グーグルは、攻撃的なコンテンツ・怒りを引き起こすコンテンツ・不正確なコンテンツ・憎悪に満ちているコンテンツなどを検索結果で上位に表示されないようにしている。検索品質ガイドラインにもそうした記述が追加されている。
ほかにも、「あなたの街にグーグルが(無償で)セミナーに来てくれる」「HTTPSオンリーなら80番ポートは閉じていいのか」「サイトを一時停止するときのベストプラクティス」「ECサイトのAMP成功事例」「meta descriptionをしっかりとするべき理由」などなど、SEOの話題をまとめてお届けする。
グーグル、不正確・攻撃的・ヘイトなどのページを低品質とみなすように
検索品質評価ガイドラインを新しいチェック項目を追加 (Search Engine Roundtable)
グーグルは、不正確だったり攻撃的だったりヘイトを含んでいたりするコンテンツが検索結果に表示されないように取り組んできている。グーグルに15年務めているエンジニアがそのようにコメントし、さらに最新版の検索品質評価ガイドラインにもそうした情報が追加されている。
グーグルは、次のようなコンテンツを「低品質」として扱うようにアルゴリズム改善を進めているということだ。
- 攻撃的なコンテンツ
- 怒りを引き起こすコンテンツ
- 不正確なコンテンツ
- 憎悪に満ちているコンテンツ
実際に、最新の検索品質評価ガイドライン(2017年3月14日版)では、そうしたチェックに関する記載が追加されている。
念のために補足しておくと、「検索品質評価ガイドライン」は、グーグルの検索結果が想定どおりになっているかをチェックする人間の評価者のためのマニュアルだ。本来ならば、グーグルに委託された品質評価者だけに与えられるのだが、2015年12月にグーグルは一般公開している。
以前のガイドラインでも、低品質なページだと判断するポイントとして同様の項目はあった。しかし、「攻撃的・悪意的」という項目は主にフィッシング詐欺などへの対応が中心だったし、「不正確」という項目は主にお金や健康に関するコンテンツを中心にしたものだった。
しかし今回の改訂版では、それに加えて、次のようなことのチェックも明示されている。
- 人種差別につながる内容
- なりすまし・フェイクニュース的なもの
- 広告売上だけのために作られた情報
実際にガイドラインでは、ユーザーの検索ニーズにまったく応えていないコンテンツの例として、「製品の偽レビュー」「明らかに不正確なニュース」「事実と異なるコンテンツ」「不正確な医療情報」といった表現が使われている。
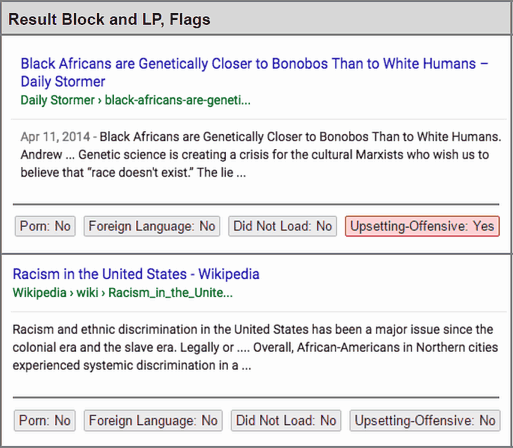
特に、攻撃的だったり怒りを引き起したりするようなコンテンツのチェックに関しては、検索クエリに関係なく評価する仕組みが評価システムにあり、どのように判断するかを4ページにわたって詳細に解説している。
「ホロコースト」で検索したときに不適切なコンテンツが上位に表示されることを指摘されたグーグルは、アルゴリズムを改善するとしていた。
また、虚偽の情報に基づいたニュース(いわゆる「フェイクニュース」)は、米大統領選挙がらみで大きな問題になった。フェイクニュースの拡散に加担したとして、グーグルもやり玉に挙げられた。
こうした事件も、このアルゴリズム改善に影響しているのだろうか。
ただし、情報の不正確さのチェック項目が評価ガイドラインに加えられたからといって、情報が正しいかどうかを判定するアルゴリズムがすでに完成しているとは考えにくい。たとえば、先日グーグルは検索品質を改善するアルゴリズムを日本独自に導入したが、情報が正しいかどうかまでは判断しないとのことだった。
不正確・攻撃的・ヘイトのコンテンツの検出が現状ではどうなっているのかを、評価者によるフィードバックを集めたうえで把握し、今後の改善に役立てていくのだろう。
- コンテンツを扱う人はすべて
日本語で読めるSEO/SEM情報
あなたの街にグーグルの社員がやってきてSEOセミナーを実施(謝礼不要)
ただしオープン&ホワイトハットに限る (金谷 武明 on ツイッター)
グーグル検索とSEOを正しく知ってもらうために、グーグルの金谷氏は日本全国でセミナーを実施している。要請すれば地方にも訪れてくれる。しかも無償でだ。
#ウェブマスターオフィスアワー で地方講演受けます、というお話をしたところ先日具体的な質問をいただきました。謝礼については、高そうだなぁと躊躇されてる方もいらっしゃるかもしれませんが、不要です。交通費も個人的な謝礼も一切いただいておりません。懇親会も費用をお支払して参加してます。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2017年3月16日
首都圏ではSEOのセミナーがたくさん開催される。しかし地方ではそう多くはないだろう。しかも質が高いものはさらに数が減るはずだ。もしあなたが地方在住者で、きちんとしたSEOセミナーに参加したいと望むなら、金谷氏に打診してみるといい。
講演の依頼は、オフィスアワー用の質問フォームからで構わないそうだ。
@aff_tani ご関心をお持ちいただき、ありがとうございます。もしよろしければ、先程シェアしたウェブマスターオフィスアワーのフォームを利用して規模や主催団体のこれまでの実績などイベントなどの概要をお送り下さい。よろしくお願いします。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2017年3月16日
こちらは福岡市で先日開催されたセミナー参加者の声だ。
昨日スタートアップカフェで行われたGoogleの検索システムの話は非常に勉強になった。次もあるときは行こうかな!!#junpingknee #福岡市スタートアップカフェ
— 行政書士 陽光事務所 (@youkouoffice) 2017年3月18日
活用しきれてなかった事が沢山あったな。勉強になりました。#福岡市スタートアップカフェ
— Mcat43 (@mcat43) 2017年3月17日
google検索のセミナー面白かったです!
— naoya (@jinzai_) 2017年3月17日
外注業者の言いなりにならないよう、サイト運営していこう!
小手先じゃない本質だ
#福岡市スタートアップカフェ
ただし、セミナーは「一般公開」で「ホワイトハットSEO」に限る。
すみません、オープンなイベントのみ、参加いたしますので!クローズドな勉強会などは、企業の規模などに関わらず参加することはありませんのでご了承下さい。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2017年3月16日
そして、ぜひホワイトでよろしくお願いします。 https://t.co/XghpTFHzLI
- 地方のWeb担当者 必見!
MFI、AMP、そしてAI生成記事――ユニークな質問がそろった3月のオフィスアワー
要チェックQ&Aあり (ウェブマスター オフィスアワー)
3月のウェブマスターオフィスアワーが開催された。
念のために毎回説明しているが、「ウェブマスターオフィスアワー」とは、グーグルの社員が登場して、一般のウェブマスターからのサイト運営に関する質問に回答したり、ウェブマスターとカジュアルに情報交換したりしていく動画プログラムだ。
今回のオフィスアワーで金谷氏・長山氏・あんな氏が回答してくれたのは次のような質問だ。
- モバイル ファースト インデックス
- サイト名の構造化データ
- PCとモバイルでコンテンツの差異がある
- 別ドメイン名のモバイルサイト
- hreflangの実装
- 複数サイトの統合による影響
- 分割しているページのAMP
- AIによって自動生成されたコンテンツの扱い
- 言語・地域に応じたアルゴリズム
- 大規模サイトの内部リンク
- 大量のDMCA送信
- Cookieで制御するインタースティシャル
- HTTPSだけを提供するときのポート
- AMPキャッシュURLでの内部リンク
なかにはユニークな質問も含まれている。視聴していなければYouTubeの録画で確認しよう。
- すべてのWeb担当者 必見!
HTTPSオンリーならポート80は閉じるべきか? それとも開けておくべき?
セキュリティ上は閉じておくべきだけど (長山一石 on ツイッター)
オフィスアワーでの回答に関連して、長山氏がこんなツイートを投稿した。
今日の #ウェブマスターオフィスアワー は良い質問がたくさんありました。ひとつは「そもそもHTTPポートを開けておくべきなのか」というもので、個人的には「開けておく」と答えましたが、最終的には(移行期が終われば)そもそも開けておかないのが普通になるはずなんですよね。
— Kazushi N. | 長山一石 (@KazushiNagayama) 2017年3月2日
質問は、最初から完全にHTTPSだけでサイトを公開しHTTPを一切利用しない場合、HTTPのポートを閉じてもいいかというものだった。
「ポート(port)」とはコンピュータネットワーク用語で、IPアドレスが「住所」だとすると、ポートはその住所における「部屋番号」や「窓口番号」のようなものだ。HTTP通信では80番のポートを使い、HTTPS通信では443番のポートを使うことになっている。
どのポートで通信を受け付けるかはサーバー側で制御しており、開放していないポートでは通信できない。つまり、ポート80を開けていないサーバーに対しては、ブラウザでHTTP通信をしようとしても接続できないというわけだ(実際にはポートを開けるだけでなく、そのポートでWebサーバーが動作している必要もある)。
しかしサーバー管理者の観点で考えると、利用しないポートは閉じておくほうが(受け付けるサーバーを動作させないほうが)、セキュリティ上は安全だ。たとえて言うならば、だれも使わない出入り口があるならば、その扉は閉めて鍵をかけておくべきだというイメージだ。
では、サイトをHTTPSでしか公開しないのであれば、443のポートだけを開いておき、HTTPで使う80のポートは閉じておくべきなのだろうか。
セキュリティの観点で言うと、使わないポートは閉じておくほうがセキュリティが高まる。
長山氏は、オフィスアワーでは「使わないとしても80番ポートは開けておいたほうがいい」と回答していた。しかしツイッターでは(HTTPSへの移行が完了したら)閉じておくほうがいいのではないかと補足している。
実際には、どちらが良いのだろうか。
個人的には、HTTPSだけにしたサイトであっても、80番ポートでのHTTPアクセスを受け付けて、HTTPSにリダイレクトするようにしておくべきだと考える。
80番ポートを閉じてしまうと、ユーザーがHTTPでアクセスしてきたときに、HTTPSにリダイレクトできないからだ。
HSTSやHSTSプリロードを実装しておけば、HTTPへのアクセスがなくなるので問題は起きないだろうが、それでもブラウザのサポート状況によっては完全にゼロになるわけではない(そもそもHSTSプリロードはサブドメインでは利用できない)。ウェブサイトを公開する以上は、HTTPの80番を開けておくのが一般的なように思う。
またGooglebotもHSTSをサポートしていないはずだ。つまり、HTTPSだけのサイトでも場合によってはHTTPのURLにもアクセスを試みることがあるだろう。問題が起きることはなさそうだが、絶対に大丈夫とは断言したくない。
ただし、HTTPを受け付けるWebサーバーのセキュリティには十分に気を付ける必要があることは、忘れてはいけない。また、Cookieを利用するならばsecure属性を付けることを忘れてはいけない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- セキュリティ技術がわかる人に伝えましょう
サイトを一時停止するときのベストプラクティス×3
503が原則 (グーグル ウェブマスター向け公式ブログ)
運用サイトを一時的に停止する際のベストプラクティスを、グーグルが公式ブログで解説した。検索結果に悪影響を与えることなく停止する方法だ。
3つの方法を紹介している。
- カート機能をブロックする
- インタースティシャルやポップアップを常に表示する
- ウェブサイト全体をオフにする
2つ目と3つ目に出てくるように、サイトをメンテナンスなどで停止するときは503のHTTPステータスコードを返すのが原則だ。503については安田編集長が以前に詳しく説明しているので、詳しくなければ必ず読んでおこう。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
AMP入門編オフィスアワーを8言語でグーグルが開催
もちろん日本語あり (The AMP Project on YouTube)
AMPプロジェクトは、AMP入門編として8つの言語で動画によるオフィスアワーを開催した。もちろん日本語も含まれる。また登場するのはグーグル社員だ。
入門編なので、基本的なことだけに触れている。内容としては、次のようなものだ。
- AMPが生まれた背景
- AMPで実現できること
- AMPの3大コア要素
- AMPでのデザインのカスタマイズ
- AMPでサポートされている広告フォーマット
- AMPをサポートしているアナリティクス・広告・ソーシャルメディア・動画プラットフォーム
- AMPでのパフォーマンス向上例
- AMPに対応しているCMS
もしあなたがAMPについてまだ初級者ならば、AMPを始める入門用の情報として視聴するといい。
今後、上級編へと続くことも期待したい。
- AMPが気になるWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
AMPのGoodニュースとBadニュースを今週はピックアップ。
- 日本のYahoo!検索がAMPサポートを表明、日々5,800万のYahoo!検索ユーザーがAMPページにアクセスすることに
いよいよ日本ヤフー検索もAMP対応
- すべてのWeb担当者 必見!
- AMPページの直帰率の高さやユニークユーザー数は全部ウソ!? AMPアクセス解析には潜在的な問題あり
どこまで信頼していいのやら
- AMP対応しているWeb担当者 必見!
- アクセス解析担当者に伝えましょう