UXのためにも、コアウェブバイタルのためにも、Webページの表示パフォーマンスは重要だ。グーグルが公開したWeb表示パフォーマンス改善の実践的スキルを学べるオンラインコースで基本から学んで実践してみるのはどうだろうか?
今週は、グーグルが開始した、ウェブパフォーマンスを入り口から学べる良質な教材の情報をお届けする。
もちろん、ほかにも良い情報が満載だ。「Search Consoleでコンテンツ改善する方法」「古いコンテンツの削除」「コア アップデート」などなど、あなたのWeb&SEO力をアップさせる情報を、今週もまとめてお届けする。
2ページ目の後半にあるセーフサーチ関連の情報も、ぜひ確認してほしい。「セーフサーチ」というと関係ないと思う人も多いかもしれないが、サイト管理者が知っておくべきことや具体的な対策方法まで学べる、ほかにない良い情報だ。
- Google公式「Web表示パフォーマンス改善塾」スタート(テストもあるよ)
- Search Consoleでウェブコンテンツを改善する3つの方法
- モバイルファーストインデックス(MFI)移行がついに完了。発表から7年、移行開始から5年半
- 古いコンテンツは役立たずでグーグルの評価が下がるから削除すべき?
- 2023年10月のGoogle検索オフィスアワー: インデックスされない、検索トラフィックが減った、滞在時間はランキング要因? ほか
- グーグル、11月のコア アップデートで寄生サイト対策を強化か?
- SCのページエクスペリエンスレポートが改良され全体状況を把握しやすくなった
- ヤフーも生成AIに参戦! グーグルとBingに続いてYahoo!検索でAIが質問に回答
- グーグルセーフサーチの仕組み
- ウェブ担当者のためのグーグルセーフサーチ設定ガイド
- 👩🎨Google SGEが画家になる。イメージした画像を検索で生成可能
- SGEスナップショットの最近の改良——太字・ハイライト、プレビュー、レシピ
今週のピックアップ
Google公式「Web表示パフォーマンス改善塾」スタート(テストもあるよ)
まずは初級コースから (web.dev) 海外情報
Webサイトの表示パフォーマンス改善について学べるオンラインコースが、グーグルのweb.devサイトに公開された。あんな氏がXで紹介してくれた:
オンラインコースのご紹介です📚✨
— きらきら☆あんなたん (@piropiroanna) November 2, 2023
ユーザー エクスペリエンスの重要な側面であるウェブのパフォーマンスをこれから学習する方々向けに設計されています。英語教材になりますが、CWV など、これから取り組む場合の参考になれば幸いです。https://t.co/69W30F1dxR
日本語ページを利用できる(機械翻訳だが、かなり読みやすい。ただし一部メニューなどは英語のまま)。
ここで紹介するのは初回コースだ。初級者に役立つウェブ パフォーマンスの基礎に焦点を当てている。今後数か月以内に追加のモジュールが公開される予定とのことである。
初回コースは次の12モジュールから構成されている:
具体的な各テクノロジーの解説セクションでは、最後に理解度を確認できるテストもある。詳細すぎず、エンジニアでなくても理解できるように易しく書かれているが、必要な情報がうまくまとまっている、非常によくできたコンテンツだ。
ユーザー体験の向上にはパフォーマンス改善は欠かせない。こちらのコースの教材で基本を学び、自分のサイトで実践していこう。
- パフォーマンス改善がんばりたい人用(ふつうの人は気にしなくていい)
グーグル検索SEO情報①
Search Consoleでウェブコンテンツを改善する3つの方法
「SEOなんて難しくない」シリーズ第3弾 (Google Search Central on YouTube) 海外情報
グーグルのマーティン・スプリット氏による「SEO Made Easy(SEOなんて難しくない)」動画シリーズの第3弾を紹介する。今回のテーマは、Search Consoleの検索パフォーマンスレポートを利用したコンテンツ改善手法×3だ。
自動翻訳の日本語字幕もあるが、いつものように内容を紹介しておく:
今日は、Googleサーチコンソールを使用してページのコンテンツを改善し、より多くの人々に役立つようにする方法についてお話します。
Googleサーチコンソールをご利用の際に、「検索結果への表示という点では比較的良好な成績を収めているものの、クリック数が非常に少ない」ページを見つけることがあります。こうしたページでは、トピックに対するユーザーの期待値とコンテンツが一致していない可能性があります。
手法1: 検索結果に頻繁に登場するのにクリック数が少ないページを見つけて改善する
検索結果に頻繁に登場するのにクリック数が少ないページを見つけて改善するには、Search Consoleの「検索結果のパフォーマンス」を使います。
まずは、そうしたページと対象クエリを見つける方法です。次のようにします:
Search Consoleにログインしてサイトを選び、メニューの[検索パフォーマンス]にある[検索結果]をクリックして「検索結果のパフォーマンス」を表示します。
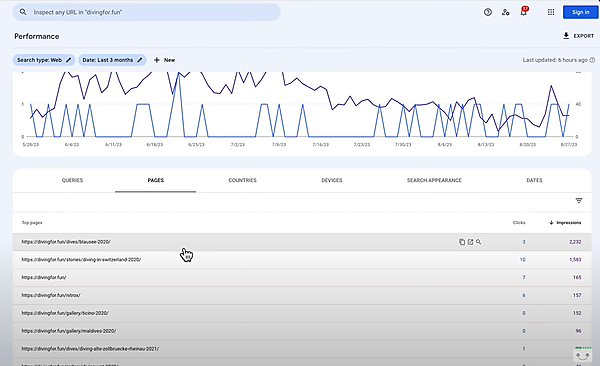
グラフの下にある表の上にある[ページ]をクリックしてURLごとの表示に切り替えます。
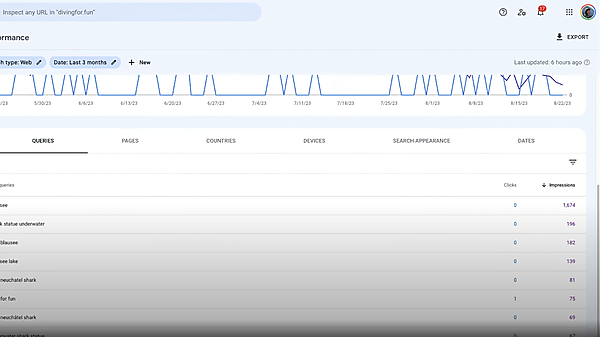
その下にある表の上部にある[クリック数]や[表示回数]で並べ替えを変えながら、次に示す図の1行目のように、「クリック数が少ないが表示回数が多い」ページを探します。
そうしたページが見付かったら、表内でそのページの行をクリックします。そのページに限定した表示に切り替わります。
表の上にある[クエリ]を選んで、ユーザーが何を検索しているか「上位のクエリ」から調べます。
この情報を使って、ページの文章を書き換えたり、コンテンツ構造を変えたりして、ユーザーが検索しているクエリとページ内容との関連性が高くなるようにしていきます。
手法2: コンテンツの更新で影響があったかを確認する
更新されたコンテンツを公開したら、URL検査ツールで確認します。
その後、コンテンツを更新したことで検索トラフィックに影響があったかを確認します。
そのためには、次のようにします:
まず、この説明の前半の手順と同様にしてSearch Consoleの[検索結果のパフォーマンス]に行きます。
更新したコンテンツのページを探してクリックし、そのページに限定した表示に切り替えます。
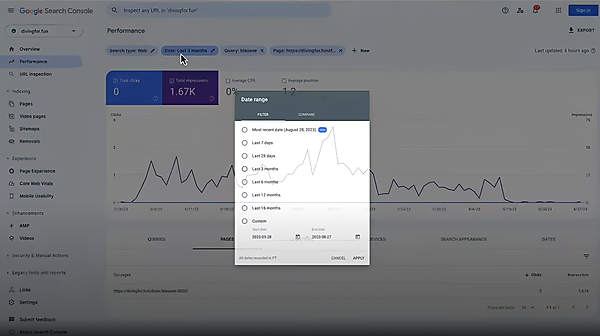
グラフの上にある[日付]をクリックすると「期間」ダイアログボックスが表示されます。[比較]タブに切り替え、[過去6か月]などをチェックして[適用]します。
これで、現在と6か月前の表示回数やクリック数を比較できます。更新後に数字が改善されたかどうかを確認できるということです。
これにより、特定のクエリに対してコンテンツをより関連性が高いものにし、変更が望ましい効果をもたらしたかどうかを確認できます。
手法3: どんなコンテンツを作ればいいかを探る
Search Consoleの[検索結果のパフォーマンス]は、どんなコンテンツを作ればいいかを検討する際にも役立ちます。
そのためには、次のようにします:
Search Consoleにログインしてサイトを選び、メニューの[検索パフォーマンス]にある[検索結果]をクリックして「検索結果のパフォーマンス」を表示します。
グラフの下にある表の上部にある[クエリ]をクリックして検索クエリごとの表示に切り替えます。
グラフの上にある[日付]をクリックすると「期間」ダイアログボックスが表示されるので、[比較]タブに切り替え、[過去6か月]などをチェックして[適用]します。
グラフの上部で[合計表示回数]が選択されてグラフに表示されていることを確認します。
表の上部にある[表示回数差]をクリックして、降順で並べ替えます。
これで見付かるのは、「以前よりも表示回数が増えているクエリ」です。これらは需要が高まっているクエリです。したがって、それに対応するコンテンツを用意するといいかもしれません。
◇◇◇ご覧のとおり、Googleサーチコンソールは、ウェブを検索するユーザーにとってサイトがより役立ったり関連性が高くなったりする方法を理解するのに優れたツールです。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
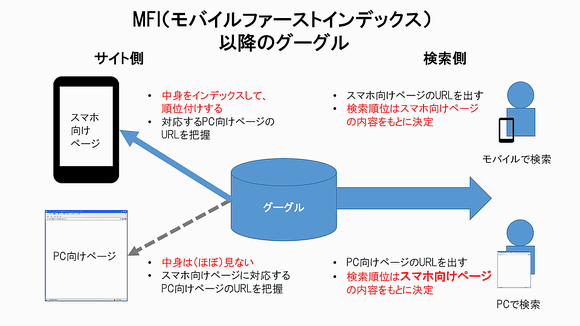
モバイルファーストインデックス(MFI)移行がついに完了。発表から7年、移行開始から5年半
長い道のりだった (グーグル 検索セントラル ブログ) 国内情報
モバイルファーストインデックス(MFI)への移行が完了したことを、グーグルが検索セントラルブログで宣言した。今年の5月に最終グループの移行を残すのみという情報が出ていたが、正式な発表が出た。
MFIが公式に発表されたのは2016年11月だった。実際に移行が始まったのは約1年半後の2018年3月だ。発表から7年、移行開始から5年半をかけて、MFIがようやく完了した。
このコラムの読者には、MFIについて知らない人もいそうだ。もっとも知らなくても、PC向けサイトと同等のコンテンツをスマホ向けサイトで提供していれば、もはや大きな問題にはならないようにも思う。むしろ、今はスマホ優先でサイトを設計しているサイトが多いはずで、なおさら問題にならないようにも感じる(B2B向けではまた別だが)。
とはいえ、知っておいて損はないので、「MFIについて詳しく知らないが知りたい」と思うなら、Web担のモバイルファーストインデックス(MFI)解説記事と公式ドキュメントを読んでほしい。
とにもかくにも、多くのウェブ担当者とグーグルの両方に大規模なシステム改造を必要としたMFI移行が、ついに終了だ。どちらさまもおつかれさまでした。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
古いコンテンツは役立たずでグーグルの評価が下がるから削除すべき?
古くても役に立つコンテンツがある (Google SearchLiaison on X) 海外情報
古くて時代遅れになったコンテンツは、役に立たないとみなしてnoindexを設定しておけばいいでしょうか。noindexしておけば、削除せずサイトにそのまま残しておいてもグーグルは評価対象から除外してくれますか?
グーグル検索リエゾン(広報役、中の人はダニー・サリバン氏)がXでこのように質問された。サリバン氏は次のように回答した:
古いコンテンツをどうするか決める最善の方法は、読者のことを考えることです。読者にとって役に立つと思うなら、そのままにしておきましょう。次のようなことを示せるなら、公開日時の情報もそのままにしておきましょう:
- 公開した時点では役に立つものだった
- その時点の読者のために作成した
- 当時の発言を理解するのに役立つ
ウェブには古いコンテンツがたくさんあります。「古いから役に立たない」とは限りません。
The best way to decide what to do with your older content is to think about your readers. If you think it's helpful to them, leave it alone. If you think that a date helps communicate that it was helpful at that time, that you made it for people at that time, and it's helpful for…
— Google SearchLiaison (@searchliaison) November 3, 2023
次のように考えているウェブ担当者が少なからずいる:
- 古いコンテンツが多いと、サイトの評価が下がる
- 新しいコンテンツが多いと、サイトの評価が上がる
どちらも正しくない。単純に「新しいから良い・古いから悪い」というものではない。
たとえば、リップスティックの人気カラーを調べていたとしよう。次の状況では、新しい情報と古い情報どちらが良いかが、それぞれ変わる:
この週末に出かけるのであれば、2023年の秋冬のトレンドカラーが書かれたコンテンツが役に立つだろう。2022年の春に流行った色を特集した1年以上前の記事は求めていない。
一方で、論文か何かで「ここ30年でのリップ流行色の移り変わり」を調査していたとする。この場合は、たとえ30年前の記事でも役に立つ。むしろ、求めているものは30年前の情報だ(その頃は商用インターネットも一般的ではなかったが)。
これはあくまでも例だが、理解してほしいのは「新しいか古いかだけでは価値は判断できない」ということだ。どちらでも役に立ちうる。
ただし、ユーザーが判断できるように公開日(必要であれば更新日)を見つけやすいように表示することは必須だろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
2023年10月のGoogle検索オフィスアワー: インデックスされない、検索トラフィックが減った、滞在時間はランキング要因? ほか
あなたはどのくらい滞在してほしいのか? (グーグル 検索オフィスアワー on YouTube) 国内情報
2023年10月のグーグル検索オフィスアワーが公開された。あんな氏が回答した質問は次のとおりだ。
インデックスされない問題や検索トラフィックの減少など、ありがちなトラブルの質問も多くある。ほかには「滞在時間をグーグルが評価対象にしているのか?」といった定期的に出てくる質問もある。
タイムラインはその質問の再生時間にリンクしてある。気になる質問は回答を確認しておこう。
グーグル検索に関してわからないことがあれば質問フォームから投稿できる。次回のオフィスアワーで回答してもらえる。
- MFI移行がんばった人用(ふつうの人は気にしなくていい)