コンテンツを見たいのに、広告が挟み込まれたり画面を覆ったりする「インタースティシャル」を使っているページは、検索結果から追放する――グーグルが本腰を上げたようだ。
ほかにも、グーグルの社員がウェブマスターからの質問に答える「ウェブマスター向けオフィスアワー」、ユーザビリティテスト、「AMP対応は待ち?」、HTTPSでインデックス済みのページをHTTPに、キーワードを埋め込んだフッターリンクなどなど、SEO関連の情報をお届けする。
ウザいインタースティシャル広告にペナルティ、グーグルが遂に決定
2017年1月決行! (グーグル ウェブマスター向け公式ブログ)
グーグルは、モバイル検索に関する非常に重要な変更を2つ予告した。
- 「スマホ対応」ラベルの廃止
- インタースティシャルを表示するページのランキングを下げるアルゴリズムの導入
大きな話題はインタースティシャル対策アルゴリズムだが、まずスマホ対応ラベルの件を解説し、その後にインタースティシャルの件を解説する。
「スマホ対応」ラベルの廃止
モバイルフレンドリーなページには「スマホ対応」のラベルをモバイル検索結果で2年前からグーグルは表示していた。

しかし検索結果に表示されるページの85%が現在はスマホ対応しており、もはやその役割を終えたと判断したようだ。ラベル表示を廃止することになった。すでにラベルは表示されなくなっている。
とはいうものの、ラベルはなくなるが、モバイルフレンドリーのランキングアルゴリズムは継続して使われる。モバイルフレンドリーツールとモバイルユーザビリティレポートも変わることなく利用できる。
インタースティシャルを表示するページのランキングを下げるアルゴリズムの導入
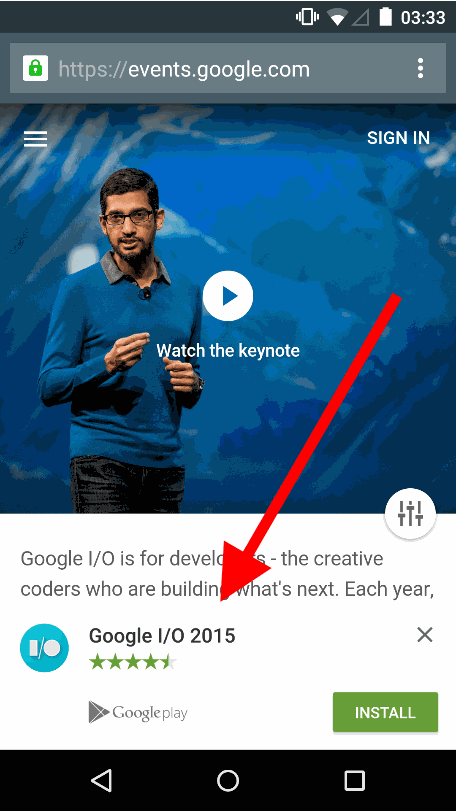
アプリのインストールをすすめるインタースティシャルを表示するページの評価を下げるランキング要素をグーグルはすでに導入しているが、より幅広いインタースティシャルで評価を下げるようにする。
たとえば次のようなわずらわしいインタースティシャルが、ランキングを下げられる可能性があるとのことだ。
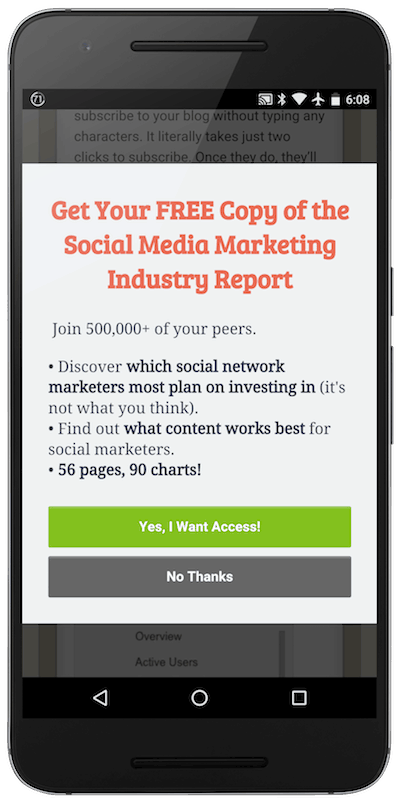
ユーザーが検索結果からページに移動した直後やページを閲覧している最中に、メインのコンテンツを覆い隠すようにポップアップを表示する。
スタンドアロン インタースティシャルを表示して、それを閉じないとメインのコンテンツにアクセスできないようにする。
スクロールせずに見える部分がスタンドアロン インタースティシャルのように見えるレイアウトを使用して、インラインのメインのコンテンツはスクロールしないと見えないようにする。
具体的には、次のようなものだ。



一方で、正しく使われている次のようなインタースティシャルはアルゴリズム変更の影響を受けないそうだ。
法律上の必要性に基づいて表示されているように見えるインタースティシャル(Cookie の使用、年齢確認など)。
一般公開されていないコンテンツ(そのためインデックス登録ができない)を有するサイトが表示するログイン ダイアログ。たとえば、メール サービスのように個人的なコンテンツが含まれる、有料のコンテンツであるためインデックス登録できない、などの場合が考えられます。
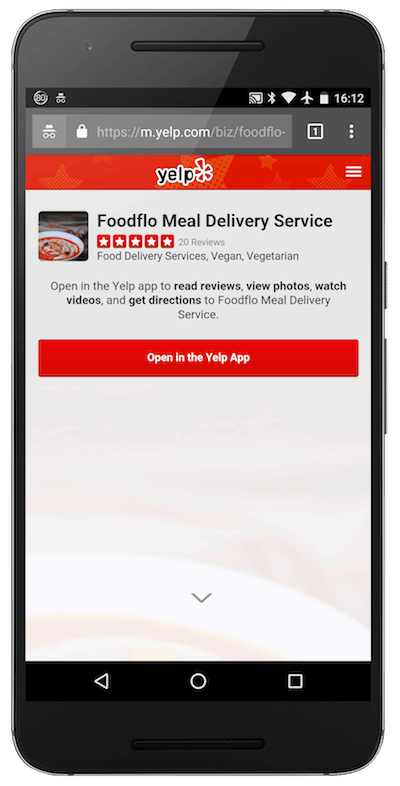
画面スペースから見て妥当な大きさで、簡単に閉じることのできるバナー。ここで言う妥当な大きさとは、たとえば Safari や Chrome に表示されるアプリ インストール バナー程度の大きさです。

ユーザー体験を損ねるのはアプリダウンロードのインタースティシャルだけではない。どんなタイプであっても、インタースティシャルをわずらわしいと感じるユーザーは筆者も含めて多いはずだ。グーグルは多くの検索ユーザーの声を反映させたのだろう。
本当ならば、あらゆる検索でこのアルゴリズムを導入してほしいところだが、今はまだモバイルだけのようだ。
対インタースティシャルのアルゴリズム更新は、2017年1月に導入予定だ。対象になりそうなインタースティシャルをもし設置しているのであれば、間に合うように余裕を持って対応してほしい。
もちろん、広告を優先してモバイル検索トラフィックを失うほうをとるのであれば、そのままでいいだろう。
インタースティシャルのペナルティはページ単位で影響する
でも全ページで使っていれば結局はサイト全体に影響 (Gary Illyes on Twitter)
わずらわしいインタースティシャルを表示するページの評価を下げるアルゴリズムは、ページ単位で影響する。サイト全体ではない。
グーグルのゲイリー・イリェーシュ氏は、ツイッターでこのように説明した。
@digitalwhat the algorithm affects individual pages, not whole sites @googlewmc
— Gary Illyes (@methode) 2016年8月27日
たとえば、トップページだけでインタースティシャル広告を表示していたなら、評価が下がる可能性があるのはそのトップページだけだ。サイト内のそのほかのページは悪い影響を受けない。
とはいえ、たいていのサイトではサイト全体でインタースティシャルを使っているのではないだろうか。もしそうなら結局サイト全体で影響を受けることになるだろう。
日本語で読めるSEO/SEM情報
重複ページのrel="canonical"、アルゴリズム変更を事前告知する場合としない場合の違い、コンテンツの登用対策など、8月のオフィスアワー
初登場のアンナさんを加えて3人のグーグル社員が回答 (ウェブマスター オフィスアワー)
グーグルの社員がウェブマスターからの質問に答える「ウェブマスター向けオフィスアワー」の8月版が開催された。今回は、いつもの回答役の金谷氏と長山氏に加えて、司会進行役としてアンナさんが登場している。
取り上げられた主な質問は次のとおりだ。
- 「プロパティの健全性に重大な問題が発見されました」の警告の対処
- 重複ページのrel="canonical"設定
- 閉業した実店舗の対応
- インデックスの順番とオリジナルの判断
- 事前に告知するアルゴリズム変更と告知しないアルゴリズム変更の違い
- インデックスさせたくないAMPページがある場合の設定
- Search Consoleの時差
- AMPページの内部リンク
- コンテンツの盗用対策
- クロールされないページが多いときの対処
- サイト移転後の301リダイレクトの設定
いつものように、ライブ参加していなければYouTubeの録画を視聴できる。
あなたにも絶対に必要なユーザビリティテストとその始め方
最終的にはSEOにも効果あり? (ポップインサイト公式ブログ)
ユーザビリティやユーザー体験を改善するには、ユーザビリティテストが役に立つ。
しかし、実際にやるとなると手間もお金もかかりそうだし、そもそも自分たちくらいの規模のサイトには必要ないんじゃないか、そう考えるウェブ担当者も多いに違いない。
こちらの記事は、ユーザビリティテストの重要性を本当に理解するために、次のようなことを解説している。
- そもそもユーザビリティとは何か
- なぜWebマーケティングでユーザビリティが重要か
- ユーザビリティテストとは何か
- ユーザビリティ改善において、なぜユーザビリティテストが重要か
- ユーザビリティテストでは何が分かるのか
- ユーザビリティテストでどのような実施方法があるか
- ユーザビリティストはどのように活用されているか
ユーザビリティテストが必要な理由と、あなたでもすぐに始められるユーザビリティテストを、知ることができるだろう。
使いやすくて、良い体験を提供してくれるサイトをユーザーは評価する。そして、検索エンジンが検索結果に出したいのは、ユーザーが評価するサイトだ。
「ユーザビリティでしょ、SEOには関係ないでしょ」とは言わず、ユーザビリティとユーザー体験の向上にも積極的に取り組んでほしい。
少なくとも、「そもそもユーザビリティとは」として解説している、「ユーザビリティとは、特定の利用者によって、特定の状況で、特定の目的を達成するために使われる」際の指標であるという観点は大切だ。
漠然とではなく、自分の担当しているサイトやコンテンツが「だれのために」「何のために」存在しているのかを、改めて考えるきっかけになるだろうし、重要性が高まっている「検索意図」への意識も高まるはずだ。
やはり「AMP対応は待て」か? AMP導入3か月後に出した結論
メリットがあるのは大規模ニュースパブリッシャーのみ (ICS MEDIA)
AMPを導入してから3か月が経過した時点の状況を公開した記事。
標準ページに比べてAMPページは読み込み速度を約半分に短縮できたものの、アクセスという観点では期待に見合った成果は得られなかったそうだ。
次のように結論付けている。
AMPはエンドユーザーに最適な配信方法であるものの、現在のところサイト運営側のメリットは局所的
AMP対応の工数に対して効果は見合わないため、ビジネスでの積極的な提案や採用は難しい
AMP導入の利点があるのは大手のニュースメディアやブログメディアなどのメガサイトのみ
即時性の高いサイトは、ニュースがカルーセルとしてエンドユーザーの目に触れられる機会が多いためAMP対応の利点はある
小規模のアクセス数のサイトであれば、Googleでニュースとして掲載されることはほとんどないため、無理に対応する必要はない
先週紹介した「AMP対応すべきか? SEOプロの出した答」と共通点が多い。大多数のサイトにとってAMP対応は「準備はしつつも、優先度はさほど高く設定しない」でいいものなのだろうか。
ちなみに筆者の個人ブログは小規模だが、新しいニュース的なコンテンツを配信することが多いため、ほとんどの記事は何らかのクエリでトップニュースのカルーセルに表示される。(自慢できるほどのアクセス増ではないが)AMP化したことのメリットをそこそこ感じている。
それにしても、元記事はページネーションが細切れすぎたり、記事コンテンツにたどり着くまでに広告などの要素が多かったりして、非常に残念だと思うのは筆者だけだろうか。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
インタースティシャルに対するアルゴリズム変更とGooglebotのJavaScriptレンダリングに関する記事を今週はピックアップ。
- インタースティシャルがわずらわしいかどうかを診断するツールをGoogleは提供する予定なし
ページを見れば一目瞭然? - JavaScriptのクロール用に特別なユーザーエージェントをGoogleは持っていない、JSの処理はクロールとは別
レンダリング結果のチェックはFetch as Googleで






























