SEOに強いCMSはすべての見出しにid/nameを自動で付けるようになる
SERPでのクリック率を高め離脱を減らす検索エンジンの仕組みへのCMSからの対応。
2009年11月17日 11:00

今日は、CMSとSEOの話題を。グーグルが検索結果の表示にある変更を加えたことで、今後、CMSでは、コンテンツのHTML出力にまた新しい仕組みを入れるのが、SEO向けの機能として重要になりそうなのです。
グーグルは10月末に、検索結果の表示のなかに、以下の2つの機能を追加しました。
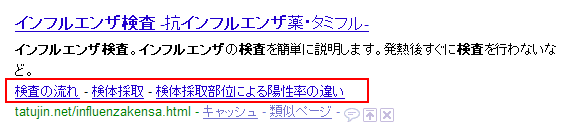
- ページの内容一覧と各セクションへのリンク

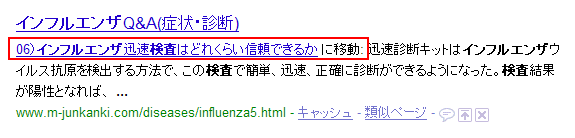
- ページのなかで検索キーワードに合致している部分に直接ジャンプする機能

これまでの検索結果は「ページ」へのリンクでしたが、「ページ内の各部分」への直接リンクが検索結果に表示されるようになったということです。
具体的な例は、グーグル公式ブログの「新しくなったスニペットで検索結果の目的の場所までひとっ飛び」の記事に示されているものを見るのがわかりやすいでしょう。
→ http://googlejapan.blogspot.com/2009/10/blog-post_14.html
どちらの機能も、基本的に、
- ページのコンテンツが見出し(h2とかh3)で区切られている
- 各見出し(h2とかh3)にアンカーが付けられている
という状態が前提になっていて、自動処理されています。
→ http://googlewebmastercentral-ja.blogspot.com/2009/10/blog-post_29.html
ここでいう「アンカー」とは、idやnameの属性のことです。ふつう、見出しというと
という書き方が多いのですが、これを
のようにしておけば、リンクURLの最後に「#cms_seo_feature」を付けてアクセスするとブラウザはこの見出しまで自動的にスクロールしてくれます。この仕組みを利用して、検索結果ページから直接そこに飛べるようになるということです(仕様ではアンカー名の指定はnameでもidでもどちらでもOK)。
せっかくSEOをして検索からユーザーを誘導できても、ページ内のどこに目的のコンテンツがあるか見つけられず離脱してしまうユーザーがいるともったいないですよね。この機能は、そういった事態を解決してくれますし、そもそも検索結果ページでわかりやすく、クリックしやすくなっています。
となると、サイトのすべてのページで見出しにアンカー名を設定していきたくなるのですが、コンテンツを作るときに見出しごとにid属性を手で入れていくのは大変なものです。ですから、コンテンツ制作者がふつうにh2やh3などで見出しを入れておくと、CMSが自動的にHTMLをチェックして、idまたはnameが付いていない見出しすべてにアンカー名を付けていってほしいところ。そして、ページ内の見出しの一覧を自動的に作って、そこから各見出しへリンクを張っておいてくれればいいですよね(GoogleサイトやPukiWikiなど、同様の機能を備えているCMSも昔からあるようです)。
CMSというとコンテンツの管理機能が重視されると思いますが、こういった機能があれば、Web担当者が意識しなくても検索エンジンからの誘導のチャンスが増えるので、導入する側にとって良いCMSだということになりますよね。CMSベンダーさんたち、いかがでしょうか?
h2タグにname属性を付けた例を示していましたが、そもそもHTMLの仕様ではh[1-5]要素にname属性は使えませんでした。かといってh[1-5]要素にa要素を入れてそこでname属性を使う例を示すのも適切ではないので、例ではidだけにしました。
XHTMLの仕様では、ページ内の場所(fragment)の指定はnameではなくidを使う必要があると明確に定義されているので、XHTMLでページを作るときはnameは使えないんですよね。HTMLの仕様ではa要素のname属性も使えますし、name属性のほうが文字参照を使えるのでURLをよりわかりやすくできて良いのですが。




















