
今日は、Facebookのシェア時に表示される画像としてOGP(og:image)で指定する画像のサイズについて。改めて調べてみると、Facebookは1200px×630pxを推奨しているのです。記事の最後には、Twitter Cards用の画像サイズの情報についても記載しています。
みなさん、OGPの画像はちゃんと指定していますよね。Facebookでシェアされたときに、ちゃんとアイキャッチになる画像を、ページのHTML内にog:imageのmetaタグとして記載するのは、今や当然。
しかし、そのOGPで指定する画像サイズって、実はかなり大きめの画像が推奨されているって、ご存じでしたか?

Facebookでは、ページのことを効果的に拡散するためには、OGPで指定する画像のサイズとして、1200x630ピクセル以上を推奨しています。
We suggest that you use an image of at least 1200x630 pixels
それどころか、もし1500x1500ピクセルの画像があるなら、それをOGPで指定するほうがいいとしています。
bigger is better, so if you have a 1500x1500 image that you can use, please use it instead.
Facebookのニュースフィードでどんどん画像(写真)の扱いが大きくなっていることと、Retinaディスプレイでの表示も考慮するということで、こうしたサイズが推奨されているのだろうと思われます。
さらに言うと、画像は正方形ではなく1.91:1の横長が推奨されています。
Also, we recommend that you keep images as close to a 1.91:1 aspect ratio as possible to avoid cropping. (Note: image sizes must be no more than 5MB in size.)
とはいうものの、さすがにすべてのページでそんなに大きな画像を用意できるとは限らないですよね。仕様としては、200×200ピクセルというのがOGPで指定する画像の最小サイズのようです。
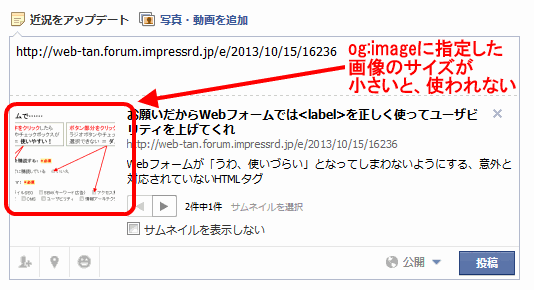
OGPなどの情報がページに適切に埋め込まれているかどうかをチェックするFacebookの「オブジェクトデバッガー」を使うと、OGPで指定している画像のサイズが小さいときには、画像が小さすぎるとして、ページ内で使われている他の画像を代わりに使うという警告が出ます。その警告が200ピクセルで出るのです。
Provided og:image is not big enough. Please use an image that's at least 200x200 px.
Web担では、もともと記事のアイコン画像は80ピクセル四方で作っていたのですが、ある時期に120ピクセル四方に変えていました。しかし、今では200ピクセル四方以上にしなきゃいけないんですね。
ちなみに、Twitter Cardsで表示する画像は、少し違います。

Twitter Cardsでは、通常のサマリ表示(<meta name="twitter:card" content="summary">)ならば画像は120ピクセル四方と定められています(サイズは1Mバイトまで)。
大画像バージョンのサマリ(<meta name="twitter:card" content="summary_large_image">)では、280×150ピクセル以上と定められています(サイズは1Mバイトまで)。
こうなると、Twitter Cards用の画像をOGPで同時指定するのは適切ではないかもしれませんね。
しかし……ウェブマスターや更新担当者にとって、これだけいろいろ複雑になってくると、さすがに面倒ですね。
みなさんのところでは、どんな風に「ソーシャルメディア用画像」を管理していますか?























