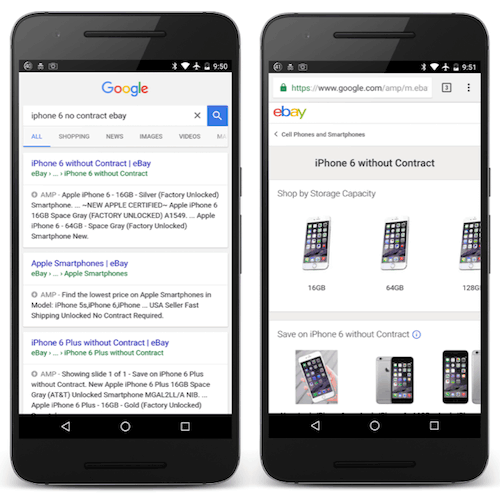
AMPは、ニュース記事やブログ記事など静的なコンテンツに特に向いている。しかし、ショッピングサイトであるeBay(イーベイ)は、他のECサイトに先駆けてAMPを導入した。
Google は、e コマース、旅行など、ニュース以外の業界にも AMP を解放することを発表しました。(中略)Google の検索結果に eBay の AMP リンクが表示され、世界中のユーザーの皆様が稲妻のマークで示される即時読み込みを体験できるようになったことをお知らせします。
どのようにしてeBayがAMPに取り組んできたかをeBayのエンジニアが解説した記事の翻訳版が、グーグルの開発者向けブログに掲載された。
AMP 版には制限があるため、実現できない UI コンポーネントや動作がありました。そのうちいくつかは、e コマース特有のコンポーネントです。そこで、AMP チームと連携して、誰もがメリットを受けられるようコンポーネントを追加する作業を進めています。わかりやすい例は、タブ型の UI コンポーネントです。
というように、eBayでは、AMPの仕様をより実用的なものにするための活動をしているのが特徴だ。「AMPはできることが少ない」と文句を言うのではなく、使えるようにするために自ら動いているのだ。
ECサイトを運営していて、AMPに興味があるなら読んでみるといい。
- AMP導入の判断をしたいECサイト責任者
- 実装は技術者向け
AMP が複数サイズの広告リクエストをサポート
Webメディアにとって広告配信は重要 (Google Developers Japan)
AMPで、複数サイズの広告リクエストをサポートするようになった。1つの広告スロット(広告を掲載するエリア)に、既定のサイズではなく、いくつかのサイズの広告を掲載できるようになった。
1つの広告スロットに収められる広告ユニットが増えれば、より多くの広告主がオークションに参加できるため、掲載サイトの収益増加が期待できる。
詳細は元記事で確認してほしい。
AMPは、ニュースサイト・メディアサイトを中心に発展してきたため、広告配信は重要なポイントだ。単なるバナー広告のみならず、さまざまな種類の広告をAMPページでも掲載できるように開発、改良をAMPは続けている。たとえば、カルーセルの中に表示する広告や、コンテンツの下に重なっているようにみえるフライングカーペット広告などが存在する。
- AMPの最新動向を追いたい人
- AMP対応/検討中メディアの売上責任者
FacebookのInstant Articles 対 GoogleのAMP の戦いは、AMPに軍配?
オープンソースのAMPが戦いに勝ちつつある模様 (DIGIDAY)
分散メディア時代のプラットフォーム勢力が動きつつあるようだ。
このコーナーではAMPの話題が多いが、分散メディアの配信先として有力なものとしては、(ニュースキュレーションを除けば)次の2つが主要なプラットフォームだ。
- Facebookの「Instant Articles(インスタント記事)」
- Googleが主導するオープンソースの「AMP」
FacebookのInstant Articles(インスタント記事)も、AMPと同様にスマートフォンでニュース記事を高速に表示できる仕組みだ。コンテンツ自体をFacebookのサーバーに置くため高速表示されるが、コンテンツの閲覧はFacebook内で完結する。
コンセプトはAMPと同じだが、提供開始はAMPより早かった。そのため大手のニュースサイトを中心に対応が進んでいたようだが、調査データによると、撤退するパブリッシャーが増えてきているそうだ。
たとえば、ワシントンポストやウォールストリートジャーナル、BBCニュースは、もはやインスタント記事に対応した記事を発行していないらしい。
一方で、AMPは拡大を続けている。たとえば、インスタント記事から撤退したというワシントンポストは、AMPの成功事例としてすでに紹介されている。
インスタント記事はフェイスブックが独自に開発した仕様だ。Facebookアプリのなかだけで機能する。
一方でAMPは、グーグルが主導しているとはいえオープンソースだ。だれもが開発に参加できるし、さまざまなプラットフォームがAMPを利用できる。実際に、日本では、はてなブックマークアプリやLINEアプリがAMPをサポートしている。
モバイルウェブにおけるコンテンツ高速表示の戦いは、AMPに軍配が上がりそうな気配だ。
- 全体戦略を考える人向け
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
AMPとペンギンがトピックの記事を今週はピックアップ。
- Google、AMPページの有効性を検証する「AMPテストツール」を公開
なかなか使いやすい
- AMPの技術担当者
- 最新のGoogleペンギンアルゴリズムは、リンク以外のウェブスパムも検出する&リンクのソースサイトを見てスパムを判断する
リンクを張られた方じゃなくてリンクを張ってる方
- SEOがんばってる人用(ふつうの人は気にしなくていい)