
※2012-04-07 セキュリティ面の問題に関して追記しました。
今日は、ウェブページの入力フォームでユーザーが楽にしかも正確に入力できるようにできる(可能性を秘めた)、新しいHTMLの仕様についての情報を。autocomplete属性に関する新しい仕様です。
グーグルは、入力フォームに自動入力する仕組みに関して、新しい仕様を提案しました。HTMLの仕様を拡張することで、ブラウザでフォームに自動入力する仕組みを使いやすくするものです。
これがうまく動作すると、フォーム入力が非常に楽になり、ミスもほぼなくなります。
どれぐらいすごいかというと、ちゃんと設定したブラウザを使うと、フォームで3クリックするだけで、一般的な項目が一気に入力されるのです。
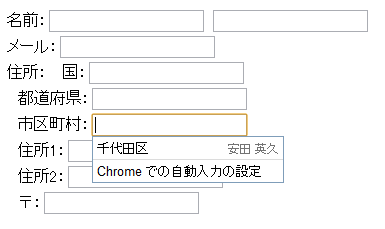
たとえば、この状態から、

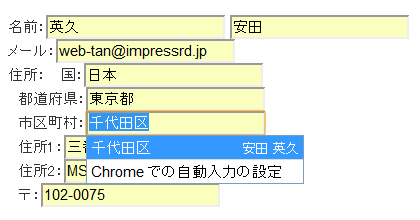
どれかの入力ボックスをダブルクリックして選ぶだけで

名前や住所などの標準的な項目が、一気に自動入力されます。
どうでしょう。こうした機能をサイトに設けられたら、フォームの入力ミスが減り、コンバージョン率が良くなると思いませんか?
同様のことは、これまでもブラウザがそれなりにうまくやっていましたが、HTMLで入力ボックスに指定されているname属性から推測するなどしていたため、たとえば「name」と名前が付いている項目に入力するのは「氏名」なのか「名」なのか「ユーザー名」なのかは明確ではありませんでした。また、システムの都合で標準的なname属性を付けられないということもあったでしょう。
そうしたあいまいさをなくし、どの入力ボックスに何を入力するのかを指定できるように共通のルールとしてグーグルが標準化を提案したのです。
autocomplete属性を拡張して項目の意味を指定
具体的には、フォーム要素の「autocomplete」属性(オートコンプリート、自動補完)を拡張するもので、その入力項目にはどんな内容が入力されるべきかをHTMLで指定するものです。
サイト側の対応も大して難しくはありません。HTMLを次のように変えるだけです。
メール:<input type="text" name="field2n1" x-autocompletetype="email">
市区町村:<input type="text" name="field3n3" x-autocompletetype="city">今のところはChromeでのみ動作。でもすぐに試せます
以下では、この仕組みを利用してブラウザに自動入力を設定する方法を解説していますが、現時点ではテスト用以外には個人情報はブラウザに登録しないことをお勧めします。悪意のあるサイトが、フォーム要素を非表示にしたりクリックを盗んだりして、訪問者の意図しない状態でブラウザに登録した情報を取得できる問題があります(間違ってもクレジットカードは登録しないでください)。
詳しくは、はまちや2氏による実験や、mala氏による実証をご覧ください。
ただし、この自動入力が有効になるためには、ユーザーがあらかじめブラウザに名前や住所などの入力項目をあらかじめ指定している必要があります。また、今のところはChromeだけでしか動作しません。
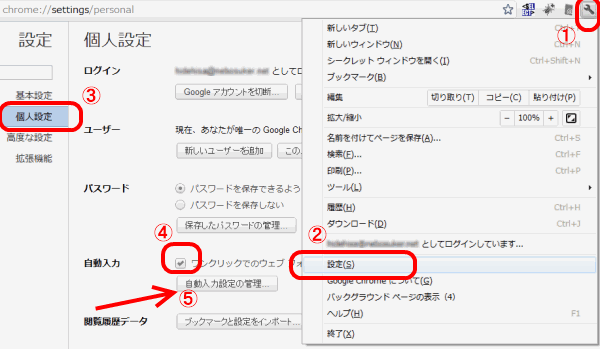
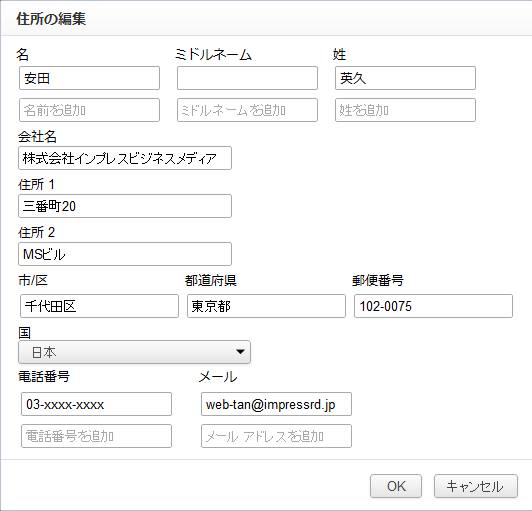
Chromeで自動入力をオンにするには、ウィンドウ右上のレンチアイコンから[設定]を選び、[個人設定]タブで[自動入力]のチェックボックスをオンにしたうえで、[自動入力設定の管理]から住所やクレジットカードなどを登録しておきます。


その状態で、以下のフォームの入力ボックスのどれかを2回クリックしてみれば、自動入力が動作します(自動入力を設定したChromeのみ)。
上記のフォームでは、フィールド名として「field1n1」や「field3n4」など、意味のないものを指定していますし、姓と名を分けていますが、正しく入力されるのがわかると思います。
これから標準化を進めるグーグル
今のWeb標準では、新しい仕様が提案されても、複数のブラウザが機能を実装するまでは正式な仕様としては認められません。この先、IE、Firefox、Opera、Safariなどのブラウザがこの自動入力の仕様に対応していったら、いま「x-autocompletetype」となっている属性名も正式に「autocomplete」属性として使用できるようになるでしょう。
特にスマホのような入力が面倒な端末では、こうした自動入力は重宝されるでしょうね。
個人的には、B2B向けに部署名と役職を分けたり、職種や勤続年数の型名が定義されたりするといいな、と思います。
現状でChromeが対応している型名を一覧で示しておきます。ただし、これらの名前は正式な仕様として決定しているものではなく、変更・追加の可能性があることに注意してください。
| x-autocompletetype値 | 内容 |
|---|---|
| 姓名 | |
| given-name | 名 |
| middle-name | ミドルネーム |
| middle-initial | ミドルイニシャル |
| surname | 姓 |
| name-full | フルネーム |
| name-prefix | Mr.やMs.などの前置称 |
| name-suffix | Jr.やIIなどの後置称 |
| 住所 | |
| street-address | 住所(1行でぜんぶ) |
| address-line1 | 住所の1行目 |
| address-line2 | 住所の2行目 |
| address-line3 | 住所3行目 |
| locality | 市区町村名または都市名 |
| city | 市区町村名または都市名(localityと同じ) |
| administrative-area | 都道府県、行政地区、州、省など |
| state | 都道府県(administrative-areaと同じ) |
| province | 都道府県(administrative-areaと同じ) |
| region | 都道府県(administrative-areaと同じ) |
| postal-code | 郵便番号 |
| country | 国名 |
| 連絡先 | |
| メールアドレス | |
| phone-full | フル電話番号(国番号込み) |
| phone-country-code | 電話番号の国番号 |
| phone-national | 国内向け電話番号(フル電話番号から国番号を除いたもの) |
| phone-area-code | 局番 |
| phone-local | 地域電話番号(フル電話番号から国番号と局番を除いたもの) |
| phone-extension | 内線番号 |
| fax-full | フルFAX番号(国番号込み) |
| fax-country-code | FAX番号の国番号 |
| fax-national | 国内向けFAX番号(フルFAX番号から国番号を除いたもの) |
| fax-area-code | 局番 |
| fax-local | 地域FAX番号(フルFAX番号から国番号と局番を除いたもの) |
| fax-extension | 内線番号 |
| クレジットカード | |
| cc-full-name | クレジットカード上に記載のフルネーム |
| cc-number | クレジットカード番号 |
| cc-exp-month | クレジットカード有効期限の月部分 |
| cc-exp-year | クレジットカード有効期限の年部分 |
| cc-exp | クレジットカード有効期限 |
| cc-csc | クレジットカードのセキュリティコード |
| その他 | |
| language | 優先して使う言語 |
| birthday | 誕生日 |
| birthday-month | 誕生日の月部分 |
| birthday-year | 誕生日の年部分 |
| birthday-day | 誕生日の日部分 |
| organization | 会社名または団体名 |
| organization-title | 社内や組織内での地位や肩書き |
| gender | 性別 |
| section-***** | フォーム要素をグループ化するときに使用 |
Google ウェブマスター向け公式ブログの記事(日本語)
→ http://googlewebmastercentral-ja.blogspot.jp/2012/03/blog-post.html提案された仕様(英語)
→ http://wiki.whatwg.org/wiki/Autocompletetype






















