「検索結果からのクリック率」「新規ユーザー獲得」「再訪問促進」「広告クリック率」「滞在時間増加」――AMP導入で実際に成果が出たというサイトの事例をまとめて紹介する。
ほかにも、AMPページでのアクセス解析をするamp-analytics、Googleオプティマイズの無償版と有償版の違い、noindexタグやcanonicalタグ記述の注意点などなど、SEOに役立つ情報をまとめてお届けする。
ちなみに、今週から、各記事に「どんな人向けか」の情報を追加し、少しフォーマットを変えた。情報の取捨選択に役立ててほしい。
クリック率25%↑ 再訪問23%↑ 新規ユーザー増加などAMPの成果まとめ
発足から1年、成功事例が続々登場 (Accelerated Mobile Pages Project)
「検索結果からのクリック率」「新規ユーザー獲得」「再訪問促進」「広告クリック率」「滞在時間増加」など、AMP導入でどんな成果を得たのか、5つの最新の成功事例を紹介する。
AMPプロジェクトが発足してからの1年間の成果を報告している、公式ブログの記事に掲載されている内容だ。
それぞれのサイトがAMP導入で得た成果を簡単にまとめると、次のようになっている。
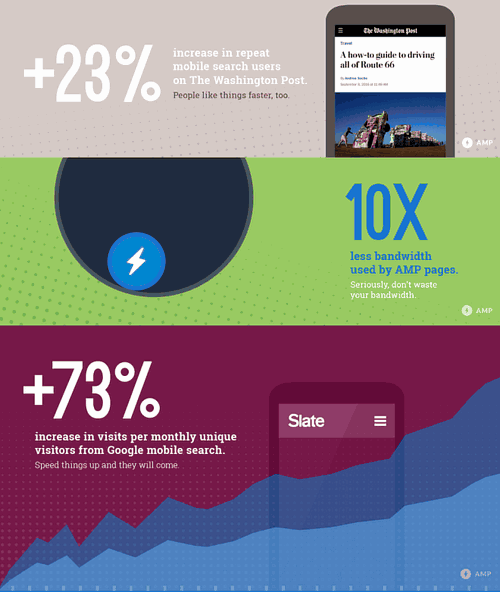
ワシントンポスト
ご存じ新聞社のニュースサイトであるワシントンポストは、55%のトラフィックがモバイルから。AMPの導入で、次のような成果を上げている。
- モバイル検索で7日以内に再訪問するユーザーが、これまでと比べて23%増加
- 読み込み時間は平均で0.4秒。通常のWebページ表示に比べて88%の改善
ギズモード
Gizmodo(ギズモード)は、テクノロジーやサイエンス、ビジネス、エンターテイメントなどのコンテンツを発行する大手メディアサイトだ。
2016年5月にAMP対応を開始し、すでにすべての記事をAMP化している。AMPでのA/Bテストも早くから開始し、AMPでナビゲーションメニュー・ソーシャル共有ボタン・メールマガジン購読などの機能も実現しているギズモードでは、次のような成果があったという。
- 毎日10万訪問を、2万4000のAMPページに得ている
- AMPページは通常ページよりも3倍高速に表示
- AMPページに訪問するユーザーの80%は新規ユーザー、対してモバイルページは50%以下(つまり、AMPは新規ユーザーの獲得に貢献しているということ)
Wired
Wired(ワイアード)は、最大手のニュースサイトの1つだ。20年以上前からの記事を10万記事AMP対応し、次のような成果を上げている。
- 検索結果からのクリック率が25%上昇
- トップニュースのAMPカルーセルで記事を閲覧するユーザーの広告のクリック率は63%上昇
plista
plista(プリスタ)は、ネイティブ広告配信のプラットフォームだ。パブリッシャーが発行する記事に広告を掲載する。
次のような成果を上げている。
- 広告のクリック率が平均で220%改善、あるパブリッシャーでは600%の改善
- CPMが平均で133%増加し、収益が5倍になったパブリッシャーも
Slate
Slate(スレート)は、政治や文化、テクノロジー、などのニュースを配信するメディアサイトだ。
次のような成果を上げている。
- グーグル検索からの毎月のユニークユーザーが44%増加
- 1か月のユニークユーザーあたりの訪問回数が73%増加
- 年間で8万5,000ドル(約890万円)の開発リソースを削減
Relay Media
Relay Media(リレイ・メディア)は、既存のページをAMPに変換するサービスを提供している。
次のような成果を上げている。
- 直近の30日間で250万ページをAMPに変換
- リレイ・メディアが変換したAMP記事の表示時間は700ミリ秒以下(対応するモバイルページは8~12秒)
- リレイ・メディアを利用するMiami Herald(マイアミ・ヘラルド)は、セッションあたりの滞在時間が10%増加
- 同じくリレイ・メディアを利用するDaily Dot(デイリー・ドット)では、AMPページに訪問するユーザーの90%は新規ユーザー
大手サイトばかりだが、1年後は、小規模サイトや個人ブログの成功事例もたくさん出てくることを期待したい。
- メディア系サイトの担当者、またはAMP検討中の人
日本語で読めるSEO/SEM情報
「ECはウェブよりもアプリを作るべき」にグーグル社員が反論
インストールしてもらわなきゃ話が始まらないのってどうなのよ? (Eiji Kitamura on ツイッター)
グーグルのDeveloper Advocate(デベロッパー・アドボケイト)である北村英志氏の、ECとアプリに関するツイートを紹介する。
ECはウェブじゃなくてアプリ作るべきっていうブログポストを見かけたんだけど、それはリピーターの多い大きめのサービスの話であって、大抵のECは当てはまらないと思いますよ。アプリインストールしてもらわないと物が買えないとか本末転倒。
— Eiji Kitamura (@agektmr) 2016年10月6日
EC におけるウェブとアプリのツイートが結構 RT されてるのでついでに言っておくと、Chrome ならウェブでもホーム画面に追加もプッシュ通知もお手軽な認証や支払いも可能になっています。 https://t.co/CyboybPeXB
— Eiji Kitamura (@agektmr) 2016年10月6日
アプリの重視する場合の最大の難関は「どうやってインストールしてもらうか?」だろう。
アマゾンや楽天市場のようなメジャー級のECサイトであれば、訪問時のインストールバナーや広告、口コミなどやりようはいくらでもある。しかし、中小のECサイトではなかなか難しそうだ。
いったんインストールしてもらえれば、App Indexingを実装すれば検索からの再訪問は促せるかもしれない。それでも、やっぱりインストールしてもらわなければ話は始まらない。
アプリが悪いとは言わないが、自社の顧客がどんな人で、自社と顧客の関係がどういうものか、そして顧客はどんな情報接触行動をしているのかを、よく考えるのは大切だ。
ウェブよりも使い勝手が良いアプリの体験をユーザーに提供したいのであれば、プログレッシブ ウェブ アプリ(PWA)への対応を検討するのもいいのではないだろうか。PWAはあくまでもウェブページなので、検索を通じて新規ユーザーのトラフィックを獲得できる。
- 参考情報
AMPページでアクセス解析ツールを設定する方法
使い慣れたGAを利用可能 (Google Developers Japan)
AMPページでのアクセス解析の設定方法について、開発者向けのグーグル公式ブログが説明した。「#AMPlify(アンプリファイ)」キャンペーンの一環だ。
解析ツールをAMPページにインストールするには、2つの方法がある。
- amp-pixel
- amp-analytics
一般的には、amp-analytics を使うほうがいいだろう。GoogleアナリティクスやAdobe Analyticsなどの有名なアクセス解析ツールがamp-analyticsをサポートしている。
AMPページといえど、高度で特殊なものでないかぎりは、通常のウェブページで計測できることはAMPページでも計測できる。詳しい設定方法は、元記事と(元記事で紹介されている)ドキュメントを参照してほしい。
- 技術がわかる人に伝えましょう
Google オプティマイズとGoogle データスタジオの有償版と無償版の違い
まずは無償版でお試しか? (アユダンテのコラム)
グーグルは、次の2製品を無償で提供することを発表している(Web担でもニュースになっていた)。
- Google オプティマイズ(ベータ) ―― ウェブとモバイル向けの、A/Bテストとパーソナライズのツール
- Google データスタジオ(ベータ) ―― レポーティングとビジュアライゼーションのツール
それぞれ、有償版の「Google オプティマイズ 360」と「Google データスタジオ 360」の機能限定版だ。
ここで紹介する記事では、この無償版と有償版の違いを説明している。
無償版である「Googleオプティマイズ」には、たとえば次のような制限があるそうだ。
- 多変量テストが存在しない
- Googleアナリティクスのユーザーセグメントを使ったターゲティングができない
- A/Bテストの数に制限がある
- ヘルプとフォーラムのみのサポート
とはいえ、Googleアナリティクスのウェブテストでは、コードを自分で書かないかぎりは別URLでのテストしかできなかったのが、同一URLでページ内要素を変更してA/Bテストできるのは大きなメリットだ。
同じく無償版の「Googleデータスタジオ」には、たとえば次のような制限があるそうだ。
- 作成できるレポートは5つまで
- ヘルプとフォーラムのみのサポート
有償版でないとやりたいことができないとはっきりしているのでなければ、まずは無償版から使い始めるのがいいのではないだろうか。
- A/Bテストはすべての人が試すべき!
グーグルのフロントエンド関連情報サイトがリニューアル
レスポンシブ、AMP、PWA、HTTPS、パフォーマンス改善などの情報がぎっしり (Eiji Kitamura on ツイッター)
グーグルのフロントエンド関連の情報サイトがリニューアルしたそうだ。
Web Fundamentals をはじめとする Google のフロントエンド周辺の情報サイトがリニューアルしました // Web | Google Developershttps://t.co/4ysctcMw6c
— Eiji Kitamura (@agektmr) 2016年10月3日
レスポンシブウェブデザインやAMP、PWA、HTTPS、パフォーマンス改善などのリソースがここにまとまっている。
ごく一部だが、日本語化されている。徐々に増えていくのではないだろうか。

サイトでのユーザー体験向上のために、英語であっても読み尽くしたいところだ。
- SEOがんばってる人用
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
ペンギンアルゴリズム更新の追加情報と、SMX Eastカンファレンスのレポート記事を、今週はピックアップ。
- ペンギン4.0の更新から1週間たって判明したこと――ペナルティではなく無効化、ネガティブSEOを防げるか?、ペンギン3.0からのリカバリなど
公式アナウンスでは語られなかった話だ。
- ふつうの人は気にしなくていい
- AMPはApp Indexingよりも優先される、レシピのAMPリッチカードは間もなく公開予定 from #SMX East 2016
AMPはApp Indexingよりも強し。
- SEOがんばってる人用