現在のGoogleは、JavaScriptやCSSも含めてレンダリングしたうえでインデックスしている。この処理に関する誤解(都市伝説)を、調査データと分析でVercelが検証している。テクニカルな内容だが、非常に興味深い。
ほかにも、「初期状態で隠れているコンテンツのインデックス」「中小企業のSEO戦略」「クリックとアトリビューションのその先」などなど、暑さに負けずあなたのSEO力を向上させる情報をお届けする。
- Googleレンダリングの都市伝説: JavaScript SEOの誤解と対策
- グーグル製ツールはウソつき!? アコーディオン内コンテンツがインデックスされていない
- 人手も予算も少なくても大丈夫! 中小企業のためのSEO戦略
- モバイルファーストインデックスで正規URLを「m.」のドメイン名に変更すべきか?
- Search Consoleの「表示回数」を徹底解説
- ランドが語る「クリックとアトリビューション、その先のデジタルマーケティング」
- Googleトレンドを使いこなすために知っておきたい基礎知識
- そのSEOを施策した理由は何? SEOは最優先の理由ではない!?
- 2024年7月のグーグル検索オフィスアワー: areaタグ内のURLの扱い方、MFIにおけるcanonical設定、ページ非表示のコンテンツの評価ほか
- 2024年7月の英語版グーグルSEOオフィスアワー: CMS の移行と hreflang、GoogleOtherクローラーとは?、商品リッチリザルトが消えた、他
- LLMが生成したSEO情報を鵜呑みにしてはいけない——2人のGoogle社員が警告
- 多言語SEOの課題とベストプラクティス: hreflang, ccTLD, x-default, LDCP
今週のピックアップ
Googleレンダリングの都市伝説: JavaScript SEOの誤解と対策
グーグルのレンダリング能力は進化している (Vercel) 海外情報
グーグルのレンダリングは、現代のウェブにとって素晴らしい性能を発揮する
グーグルのゲイリー・イリース氏がこんな誇らしげなコメントをリンクトインに投稿した。
その理由となった記事を紹介する。インデックスの段階でグーグルがJavaScriptをどのように処理しているかを検証した、Vercel(ヴァーセル)の記事だ。
JavaScriptを多用するウェブサイトをグーグル処理する方法について、いくつかの一般的な誤解(都市伝説)があるとして、ヴァーセルの記事は異議を唱えている。広範な調査とデータ分析を通じて、次の誤解を解明した:
誤解①「GoogleはJavaScriptコンテンツをレンダリングできない」
調査によると、JavaScriptコンテンツをグーグルが効果的にレンダリングしてインデックスできることがわかった。次のようなコンテンツでも問題なかったという:
- 複雑なシングルページアプリケーション(SPA)
- 動的に読み込まれるコンテンツ
- ストリーミングコンテンツ
- など
誤解②「GoogleはJavaScriptページには静的ページと異なる扱いをする」
JavaScriptを多用するページであっても、静的なHTMLページと根本的に異なる方法でグーグルが処理しているわけではないことを、調査結果が示している。
誤解③「レンダリングキューとタイミングがSEOに大きく影響する」
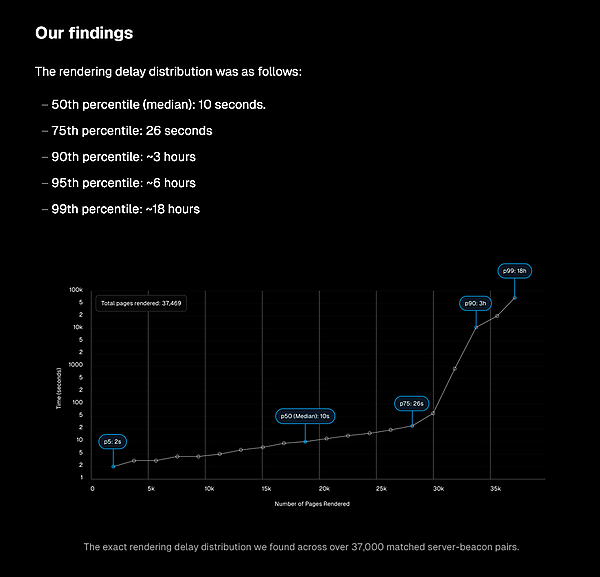
レンダリングキューは存在するが、その影響は以前考えられていたほど大きくない。ほとんどのページは数分以内にレンダリングされる(数日~数週間かかることは、ほぼない)。
誤解④「JavaScriptを多用するサイトはページ発見されにくい」
調査によると、SPAを含むJavaScript多用サイトであっても、グーグルによるページの発見において本質的に不利ではなかった。
この調査では、グーグルのレンダリングプロセスに関する貴重な洞察を得られている。元記事では、そうした情報を元に、開発者やSEO担当者に次のような推奨事項を提示している:
JavaScriptを活用する ―― JavaScriptフレームワークを活用してユーザーエクスペリエンスを向上できるが、パフォーマンスを優先し、グーグルのベストプラクティスに従う。
重要なSEO要素を優先する ―― サーバーサイドレンダリングや静的生成を使用して、重要なSEOタグやコンテンツを提供する。
リソースの可用性を確保する ―― レンダリングに必要な重要なリソースがrobots.txtによってブロックされないようにする。
コンテンツの更新を戦略的に処理する ―― 迅速な再インデックスが必要なコンテンツについては、サーバーレンダリングされたHTMLに変更が反映されるようにする。
内部リンクとURL構造を最適化する ―― 明確で論理的な内部リンク構造を作成する。重要なナビゲーションリンクは実際のHTMLアンカータグとして実装する(JavaScriptリンクではなく)。
サイトマップを活用する ―― 大規模なサイトや頻繁に更新されるサイトでは、サイトマップを使用する。サイトマップは定期的に更新する。
監視と検証 ―― Google Search Consoleを使って、Googlebotがページをどのように認識しているかを確認し、クロール統計を監視する。
JavaScriptを多用するページをグーグルが効果的にレンダリングできるのは、事実だ。しかし元記事では、「そのプロセスはより多くのリソースを必要とすることも念頭に置く必要がある」と注意を促している。アプリケーションのパフォーマンスを最適化し、不要なJavaScriptを最小限に抑えることが重要だというのだ。なぜなら、そうすることにより、クロールの効率が上がり、より多くのページがクロール・レンダリング・インデックスされる可能性があるからだ。
とはいえ、グーグルのレンダリングプロセスは今や特段意識すべきものではないとしたうえで、記事では次のように結論付けている:
開発者は、「グーグルのレンダリングプロセスに特別な配慮をする」ことに工数を割くよりも、「ユーザーにとって有益で体感速度も良好なWebアプリケーションを作る」ことに注力すべきである。
なぜなら、ページ表示速度は依然として重要なランキング要因であり、パフォーマンスを優先することで、より良いユーザーエクスペリエンスとSEOの改善につながるからだ。
ここでは主要点だけを紹介した。グーグルのイリース氏は読む価値がある記事だと絶賛している。JavaScriptを多用するサイトのウェブ担当者は開発者とともに元記事を読んでほしい。長い英語記事なので、翻訳ツールや生成AIを利用するといい。
- JSを多用するサイトのすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル検索SEO情報①
グーグル製ツールはウソつき!? アコーディオン内コンテンツがインデックスされていない
技術的な実装が問題になる場合も (Brodie Clark on X) 海外情報
「アコーディオンUIで初期状態では隠されているコンテンツであってもインデックスする」とグーグルは言っている。
しかし、たとえSearch Consoleで正常なレンダリングできていたとしても、必ずしも隠されているコンテンツがインデックスされるとは限らない。
オーストラリアのSEOコンサルタントであるブローディ・クラーク氏が、このように指摘した。
アコーディオン中のコンテンツがインデックスされていない問題がクライアントのサイトで発生したのだ。具体的には、FAQ(よくある質問とその回答)ページで質問と回答のセットを並べ、初期状態では質問文だけを表示していた。質問文をクリックするとその場で回答が開いて表されるのだが、その回答文のコンテンツがインデックスされていなかったというのだ。
グーグルの純正ツールで検証すると(URL検査ツールやリッチリザルトテスト)、確かにコンテンツは正常にレンダリングされていた。にもかかわらず、完全一致のsite:検索で調べても、検索結果ではインデックスを確認できなかった。一方で、サードパーティであるAhrefs(エイチレフス) のPage Inspect ツールは問題を検出したという。
調査の結果、クライアントのケースでは、ウェブサイトの開発で使用された特定の実装方法が問題だったのだという。「コンテンツを隠す・表示する」部分の技術的な処理が根本的な原因だった。開発者はこれらの実装方法を更新し、意図した通りにコンテンツを隠すことで問題を解決したとのことである。
※Web担編注 具体的にどのような実装が問題だったのかは明記されていなかった。
1つの可能性としては、「実際にクリックなどの動作が発生するまではHTML内に回答文のコンテンツが存在しない形」だった可能性がある(初期状態ではJavaScriptの変数としてテキストをもつなど)。対処法としては、初期状態でHTMLとしてテキストを含めておいて表示を制御するように変えたのではないだろうか
とはいえ、それだと「URL検査ツールで正しくレンダリングされた」という点に合わないので、違う原因だったのかもしれない。
このトラブルからクラーク氏は次の教訓を共有している:
アコーディオン内のコンテンツは、グーグルのツールで確認して問題ない場合でも、実際にはインデックスされていない可能性がある
コンテンツがインデックスされているかどうかを確認するには、完全一致検索などの基本的なテストを行うことが重要
グーグルのツールだけに頼らず、インデックス状況を確認するために他の方法も併用するといい
アコーディオン内に重要なコンテンツが隠されている場合は、徹底的なテストを通じて確実にインデックスされるようにする
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
人手も予算も少なくても大丈夫! 中小企業のためのSEO戦略
限られたリソースで存在感を高める (ボーディー) 国内情報
住太陽氏が「中小企業のSEO戦略」について説いた。
そもそもの「SEO戦略」を、住氏は次のように定義している:
SEO戦略とは、あなたの会社の存在感を高めるために、限られた経営資源をどんな施策にどれだけ投資するかを決めることです。
中小企業は利用できるリソースが限られているからこそ、特に戦略が重要だという。
主要なポイントは次のとおりだ:
SEO戦略は中小企業にとって特に重要である。限られた資源を効果的に配分するために必要不可欠
SEO戦略の目標は「ウェブ上での存在感」を高めること。これはグーグルが無視できない存在になることを意味する
SEOには主に3つの側面がある:
3つの側面とは、次のとおり:
- テクニカルSEO
- オンページSEO
- オフページSEO
中小企業は自社の強みや状況に応じて、これら3つの側面のバランスを調整すべき
コンテンツ作成が得意な場合はオンページSEOに、社交が得意な場合はオフページSEOに注力するなど、自社の特性に合わせた戦略が効果的
SEOは長期的な投資であり、短期的な成果に一喜一憂せず、長期的な視点で取り組むことが重要
施策を選択する際は、「この施策は人々にとって自社の存在感を増す効果があるだろうか」という視点で吟味すること
すべての会社に適用できる万能の戦略はない。各社の固有の状況に合わせてSEO戦略を組み立てる必要がある
限られた資源で効果を出すには、すべての施策を行うのではなく、戦略的に施策を選択することが重要
SEOの成功は、業界や地域での存在感の高まりで測ることができる
「SEOはするべきことが多すぎて手が回らない」と感じていたらぜひ読んでほしい。
- 中小企業のすべてのWeb担当者(オーナー) 必見!
モバイルファーストインデックスで正規URLを「m.」のドメイン名に変更すべきか?
RWDへの移行を推奨 (John Mueller on LinkedIn) 海外情報
グーグルのジョン・ミューラー氏が、別々のURL構成のモバイルサイトでのアノテーションに関して注意を促した。
モバイル版URLをデスクトップ版の代わりにグーグルはインデックスするようになった。そのため、次のように考える人もいるだろう:
m.(mドット)のURLを使用しているサイトは、モバイル版を正規URLとして設定し直すべきか?結論から言えば、変更する必要はない。
「グーグルがモバイルURLを正規として選択しているのだから、サイト側もそうすべきではないか」と考えるかもしれないが、それを実行に移すのは賛成しない。
そもそも、現在モバイル専用URLになっている場合は、時間と余裕があるのならばレスポンシブデザインへの移行を勧める。同じURLを使用することで、たとえ一部のページだけでも、物事がはるかに簡単になる。
ゼロから始めるなら、モバイル版を正規URLとしてインデックスするのは理にかなっている。
しかし、すでに存在してインデックスされているサイトならば、正規URLを「切り替える」のは非常に困難だ。次のような問題が発生するからだ:
- 長期間にわたって正規リンクを信頼できなくなる(モバイル→デスクトップ、デスクトップ→モバイルが混在)
- 新たに「
link rel alternate desktop」が必要になる- グーグルだけでなくすべての検索エンジンが調整しなければならない
したがって、現状のままにしておくか(正規URLは変えない)、レスポンシブデザインへの移行を検討してほしい。
なお、ここでいう「正規URL」とは、HTMLまたはHTTPレスポンスヘッダーの「
link rel=canonical href=URL」要素のことである。
強調しておくが、「レスポンシブウェブデザイン」または「動的配信」でモバイルサイトを構成している場合は、この注意喚起は無視していい。スマホ向けサイトとPC向けサイトを別々のURLで配信しているサイトだけに関係してくる話題だ。
別々のURL構成では、正規URLとしてPC向けページをrel="canonical"で指定する。PCページからは、rel="alternate"で対応するスマホ向けページのURLを指定する。
モバイルファーストインデックス移行によりスマホ向けページがインデックスの対象になった。またグーグルは、パソコン用Googlebotのクロールを原則終了している。
こうした現状からは、モバイルページ(スマホ向けページ)を正規URLとして設定するのが自然に思える。しかし、PC向けページを正規URLとして処理する、長年にわたって使われてきた仕組みを変更するのは労力がかかるし、予期せぬトラブルが検索エンジン側に発生する可能性もある。したがって、かなり変則的ではあるが、従来のままPC向けページを正規URLとして設定しておくのだ。
新たな仕様ではなく以前からこうだった。パソコン用Googlebotのクロールを終了したため、ミューラー氏はあらためて確認したと思われる。
繰り返すが、モバイル向けページのURLとデスクトップ向けページのURLが異なる「別々のURL構成」のサイトのみに該当する話だ。別々のURL構成には、こうしたややこしい設定が今後も必要になってくるかもしれない。単一URLのレスポンシブウェブデザインへの移行を真剣に考えるべきだろう。
- 別々のURLでモバイルサイトを配信しているすべてのWeb担当者 必見!
Search Consoleの「表示回数」を徹底解説
データ解釈で悩んでいる、正確なデータ活用をしたい、そんな人に (株式会社JADEブログ) 国内情報
Search Consoleの検索パフォーマンスレポートの「表示回数」の集計の仕組みを詳細に解説した記事を紹介する。JADEブログに投稿された記事だ。表示回数がプロパティ単位とページ単位で数値が変わる理由や、BigQueryに2種類のテーブルがエクスポートされる仕様などを説明している。
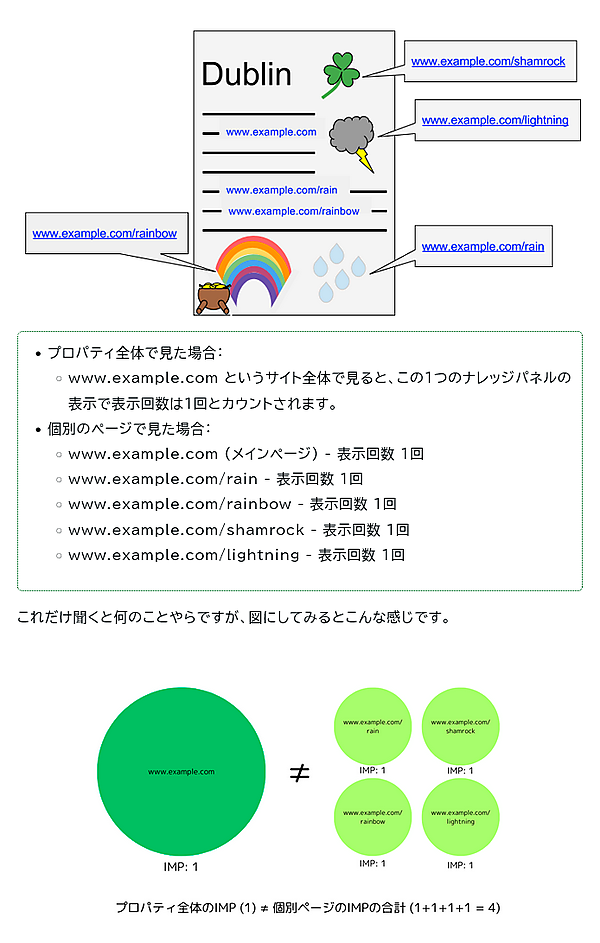
元記事のまとめを引用する(一部表現を編集して、画像を編集部で追加)。
表示回数のカウント方法は単純ではない:
- 同じサイトの複数のページが1つの検索結果に表示される場合がある
- さまざまな表示形式がある:
- カルーセル
- リッチリザルト
- インデント分割
- 連続スクロール
- など
プロパティごとかページごとかで集計方法が異なる
- プロパティ全体の表示回数 ≠ 個別ページの表示回数の合計
- BigQueryには2つの異なるテーブルがエクスポートされている:
- searchdata_site_impression: プロパティ(サイト全体)のカウントのデータ
- searchdata_url_impression: URL(ページ)ごとのカウントのデータ
常に確認すべき重要ポイント: 現在見ているデータが次のどちらなのかを確認する:
- プロパティ(サイト全体)でのカウント
- URL(ページ)ごとのカウント
Search Consoleで日々のデータをつぶさに分析しており、データ解釈で悩んでいたり正確なデータ活用をしたいと望んでいたりするウェブ担当者や解析担当者にオススメの解説記事だ。
- Search Console分析がんばってる人用(ふつうの人は気にしなくていい)