titleタグ、metaタグおよびURLの構造 - 『検索エンジン最適化の初心者ガイド』改訂版#4-2
今回はtitleタグ、metaタグ、そしてURLの構造についてだ。
2008年2月8日 9:00

この記事は、『検索エンジン最適化の初心者ガイド』をセクションごとに書き直していく過程のエントリだ。この構想については、概要を見てもらえば、もっとよくわかるだろう。
titleタグ
ページに付けるtitle(タイトル)要素は、ページのタイトルとして、内容を正確かつ簡潔に表したものでなければならない。これは以下に示す3つの理由から価値があり、ユーザー体験と検索エンジン最適化の双方から見て重要なことだ。

各ページのtitleタグは、ウェブブラウザの最上部にその内容が表示される。しかしこの位置は、比較的ユーザーの注意を引きにくいため、ブラウザに表示されるということの重要性は、ここで挙げる3つ理由のうち最も価値が低い。

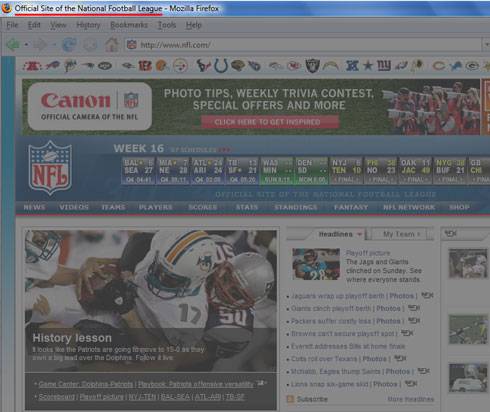
titleタグにキーワードを含めておくと、ユーザーがそのキーワードで検索したときに、検索結果中のその語を「太字」で(またはハイライトして)表示してくれる。そのため、検索結果がユーザーの目に留まりやすくなり、クリック率が向上する。

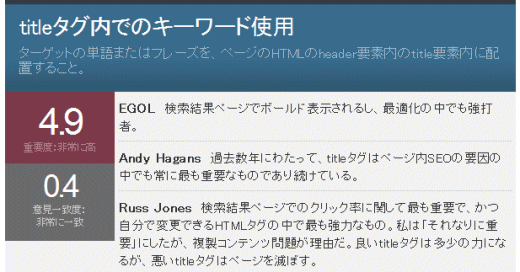
そして3つ目の最も重要な理由は、ページ内容を簡潔に表現し、キーワードを組み込んだtitleタグを作成することで、検索エンジンでの順位を上げる効果があるからだ。上に載せた画面は、SEOmozがSEO業界のリーダー37人を対象に調査を行い、検索エンジンが順位を決める要因についてその英知を結集した結果だ。この調査では、37人中35人が、titleタグ内でキーワードを用いることが、高い検索順位を獲得するためのキーワードの使用方法として最も重要だと回答している。
検索エンジン最適化においては、titleタグが非常に重要な意味をもつので、SEOで大きな成果を手にするためのtitleタグ作成の秘訣を以下に示しておこう。これから述べることは、検索エンジンに合わせてtitleタグを最適化するという側面と、ユーザビリティを向上させるという側面の両方を網羅したものだ。
- 文字数に注意
検索結果できちんとすべてを表示するには、半角で65文字(65バイト)が限度(検索エンジンは、titleタグが長すぎた場合、「…」を使って残り部分を省略したことを示す)。したがって通常は、この限界を超えないようにするのが賢明だろう。しかし、複数のキーワード(あるいは、とりわけ長いキーワードフレーズ)をターゲットにしていて、それをすべてtitleタグ内に入れることが検索順位を上げる上でどうしても必要ならば、あえてこの限界にこだわらないほうがが賢明な場合もあるかもしれない。 - 重要なキーワードはできるだけ前に置く
キーワードはできるだけタイトルの前方に置くほうが、高い検索順位を獲得するのに有効で、ユーザーが検索結果をクリックする確率も上がるはずだ(少なくとも、SEOmozで行ったテストと経験ではそうなっている)。 - ブランド力を利用する
SEOmozでは、どのtitleタグもブランド名で始める方法を好んで使っている。この方法を使えば、ブランド認知度を上げることができ、ブランド名に惹きつけられて検索結果をクリックする人が増え、クリックスルー率が向上するからだ。ただその反対に、ブランド名はtitleタグの末尾に置くよう推奨しているSEO企業も多く、こちらの方が奏功する場合もある。自分のサイト(あるいはクライアントのサイト)にとって、何が重要か検討しよう。 - 読みやすさやユーザーに与える印象に配慮する
titleタグを非常に魅力的なものにしておけば、それだけビジターを検索結果に多く引きつけることができ、サイトの訪問者を増やすのに役立つ。したがって、最適化やキーワードの使い方を考えるだけでなく、総合的なユーザー体験を考慮することが重要なんだ。titleタグは、新規ユーザーがそのブランドに触れる最初の機会なので、できるだけ好感度の高い印象的なものにしなければならない。
titleタグの最適化についてより詳しく知りたい人は、SEOmoz翻訳の過去記事「最高のタイトルタグを作る9つの法則」を参照してほしい。
metaタグ
本来metaタグは、ウェブサイトの内容に関する情報を記述する目的で設けられたものだった。基本的なmetaタグの記述を、その使用法とあわせて以下に示しておこう。
- metaタグを使った検索エンジンロボット制御
検索エンジンロボットを制御するときの書式は、次のようになる。
<meta name="robots" content="制御の指示内容" />これは、各ページにおける検索エンジンロボット(スパイダー)の情報収集活動を制御するために用いる(このタグは、すべての主要な検索エンジンで有効だが、サイト全体でスパイダーを制御する場合は、robots.txtファイルを使うほうが良い)。このとき、content属性に使用できる制御指示には次のようなものがある。
- indexまたはnoindex――スパイダーがそのページを調べ、情報を検索エンジンのインデックスに保存するかどうかを制御する。「noindex」を指定すれば、検索エンジンはそのページをインデックス化しない。何も設定しなければ、検索エンジンはすべてのページをインデックス化するので、通常は「index」を指定する必要はない。
- followまたはnofollow――スパイダーがページ上のリンクをたどって情報を集めるかどうか制御する。「nofollow」を指定すれば、検索エンジンはページ上のリンクを無視して、別のページを認識したり検索順位の決定に反映させることもしない。何も指定しない場合、どのページも「follow」の設定になっていると見なされる。
- noarchive――検索エンジンがページをキャッシュに複製しないよう指示する。何も設定しなければ、検索エンジンはインデックス化したすべてのページをキャッシュに保存し、検索結果の「キャッシュ」のリンクから利用できるようにする。
- nosnippet――検索結果においてページタイトルとURLの次に、説明文(スニペット)を表示しないよう検索エンジンに指示する。
- noodp――検索結果のページタイトルとURLの次に表示される説明文に、Open Directory Project(DMOZ)にあるページの説明文を表示させないよう指示する。
- noydir――「noodp」と同じようにYahoo!ディレクトリからページやサイトの説明文を引用しないよう指示する。
metaタグを使ったロボット制御の記述例:
<meta name="robots" content="noindex, follow, noarchive, noodp" />上に示した例の場合、このページのインデックス化とキャッシュ保存のほか、検索結果の説明文をDMOZから引用しないが、リンクは辿るように指示している。どの検索エンジンでも、インデックス化していないページはキャッシュに残さないのだから、上記の例で「noindex, noarchive」を使うのは冗長なのだが、より万全を期して悪いということはない。
- metaタグを使ったページ説明記述(meta description)
ページ説明を記述する際の書式は、次のようになる。
<meta name="description" content="ページの説明" />これは、ページの内容の簡単な説明文という位置づけで、検索エンジンはこの記述内にあるキーワードやターゲット語句を検索順位の決定に利用しない。しかし、metaタグで記述した説明文は、検索結果でタイトルのすぐ下に表示される重要なページ紹介となる。

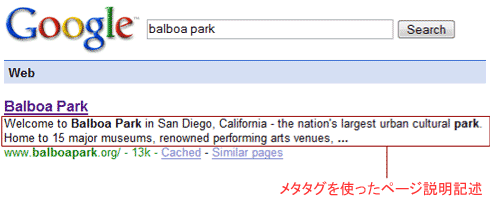
metaタグを使ったページ説明記述は、いわば広告コピーのような役割を果たし、検索結果からサイトにユーザーを呼び込むものなので、検索マーケティングにおいては特に重要な要素となる。重要なキーワードを使って、読みやすく、印象的な文章を記述すれば、クリック率が大幅に上がる可能性がある(Googleはページ説明の中でも検索キーワードを「太字」にしていることに注目)。
ページ説明の字数に制限はない。とはいえ、一般的に検索エンジンは半角160文字(160バイト)で説明文を切ってしまうので(上図の例を参照)、通常はそれ以下に抑えるのが賢明だろう。
metaタグを使ったページ説明の記述例:
<meta name="description" content="ページの説明を半角160字弱で適切に" />metaタグを使うページ説明記述について、もっと詳しく知りたい人は、以前僕が書いた「metaタグを使ったページ説明記述の徹底活用(英語記事)」を参照してほしい。
- metaタグを使ったキーワード指定(meta keywords)
キーワードを指定する際の書式は、次のようになる。
<meta name="keywords" content="キーワードをカンマ(,)区切りで" />こうしたキーワード指定が有効な時代もあったけれど、現在の検索エンジン最適化ではもはや価値がなく、重要性も低い。なぜmetaタグを使ったキーワード指定が使われなくなったのか、その歴史を詳しく知りたいのならば、Search Engine Landの「metaタグを使ったキーワード指定入門(英語記事)」を読んでみてほしい。
- metaタグのname属性で指定できるその他の用途
(「refresh」「revisit-after」「content-type」など)検索エンジン最適化でこれらを使用する場合もあるが、それほど重要度が高いわけではないので、GoogleのWebmaster Centralに務めるジョン・ミューラー氏(John Mueller)に任せたい。Webmaster Centralのブログに詳しい説明がある(英語)。
URLの構造
URLとは、ウェブ上における特定の文書の所在を表す住所のようなもので、検索という観点からいえば、非常に価値が高い。このURL表記は、さまざまな重要な場所に現れる。

検索結果にはURLが出てくるため、当然URL自体もクリックスルー率や認知度に影響を及ぼすことになる。またURLは、検索順位の決定要素でもあるので、ページ名に検索語があるなら、それを適切にURLに埋め込むことで、ある程度の恩恵にあずかれる。

URLはウェブブラウザのアドレスバーにも表示される。もちろん、これが検索エンジンに影響することはほとんどないが、このURLが妙な構造だったり、見た目が良くなければ、ユーザー体験の面でマイナス材料になり得る。

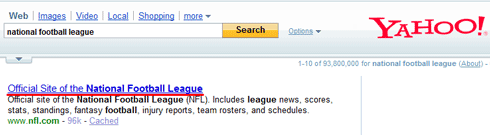
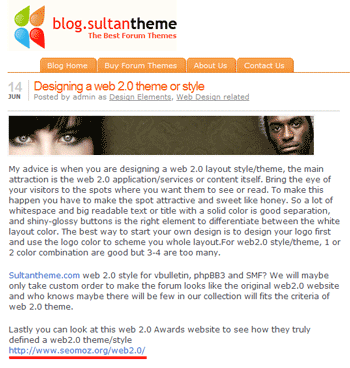
URLは、第三者がリンクのアンカーテキストとして用いることが多く、上図の例では、検索エンジンとユーザーの双方がアンカーテキストとしても認識する。したがって、簡潔でうまくキーワードを埋め込んだ印象的なURLにしておけば、クリック率および検索順位のどちらでも価値を生むことができる。
以下に、魅力的なURLを作るポイントをいくつか挙げておいた。
- 共感を得やすく
ユーザーの気持ちになってURLを眺めてみよう。そのとき、そのURLの示すページで見てほしいと思うコンテンツを、簡単かつ正確に推測できれば、そのURLはページの内容を適切に表現できている。URL内ですべてを細かく記述する必要はないが、まずはざっくりとまとめてみよう。 - 短ければ短いほど良い
URLでページ内容を適切に表現することも重要だが、できるだけ長さは短くして、スラッシュで細かく区切るようにしておけば、URLを(メールやブログの記事やテキストメッセージなどに)コピー&ペーストするのが容易になり、検索結果にも全体が表示されるというメリットも生まれる。 - キーワードを組み込むことも重要(ただし使いすぎは危険)
そのページが、ある特定の単語または語句をターゲットにしている場合は、必ずそれをURLに含めること。ただし、SEO目的のために複数のキーワードを無理に詰め込もうとしすぎないように。過剰なキーワードを使ったURLは使いにくい上、スパムフィルタ(メールクライアントや検索エンジン、あるいは人手を使ったものも!)に引っかかりやすくなる。 - 静的なURLに
ウェブサーバーには、Apacheの「mod_rewrite」やMicrosoftの「ISAPI_rewrite」といった機能があるのだから、シンプルかつ静的なURLにしておかない手はないだろう。URLに1つでも動的なパラメータがあると、それだけインデックス化で不利になり、全体の順位が下がる可能性がある(SEOmozでも2007年に、「www.seomoz.org/blog?id=123」のような動的URLを「www.seomoz.org/blog/11-best-practices-for-urls」みたいな静的URLに置き換え、6週間で検索トラフィックが15%増加した)。 - 可能なかぎり説明的に
情報を分類するのに、数字や意味なく番号を付けるのはやめて、きちんとした単語を使おう。たとえば、「www.thestore.com/hardware/screwdrivers」といったURLは、「www.thestore.com/cat33/item4326」よりもはるかにわかりやすく価値が高い。 - 単語の区切りにはハイフンを使う
すべての検索エンジンが、アンダーライン「_」やプラス記号「+」、あるいはスペース「%20」といった区切り文字をその通りに解釈するわけではない。したがって、静的URLの説明で示したURLのように、単語の区切りにハイフン「-」を使うやり方が良い。
URLの構造についてより詳しく知りたい人は、僕が以前に書いた記事の翻訳「URL構築の最適ガイドライン11ヶ条」を参照してほしい。






























