テクニカルSEO情報
テクニカルSEO情報
サイトの高速化に役立つ新機能×3
LightWalletとネイティブlazy-loading、グーグルフォントのパラメータ サポート (web.dev) 国内情報
ウェブサイトの高速化に役立てるためにグーグルが提供する新しい機能を3つ紹介する。米マウンテンビューのグーグル本社近くで5月に開催されたGoogle I/Oカンファレンスにおいて発表されたものだ。
実際の表示速度改善に役立てたり、ユーザーの体感表示速度を改善したりするものなので、サイトの高速化に真剣に取り組んでいるならチェックしておきたい。
LightWallet
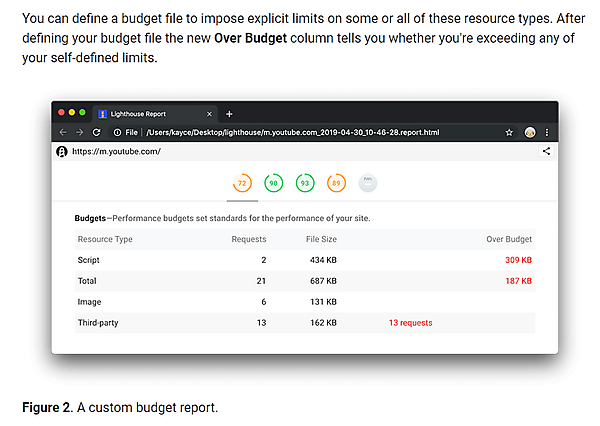
LightWallet(ライトウォレット)は、Lighthouseと連携してパフォーマンスバジェットを監視するツールだ。コマンドライン版のLighthouse実行時にパフォーマンスバジェットを指定できる。
具体的には、表示パフォーマンスを適切に保つための基準値(目標値)として、
JavaScriptは300Kバイトまで、
画像は100Kバイトまで、
外部リソース読み込みは10リクエストまで
といったものを独自に指定してLighthouseを実行すると、実際のページ表示では基準値をどれぐらい超過しているかをレポートで示してくれるようになる。
詳細はドキュメントを参照してほしい。
Chromeのネイティブlazy-loading
画像とiframeのlazy-loading(遅延読み込み)をブラウザの機能としてChromeがサポートするようになる。歴史的にはJavaScriptで実現してきた仕組みだが、Chromeがこれを実装すればJavaScriptを利用しなくてもよくなる。
構成方法は lazy-loading用の loading 属性を img タグまたは iframe タグに追加する。
<img src="cuty-cat.jpg" loading="lazy" alt="かわいい猫" /><iframe src="cat.html" loading="lazy"></iframe>
loading属性には3種類の値を設定できる。
loading="lazy": その要素を遅延読み込みするloading="eager": その要素を遅延読み込みしない(ページの読み込みと同時に画像も読み込む)loading="auto": 遅延読み込みするかどうかの判断をブラウザに任せる
とはいえ、ネイティブlazy-loadingは開発用のChromeで試験運用が始まった段階だ。安定版Chromeで利用できるのはまだ少し先になるし、他のブラウザでのサポートも未定だ。
グーグルフォントのfont-displayサポート
ウェブフォントをGoogle Fontsで利用する際に、CSSの font-display 設定をURLのパラメータで指定できるようになった。
これまで font-display を設定するには、フォント用のCSSをGoogle Fontsから直接利用するのではなく自サーバーから配信する必要があった。
しかし、Google FontsのCSSを呼び出すURLで次のように「display」パラメータを使えば、その設定のウェブフォント用CSSを利用できるようになったのだ。
https://fonts.googleapis.com/css?family=Roboto&display=swap※この例では、CSSの
font-displayとして「swap」を使うように、URL内のdisplayパラメータで指定している(CSSのプロパティ名とURLパラメータ名が少し違うので注意)。
font-display の指定でウェブフォントのダウンロード時間が変わるわけではない。そうではなく、例のように swap を指定しておくと、ウェブフォントが読み込まれるまではローカルのフォントで文字が表示されるため、UXが良くなるのだ(既定ではウェブフォントがネットワークを介して読み込まれるまで文字が表示されない)。
Google FontsのURLでの display パラメータには、次の値を設定できる(これはCSSのfont-displayに指定できる値と同じだ)。
autoblockswapfallbackoptional
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
画像検索のTIPS: インデックス可能なウェブページが必要
画像検索が大切なら知っておく (John Mueller on Twitter) 海外情報
グーグル画像検索のTIPSを2つ紹介する。
画像をインデックスさせるには、画像を掲載しているウェブページのURLが必要だ。画像ファイルだけではインデックスされない。
画像を掲載しているページのURLがグーグル検索にインデックスされている必要もある。そのページがnoindexなどでインデックスを拒否していたら、そのページにある画像もインデックスされない。
画像検索からのトラフィックを大切にしているなら知っておくといい。
- 画像SEOがんばってる人用(ふつうの人は気にしなくていい)
間違ったサイトマップはランキングを下げるのか?
問題にはならない模様 (John Mueller on Twitter) 海外情報
不適切なURLがサイトマップに記載されていたら、グーグルはどのように反応するのだろうか?
たとえば、noindex タグを記述したページをサイトマップに載せていたら、どうだろう。グーグルはそのサイトマップを無視するのだろうか? さらにはサイトの評価を下げるのだろうか?
サイトマップに不適切なURLがあっても、グーグルは(混乱するかもしれないが)問題なく処理できるとのことである。もちろん好ましいことではないが、少なくともランキングに悪影響が出ることはないだろう。
ただしクロールやインデックスできないURLがサイトマップで検出されたときは、Search Consoleのカバレッジレポートに警告が出る。
1つ気を付ける必要があるだろう点がある。それは lastmod の指定だ。サイトマップに lastmod を追加すると最終更新日を通知できる。Googlebotはその情報を見て更新されたURLを優先してクロールする。だが、更新してもいないのに偽りの更新日時を lastmod で指定し続けると、そのサイトのサイトマップをグーグルはやがて信用しなくなる。
- ホントにSEOを極めたい人だけ
Googlebotのレンダリングが最新版Chrome相当になった!(日本語でも公式発表)
一応紹介する (グーグル ウェブマスター向け公式ブログ) 国内情報
ついに、Googlebotのレンダリングエンジンが最新版のChrome 74相当にアップデートした! ……のは前回お伝えした。
この件についての日本語記事がグーグルの公式ブログに投稿されたので、一応紹介しておく。主要な情報と追加の情報はすでに説明済みだが、英語のオリジナル記事を読んでいない人は目を通しておくのもいいだろう。
- この大ニュースをまだ知らなかった人用(知ってる人は気にしなくていい)
- 技術がわかる人に伝えましょう
noscriptをグーグルは無視するが、1つの例外あり
画像の場合は認識する (Martin Splitt on Twitter) 海外情報
グーグルは noscript タグ内のコンテンツを無視しインデックスしない。noscript 内のコンテンツはブラウザに表示されないため、隠しテキストや隠しリンクなどのスパムに悪用された過去があるからだ。
だが例外がある。noscript 内にある img タグ(画像)だ。グーグルの開発者であるMartin Splitt氏がTwitterで解説している。
We ignore noscript except for the img fallback.
— Martin Splitt @ 🇬🇷 #athens (@g33konaut) 2019年5月31日
利用ケースとしてはたとえば、Lazyloadで画像を遅延読み込みさせる場合が挙げられる。一般的に画像の遅延読み込みにはJavaScriptを使うが、スクロール時に動作する仕組みにしていてもGooglebotはスクロールしないため、画像は読み込まれない。しかし noscript で画像を指定しておくと、グーグルはその画像を認識できるのだ。
ちなみに最新のGooglebotのレンダリングエンジンは IntersectionObserver をサポートしている。IntersectionObserver は「スクロール状況」ではなく、たとえば「表示領域に要素が含まれているか」といった判定をするため、スクロール動作をしないGooglebotでも遅延読み込みに対応できる。そのためLazyload画像を IntersectionObserver で構成すれば noscript は必要ないと思われる(とはいえ予防策として利用しても悪いことはないだろう)。
筆者注: 画像以外の noscript をグーグルは無視するのというのが公式の見解だが、テキストでもインデックスされたという調査結果を筆者は信頼できる人物から聞いたことがある(だからといって、noscript を多用しろということではないが)。
- ホントにSEOを極めたい人だけ
アドレス変更ツールはサイト統合に利用できるのか?
利用しても効果なし (サイト) 海外情報
複数のサイトを1つのサイトに統合する際に、Search Consoleのアドレス変更ツールを使ってもいいのだろうか?
グーグルのジョン・ミューラー氏によれば、サイト統合のために使ってもダメだとのことである。アドレス変更ツールは、1対1のドメイン名変更によるサイト移転を想定したツールであり、1対複数の統合で利用しても効果は得られないようだ。
なお、新バージョンのSearch Consoleにはアドレス変更ツールは移行されていない。移行の予定があるかどうかは不明だ。
- ホントにSEOを極めたい人だけ
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
モバイル検索に関係する変更をピックアップ。
- Google、モバイル検索結果をリニューアル。ファビコン表示のデザインに
CTRに影響は出るか?
- すべてのWeb担当者 必見!
- Google、新規サイトではモバイル ファースト インデックスをデフォルトに。2019年7月1日から適用
モバイルファーストでサイト作成していれば影響なし
- すべてのWeb担当者 必見!