
今日は、Twitterが本格的に展開を進めている「Twitter Cards(ツイッターカード)」を表示するための、サイトの変更方法を解説します。Facebookでシェアされたときの表示を指定する「OGP」を設定しているサイトなら、10分で完了するような内容です。
2012-09-06: 申請後しばらくしたら、自分のアカウントでカードが表示されるようになり、Web担のサイトのURLでカードが表示されるようになりました。
Twitter Cards(カード)とは?
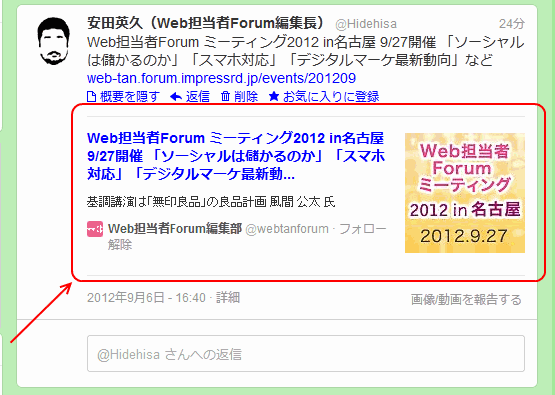
Twitter Cardとは、Twitterが進めているツイート表示のリッチ化の仕組みのこと。ツイート内にURLが含まれている場合に、ツイートの詳細表示でそのページのタイトルや概要、アイコン写真などを表示するものです。

このカード表示は6月にスタートしたのですが、まだすべてのTwitterアカウントで有効になっているわけではなく、カード表示できるアカウントはゆっくりと増えていっているようです(私のアカウントでもまだ表示されていません)。
また、Twitterはツイート表示が一貫性をもったものになるように進めており、さまざまなTwitterクライアントを使っている場合でも、Webでの閲覧時と同様にカードが表示されるようになっていくようです。
自社サイトのURLがツイートされた際に
Twitter Cardが表示されるようにするための手順
Facebookでシェアされた際にOGPが設定されているのといないのとで見え方がかなり違うように、今後は、Twitterでもカードがちゃんと表示されるのとされないのとでは、ツイートを見た人への印象が大きく変るようになるはずです。
では、自社サイトのURLがツイートされた際に、ちゃんとカードが表示されるようにするにはどうすればいいのでしょうか?
全体としては、以下の2つのステップです。
- カードが表示されるようにサイトのHTMLにタグを入れる
- カードを表示したいサイトをTwitterに登録する
それぞれ解説していきましょう。
Twitterカード表示のためのサイトでのHTML指定
Facebook用のOGPを設定していれば、非常に簡単です。各ページのHTML内に、次の2行を追加するだけです。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@webtanforum">1行目はカードのタイプを示すもので、ふつうのWebページでは「summary」で大丈夫です(画像・写真のページや動画のページ向けのカードもあるのですが、そちらは後述)。
2行目はそのサイトに対応するTwitterアカウント名を「@」込みで入れます。
実際には2行目は任意なので、1行目だけでも大丈夫です。これを記載しておけば、あとはOGPの「og:url」「og:title」「og:description」「og:image」を参照してくれます。
注意点は、OGPは<meta property="~" content="~">という特殊な属性名なのに対して、Twitterカードは<meta name="~" content="~">という標準的なHTMLの属性になっている点ですね(だからhtml要素の名前空間属性も追加不要です)。
もしまだOGPを設定していない場合は、以下のページにある資料を参考に、Twitterカード用のHTMLタグを実装します。
- Twitterカード用タグの実装に関する技術的資料(英語)
→ https://dev.twitter.com/docs/cards
ただ、どうせ設定するならTwitter Card専用タグだけではなく、OGP+Twitter Cardの形式にしておくほうが良いと思います。
Twitterカードを表示したいサイトをTwitterに登録
現在、Twitterカードが表示されるのは一部のパートナーサイトだけで、上記の設定をすればどのサイトでもカードが表示されるわけではありません。
上記の設定を済ませたら、以下の登録フォームからサイトを登録しましょう。現在、フォーム送信から承認まで数週間かかるようです。
- Twitterカード参加登録フォーム(英語)
→ https://dev.twitter.com/form/participate-twitter-cards
フォームを表示する前にTwitterアカウントへのログインフォームが表示されます。通常のTwitterサイトにログインしていても、こちらでは改めてログインする必要があるようです。
Web担でもHTMLタグは設定したのですが、現在、承認待ちです。積極的にカードを活用してTwitterユーザーに「良い体験」を提供したいサイトは、早めにタグを実装してフォームから登録しておくといいでしょう。
カード用HTMLタグの注意点や補足
Twitter Card用のHTMLタグに関して、注意するべき点や補足をメモしておきます。
タイトルは70文字を超える部分は省略されます。
説明文は、200文字を超える部分は省略されます。
アイコン画像は、120px四方を超える場合はリサイズのうえ正方形に切り抜かれます。60px四方未満の場合は表示されません。
写真や画像中心のコンテンツのサイトや動画コンテンツのサイトでは、twitter:cardに「photo」を指定すると画像中心のカードが、「player」を指定するとその場で再生できる動画プレイヤー付きのカードが表示されます。それぞれ基本のカードとは異なるタグを追加する必要がありますので、技術資料を参考に実装してください。
※実装の際に参照する資料(リンク再掲、いずれも英語):
- Twitterカード用タグの実装に関する技術的資料
→ https://dev.twitter.com/docs/cards - Twitterカード参加登録フォーム
→ https://dev.twitter.com/form/participate-twitter-cards




















