
今日は、Webフォームが「うわ、使いづらい」となってしまわないようにする、意外と対応されていないことが多いHTMLタグ「<label>」について。
HTMLを自分で書かないWeb担当者さんでも、デザイナーさんが作ったフォームに関して最低限これだけはチェックしておくといいですよ、というお話しです。
コンバージョンの要である「Webフォーム」。アクセス解析での改善やEFO(入力フォーム最適化)をしていると思いますが、意外と忘れられていることが多い「<label>」をご存じでしょうか。
フォームの入力項目それぞれの「ラベル(項目名)」を書くためのHTMLの作法なのですが、これをちゃんと使っているかどうかで、フォームの使いやすさがガラッと変わるのです。
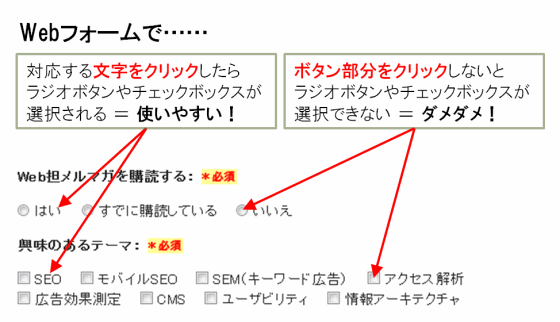
一番わかりやすいのは、ラジオボタンやチェックボックス。<label>をちゃんと使っていると、ボタン部分ではなく文字の部分をクリックするだけで項目を選択できるのです。

逆に言うと、そういった配慮がされているフォームを使い慣れている人にとっては、<label>がちゃんと設定されていないフォームは「うわっ、使いづらい、面倒くさい」となってしまうのです。
以下に、label要素を使っていないフォームの例と、使っているフォームの例を示します。実際にクリックしてみて動作の違いを確認してください。
使い方は、意外と簡単。対応するチェックボックスやラジオボタンにそれぞれid属性を付けておいて、<label>のfor属性でそのid名を指定するだけ。「このフォーム要素に対応するラベルだよ」と指示してあげるわけですね。
<label for="mail-0">
<input type="radio" name="mail" value="0" id="mail-0">
はい
</label>これで、そのラベル内の文字(上記の例では「はい」の部分)などをクリックすると、for属性で指定された要素がクリックされたのと同じ動作をするようになります。
label要素の使い方として実際には次の2通りがあります。
- for属性を使う(対応チェックボックスなどとの位置関係は関係なし)
- <label>タグでラベルの文字列と対応するチェックボックスなどを囲む(for属性なし)
私はfor属性付きの<label>で囲むのが癖になっていますが、無理に囲まなくてもいいんですね。
このあたりの詳しい解説が、「全日本<label>要素マークアップ検定」としてslideshareに川田寛氏が公開している資料の30枚目以降のスライドにありますので、ちゃんと知りたい人は、そちらも参照するといいでしょう。
- 全日本<label>要素マークアップ検定
→ http://www.slideshare.net/kawada_hiroshi/label-25135849
ネット(というかブラウザの機能)に明るくない一般ユーザーは、あまり<label>のことは気にせずにボタン部分をクリックしている比率が高いのではないかと思われます。なので、これに対応したらコンバージョン率がすごくアップするかというと、そうではないでしょう。
しかし、せっかくフォームが使いやすくなるように用意されている機能があるのならば、少しでもちゃんと使って、いろんなユーザーにとって使いやすいフォームにしたいですよね。
御社のフォーム、ちゃんと<label>が設定されていますか?
ちなみにWeb担でも、外部システムを使うセミナー申し込みフォームなどではちゃんとできていないこともあります。改善しなきゃ。
- この記事のキーワード




















