CWVのLCP最適化、あなたの対策は間違ってる!?【SEO情報まとめ】
Webサイトの表示パフォーマンス最適化といえばCWV(コア ウェブ バイタル)。その指標の1つであるLCPを改善するのに、画像のファイルサイズばかり気にするのは間違っていると、グーグルの専門家がデータで語った
2024年9月6日 7:00
Webサイトの表示パフォーマンス最適化といえばCWV(コア ウェブ バイタル)。その指標の1つであるLCPを改善するのに、画像のファイルサイズばかり気にするのは間違っている ―― グーグルの専門家がデータで語った。
ほかにも、「Googleのタイトルリンクにog:title」「nofollowやnoindexが多くても問題なし」「動画とテキスト両方載せても問題なし」「AI検索時代にパブリッシャーが生き残る戦略」などなど、秋に向けてあなたのSEO力をパワーアップさせる情報をお届けする。
- CWVのLCP最適化、あなたの対策は間違ってる!?
- グーグル検索はタイトルリンクにog:titleも利用する
- nofollowやnoindexが多いサイトは低品質サイトとしてみなされるのか?
- ログインページをサイトリンクに表示させる方法
- 2024年8月のオフィスアワー: robots.txtのクロール失敗率が閾値を超える、lastmodの更新頻度など
- 動画とテキスト文字起こし、両方公開したら重複コンテンツになる?
- 内部リンクを合計2本~5本、外部リンクを1本~3本程度追加することがSEOに有効……それ、どこ情報!?
- AI検索時代に勝ち残るためのパブリッシャーの多角的戦略
- 筆者も知らなかった! Googleトレンドの高度な機能
- API値や一括データエクスポートフィールドも! Search Consoleドキュメントのアップデート
- GoogleのAIによる概要 (AI Overview) の日本での展開開始。オプトインユーザーはSearch Consoleに記録されない?
- Google検索の動画SEOには「視聴ページ」が必須
今週のピックアップ
CWVのLCP最適化、あなたの対策は間違ってる!?
画像サイズ縮小だけでは不十分 (web.dev) 国内情報
LCP(Largest Contentful Paint、CWVの要素の1つ)を改善する主な方法は画像の最適化(サイズの削減)である
こうした従来からの考え方にグーグルの開発者向けブログが疑問を呈した。画像の最適化は確かに有効だが、Chromeユーザーエクスペリエンスのフィールドデータによると、画像のダウンロード時間がLCPパフォーマンスのボトルネックになることはほとんどないそうなのだ。
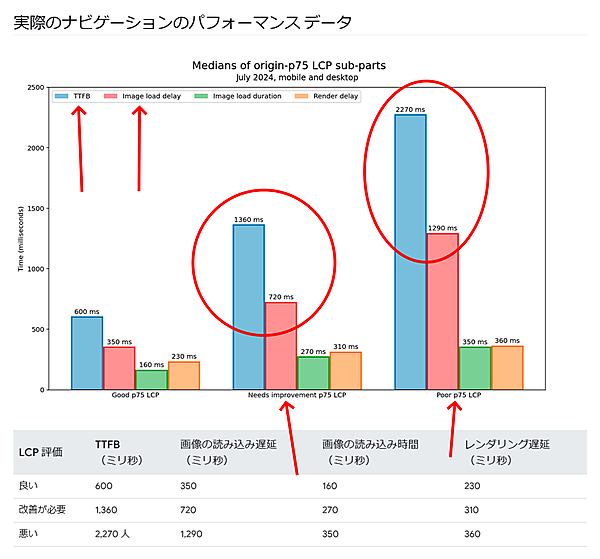
記事では、LCPの次の4つのサブパートについて分析した結果を示している:
- サーバーからのデータ受け取り開始遅延 ―― ブラウザがHTMLドキュメントの最初のバイトを受信するまでにかかる時間。いわゆるTime to First Byte(TTFB)
- リソース読み込みの遅延 ―― LCPリソースの読み込み開始の前の時間(HTML解釈+外部スタイルシートの読み込みなど)
- リソースのダウンロード時間 ―― LCPリソース(画像など)の読み込みにかかる時間(要は画像ダウンロード)
- 要素レンダリングの遅延 ―― LCPリソース(画像など)をブラウザが読み込んで内容を解釈し、表示できるようにするまでの時間
次のような発見があったという:
リソースのダウンロード時間 ―― 一般的なアドバイスとは異なり、画像リソースのダウンロード時間(サーバーからブラウザへの転送にかかる時間)がLCPのボトルネックにはなることは、めったにない。LCPの悪いサイトであっても、画像のダウンロードにかかっている時間はLCP時間の10%未満。
Time to First Byte (TTFB) ―― 「LCPが良好なサイト」と「LCPが良くないサイト」の間で大きな違いがあったのは、TTFBだった。つまり、ページ自体のHTMLをサーバーが返す時間のほうが、LCPへの影響が大きかったのだ。
LCPが良くないサイトでは、中央値75パーセンタイルのTTFBが2,270ミリ秒であり、これだけでLCPのパフォーマンスが悪くなることがほぼ確実だった。
リソース読み込みの遅延 ―― LCPが良くない場合に見過ごされがちな原因の1つとして、この遅延もあった。ページ全体のJavaScriptやCSSを読み込んで処理するのに時間がかかりすぎていると、LCPに影響が大きいということだ。
LCPの悪いサイトの中央値は、LCP画像のダウンロードを開始するまでの待機時間が、実際のダウンロード時間の約4倍も長くなっていた。
要素レンダリングの遅延 ―― 典型的なサイトでは最適化の余地をさほど示していないが、他のサブパートを最適化する際に意図せず発生することがある。
分析に基づいて、LCPの改善策として次の対応を提案している:
TTFBの削減 ―― TTFBは、ネットワーク遅延やサーバー応答時間などの要因に影響されるが、改善する価値が大きい(LCPスコアが良いサイトと悪いサイトとの間でTTFBがいかに違うかを見れば、その重要性がわかる)。
TTFBの短縮に役立つ手法としては、CDNの活用、サーバーの強化、サーバー側でのキャッシュ強化などがある。
リソース読み込み遅延の最小化 ―― リソース読み込みの遅延、つまりブラウザがLCP画像のダウンロードを開始する前に無駄になる時間は、しばしば見過ごされている。この遅延は、依存関係の連鎖やリソースの優先順位付けの非効率性によって引き起こされる可能性がある。
この遅延を最小限に抑えるのに役立つ手法としては、LCP画像のプリロードや、LCP画像にHTML上で
fetchpriority="high"属性を付けるなどがある。LCP画像はlazyloadしないという選択も有用だ。要素レンダリング遅延の回避 ―― レンダリング遅延、つまりLCP画像の準備ができてから表示されるまでの時間は、通常は大きな問題ではない。しかし、最適化の努力によって、意図せずレンダリングの遅延が生じることがある。
サーバーサイドレンダリングや静的HTMLは、この問題を軽減する上で有利になる場合がある。
画像の最適化は有効だが、LCPを改善するための唯一の解決策ではない。最適なパフォーマンスを実現するためには、すべてのサブパートを考慮したLCP最適化への総合的なアプローチが不可欠だ。
LCPを要素とするコアウェブバイタルは、最近は語られる機会が減ってきたように思えるが、ユーザー体験の改善には依然として重要な指標だ。引き続き改善に取り組もう。
- パフォーマンス改善がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル検索SEO情報①
グーグル検索はタイトルリンクにog:titleも利用する
og:titleの内容が検索結果に出てくるかも (グーグル検索セントラル) 国内情報
タイトルリンク(検索結果のページタイトル)に使われる要素にog:title要素が追加された。
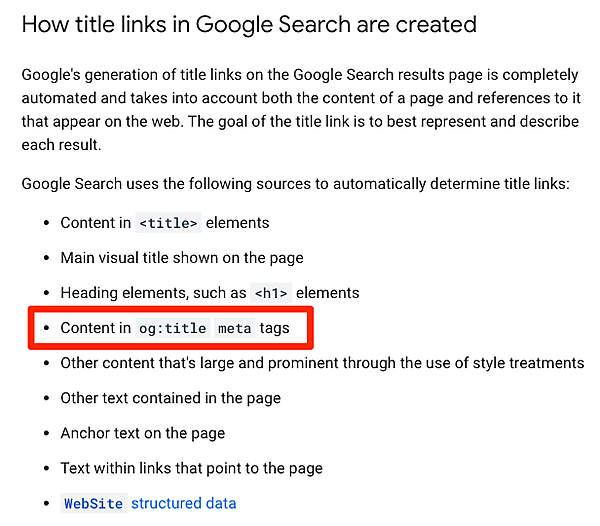
グーグル検索のタイトルリンクに利用されるソースは次のとおりだ:
<title>要素内のテキスト- ページに表示されるメインの視覚的タイトル(大見出し)
<h1>要素などの見出し要素og:title metaタグ内のコンテンツ- スタイル処理によって大きく目立つように作られたその他のコンテンツ
- ページ内のその他のテキスト
- ページ上のアンカー テキスト
- ページへのアンカー テキスト
WebSite構造化データ
og:titleは、OG(Open Graph protocol、オープングラフプロトコル)で定義されているタイトル要素で、Xやフェイスブックなどソーシャルメディアでコンテンツが共有されたときのタイトルに利用される。しかし、グーグル検索でも利用されるとのことだ。
<title>とは異なるコンテンツタイトルをog:titleで指定しているサイトもある。検索には検索用の、ソーシャルメディアにはソーシャルメディア用のタイトルを表示させることが目的だ。それぞれのプラットフォームで、表示される文字数やユーザーの注目度が変わってくるからだ。
だが、場合によってはソーシャルメディア用に作成していたタイトルが検索結果にも表示される可能性がある(なお、Discoverでは以前からog:titleが使われることがあった)。
- ソーシャルメディアもがんばってる人用(ふつうの人は気にしなくていい)
nofollowやnoindexが多いサイトは低品質サイトとしてみなされるのか?
そういうことはない (Google SEO office-hours from August 2024) 海外情報
2024年8月の英語版グーグルSEOオフィスアワーで次の質問が取りあげられた:
nofollowタグが付いた内部リンクがたくさんある場合や、noindexタグが付いたページがたくさんある場合、そのサイトに低品質なページがたくさんあるとグーグルは判断するのでしょうか?
マーティン・スプリット氏が次のように回答した:
いや、そういう場合でもコンテンツの品質が低いことを示すわけではない。単に、リンク先とのつながりを示したくない理由があることを示しているだけだ。たとえば、ユーザー生成コンテンツだからリンク先のサイトがどこに向かうか分からない場合や(この場合は
rel=ugcを使うことを勧める)、数年後にリンク先のサイトがどうなっているかわからないので、rel=nofollowを付けた場合だ。
グーグルの処理としては単純に次のとおりだ:
noindexが付いたページは、検索結果に表示しないnofollowが付いたリンクは、クロール対象にしないし評価対象にしない
noindexやnofollowを使う理由はその人が判断するものであり、検索エンジンが低品質ページだと判断することとは無関係だ。なお通常、内部リンクにnofollowを付ける必要はない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
ログインページをサイトリンクに表示させる方法
確実な方法なし、確率を上げるだけ (Google SEO office-hours from August 2024) 海外情報
2024年8月の英語版グーグルSEOオフィスアワーで取りあげられた質問とその回答をもう1つ紹介する。
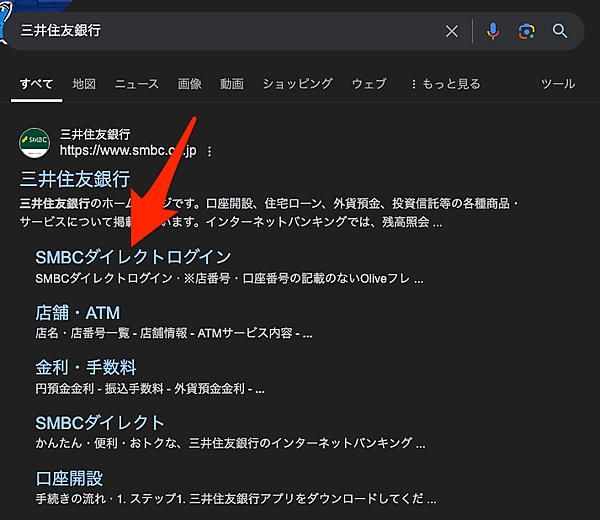
SaaS(Software as a Service)企業がサイトリンクにログインページを確実に表示させるにはどうしたらいいでしょうか?
このキャプチャのように、オンラインのサービス/プロダクトのログインページをサイトリンクに表示させたいというのが質問者の要望だ。
ジョン・ミューラー氏はこう回答した:
サイトリンクに表示される内容を直接操作することはできない。これらは基本的に通常のウェブ検索結果だ。
しかし、ログインページについてはいくつか対応できることがある:
ログインページの背後にコンテンツがある場合は、ログアウトしたユーザーをログインページにリダイレクトし、検索エンジンにそれを認識させる。
※Web担編注 各ページ内のフォームやポップアップなどを使ってどのページからもログインできるようにするのではなく、ログイン専用ページを使うという意味だと思われるログインページがインデックス可能であることを確認する(
noindexを使用したりrobots.txtでクロールをブロックしたりしないようにする)。これらの対応を行うことで、ログインページはサイト上の通常のページとして認識され、それに応じてインデックスされる可能性がある。
確実な表示は不可能だが、確率を上げることはできるとのことだ。
- ホントにSEOを極めたい人だけ
2024年8月のオフィスアワー: robots.txtのクロール失敗率が閾値を超える、lastmodの更新頻度など
初登場の質問あり (グーグル検索オフィスアワー on YouTube) 国内情報
2024年8月のグーグル検索オフィスアワーがYouTubeに公開された。今回あんな氏が回答したのは次の質問だ:
インデックス問題やSearch Consoleデータの不一致などよくある質問のほか、robots.txtやlastmod関連の(おそらく)初登場の質問も出ている。回答をチェックしよう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)