無断でパクられたコンテンツが、うちのページよりも検索上位に出ている! そんな事態に泣かないために、グーグルのジョン・ミューラー氏の解説で理由を理解しておこう。
ほかにも、日本でも通常の検索結果でAMP表示が正式スタートした件、前科ありドメイン名で大被害、Googleのモバイル ファースト インデックス(MFI)、グーグルには“オーソリティランク”が存在するのか、SEO関係者がいま注目すべき3つの重要トピックなどなど、SEO関連情報をまとめてお届けする。
パクりコンテンツが本家よりも上位表示、それグーグルはわざとやってるかも
複製側が検索クエリに関連性がより高いと判断したら (Google Webmaster Central office-hours)
同意のうえか無断かにかかわらず、オリジナルのコンテンツよりも、複製したコンテンツのほうが、グーグルの検索結果で上位に表示されるケースがある。
こうした状況が起こる理由について、グーグルのジョン・ミューラー氏が英語版のオフィスアワーで説明した。要点をまとめると次のようになる。
オリジナルのコンテンツを判断するためのたくさんのアルゴリズムがグーグルにはある。
これらのアルゴリズムによって、オリジナルのコンテンツを相応の順位に掲載する。
自分のコンテンツがオリジナルであることをグーグルに示す確実な方法はない。
だれかがコンテンツを盗んでものすごく早く公開して、そちらがオリジナルのコンテンツだとグーグルに思わせることも、不可能ではない。
また、オリジナルのコンテンツが別にあることをグーグルが認識していたとしても、複製側のコンテンツを上位表示する場合があるそうだ。
それは、複製側のほうが、検索クエリに対する関連性がオリジナルよりも高いと判断した場合だ。
たとえば、画像がコピーされた場合を考えてみよう。
オリジナルのページは、ページに画像が載っているだけで、その他の情報は画像に関するごく基本的なものしかなかったとする。
その画像がフォーラムに投稿され、その写真に関してメンバーたちがさまざまなディスカッションを繰り広げたとする。そして、フォーラムのページには、画像に加えて、画像に関する多種多様な情報が掲載されたとする。
情報量としては、コピーしたはずのフォーラムのほうが多くなるだろう。
クエリによっては、その写真が最初に掲載されたオリジナルのページを見せるよりも、写真をコピーしているフォーラムのスレッドを見せたほうがユーザーの役に立つとグーグルのアルゴリズムは考えるかもしれない。
こんなケースではコピー側を上位に表示することがありうるとジョン・ミューラー氏は説明した。
ほかにも、次のようなケースがあるかもしれないと筆者は想像する。
とても話題になっているニュース的な記事を、筆者が自分のブログに投稿したとする(オリジナル)。
その記事が、たまたまヤフーニュースにも掲載されたとしよう(コピー)。
まったく同じ記事であったとしても、一般的な検索ユーザーにとっては、無名の筆者の個人ブログに載っている記事よりも、有名なヤフーニュースに載っている記事のほうが信頼して読めそうだ。
そう考えたグーグルは、ヤフーニュースの記事の方を上位に表示するかもしれない。
オリジナル側ではなく複製側が検索結果で先に掲載されるということは、検索ユーザー目線から見れば、考えようによっては納得がいく。
とは言うものの、オリジナルの作者は納得できないだろう。
また、グーグルの仕組みは、そもそもオリジナルのコンテンツを作る人がいて成り立つものである。検索ユーザーを最優先して、コンテンツ作成者をまったく尊重しないという選択肢も、グーグルにはないはずだ。
複製コンテンツが見つかった場合にどれを優先的に検索結果に表示するかは、グーグルにとって一筋縄でいかない問題のようだ。
- SEOがんばってる人用
- ふつうの人は気にしなくていい
- でも知っておくといいかも
日本語で読めるSEO/SEM情報
日本のモバイル検索でも通常検索にAMP拡大! AMPの波はますます強く
ユーザー体験を高めることにAMPが本当に貢献するかどうか注目 (Google Japan Blog)
いよいよ日本でも、グーグルはAMP推しをさらに強化してきた。モバイル検索では、トップニュース枠だけでなく、通常の検索結果でも、正式にAMPコンテンツが優先して表示されるようになったのだ。
約1か月前にグーグルは、google.comのモバイル検索で検索結果全体にAMPを拡大した。トップニュースのカルーセルだけではなく、通常の検索結果にもAMPページを表示するようにしたのだ。
予想どおり、さほど時を置かず日本のグーグル(google.co.jp)にも正式に導入された。仕様に従った有効なAMPページを公開していれば、自動的にAMPページが検索結果に表示される。

グーグルのAMPプッシュはしばらく止まらないどころか勢いを増していきそうだが、さて、ユーザー体験を高めることにAMPが本当に貢献するかどうか、注目していこう。
- すべてのWeb担当者 必見!
検索で棒にも端にもかからない理由は……前科ありのドメイン名を取得していたからだった orz
Wayback Machineで取得前にドメイン名をチェックすべし (マツヤマンスペース)
「コンテンツどころか、サイト名で検索しても、まったく検索上位に出てこない」――そうしたSEOでは致命的な問題の原因を突き止めて解決した記事を紹介する。
取得したドメイン名が、実は以前にアダルトサイト(のスパム?)として使われていたことが原因だった模様。
アダルトサイトで使われていたといっても、それは昔の話。
賢いGoogle先生のことなので「ドメインの評価はきっとリセットされているだろう・・・」と思っていたのですが、世の中そんなに甘くはありませんでした。
よろしくないリンクを1つずつ否認していっても検索順位は改善せず、結果として、そのドメイン名を捨てて新しいドメイン名に移行したということだ。
ドメイン名の昔の所有者がスパマーで、自分はまったく無関係なのにそのとばっちりを喰うという話を耳にすることが時おりあるが、この記事の証言はかなり生々しい。具体的なドメイン名も明かしている。
新たにドメイン名を取得するときには、Wayback Machine(ウェイバック・マシーン)を利用するなどして、過去に悪い実績を残していないかどうかを必ずチェックするようにしよう。サイトができあがり運用を始めてから気付いたのでは、それまでに費やした労力が完全に無駄になる。
- すべてのWeb担当者 必見!
AMP誕生から1年、どんな変化が訪れたのか?
多くの実績を1年足らずで積んできた (Google Developers Japan)
AMP導入の成功事例として、ワシントンポストやギズモードなどのケースをこのコラムで先日紹介した。これは、AMPが発足してから1年が経過したことを機に、AMP公式ブログが紹介したものだった。
この紹介記事の日本語訳版が開発者向けブログに公開された。コラムでは触れていないデータも載っているので、参考にするといい。AMP誕生から1年だが、そのわずかの時間で多くの導入と実績が生まれていることがわかる。
- 特にSEOがんばってる人用
- ビジネス責任者人も読むといい
AMP重点項目:直近の取り組みと、これから取り組んでいくこと
AMPは発展を続けている (Google Developers Japan)
AMPプロジェクトは、どんなことに重点的に取り組んでいるのだろうか。
第3四半期に重点的に取り組んできたことと、第4四半期に重点的に取り組む予定のことに関するAMPプロジェクトのレポートを、Google開発者向けブログが日本語に翻訳して投稿した。
たとえば「フォーマット」関連では次のようなことに第3四半期では取り組んできたそうだ。
<amp-live-list> でライブブログをリアルタイムにアップデートして公開することができるようになり、iframe のスワイプを実現するアップデートによって、<amp-carousel> に埋め込んだ広告、動画などのユーザー エクスペリエンスも向上しました。
一方、第4四半期には次のようなことに取り組むつもりだそうだ。
AMP ドキュメントからネイティブ アプリへのシームレスな遷移、<amp-app-banner> によるアプリのインストールのプロモーション、ディープリンクを改善するコンポーネントなどの拡張機能が含まれています。
あなたがAMPに積極的に関わっていくつもりなら参考のために読んでおくといい。また、開発担当者にも教えてあげよう。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
PWAに必要なService Workerを日本でいちばん詳しく解説した記事
グーグル推しのPWAを実装するのに役立つ (HTML5Experts.jp)
AMPと並んでモバイルウェブでここ最近注目されている(グーグルが積極的に推している)のはプログレッシブ ウェブ アプリ(PWA)だ。
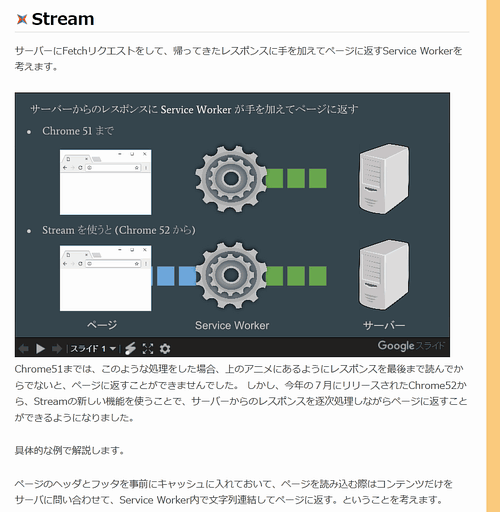
プログレッシブ ウェブ アプリを導入するには、ブラウザのバックグランドで動作する「Service Worker(サービス・ワーカー)」という技術の実装が前提になる。
ところが、Service Workerの仕組みや実装方法を網羅的に解説した日本語リソースは少ないのが実情だ。そのことが導入への障壁になっている可能性も、ひょっとしたらあるかもしれない。
だが安心してほしい。グーグルでChromeの開発をしている保呂氏が、HTML5 Conference 2016での講演をもとに、Service Workerについて、非常に詳しく解説してくれた。
プログラムコードばかり書かれている記事で読者のほとんどの人には非常に難しいと思うが、プログレッシブ ウェブ アプリの導入を検討しているのであれば、開発者にこの記事を読んでもらうといい。
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
SEO業界で騒ぎになったモバイル検索の仕様変更の噂の真相とAMP対応に便利なツールを紹介する記事を今週はピックアップ。
- Googleがモバイル ファースト インデックスを導入予定、影響は?対応は?
詳細の発表があるまで対応不要。騒がない、慌てない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- AMPのバリデーションや構造化データ、キャッシュなどを一括でチェックできるツール――AMPBench
公式ツールよりも多くの項目をチェックしてくれる。
- AMP対応を始めている人