eコマースサイトなどでは、商品をカートに投入してから購入までの間に、少なくとも初回購入時には、名前、住所、メールアドレス、クレジットカード番号などの各種情報を入力したり、入力内容の確認作業をしたりしなければならない。
ユーザーのうち、一定の割合は、この手続きが面倒で、途中でやめてしまうことがある。いわゆる「脱落」だ。
どのステップ(ページ)で脱落したかを知りたいときは、Google アナリティクスの「目標到達プロセス」レポートを設定すれば、どのページで動きが止まったのかを簡単に知ることができる。詳しくは以下の過去記事を参照してほしい。
しかし、Web解析担当者としては、ページ単位ではなく、各ページの入力フォームのどこで入力を諦めてしまったのかまで知りたい、というのが本音ではないだろうか。
そこで今回は、入力フォームのあるページで、どの入力項目までユーザーが入力を試みたかというデータを、イベントトラッキングで取得するカスタマイズをしてみたい。
まずは課題を設定しよう
※今回もイメージしやすいように、実際のサイトを例としてあげるが、筆者は該当企業とは無関係の第三者であり、また本稿で紹介するGoogle アナリティクスのデータは架空のものである。
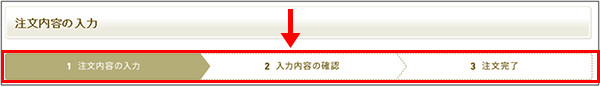
図1、図2は「サントリーウエルネスOnline」で、ある商品を選択して注文手続きへ進んだページの一部だ。

この例(図1)のように、初めのステップでまとめて情報入力をさせて、次のステップは最終確認させて終わる、実質2ステップの購入プロセスである場合が多い。
ただ、ステップ数を減らすと、逆に最初の「注文内容の入力」ステップの入力フォーム(図2)では一度に多くの情報を入力させることになる。

実際のページでは、図2のお客様情報の入力フォームの下に、
- 注文した商品情報の表示
- 届け先情報の入力部分
- ギフト指定
- 支払い方法の入力
- 配送日時指定
などが続いていて、ユーザーが入力や選択しなければならない項目は非常に多い。
販売者側としては、入力フォームにおける入力項目はぎりぎり絞り込んでいるつもりだが、入力項目が増えれば、それに比例して、面倒くさいと感じたユーザーの脱落も増える。
まずは、この入力フォームで、ユーザーがどこまで入力を試みたかを調べたいと考えているとしよう。
入力フォームで、ユーザーがどこまで入力を試みたかを調べたい
トラッキングコードの実装例
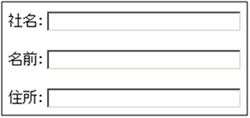
例として見せた入力フォームは入力項目も多く、複雑なので、説明の都合上、ここからは単純化した上で、トラッキングコードの実装例を紹介しよう。入力項目は、図3のように、
- 社名
- 名前
- 住所

の3つあり、すべて入力必須項目だったとしよう。
ここでは、それぞれの入力項目にカーソルを合わせて、文字を入力しようとしたら、それぞれのイベントが計測されるような実装を行う。
今回は入力項目が3つしかないので、図3のソースコードを全部記載してみる。赤字部分が追記するトラッキングコードの箇所だ。
<p>社名:<input type="text" size="30" name="company" value=""
onfocus="_gaq.push(['_trackEvent', 'input', 'form1', '1company', , true]);">
</p>
<p>
名前:<input type="text" size="30" name="name" value=""
onfocus="_gaq.push(['_trackEvent', 'input', 'form1', '2name', , true]);">
</p>
<p>
住所:<input type="text" size="30" name="address" value=""
onfocus="_gaq.push(['_trackEvent', 'input', 'form1', '3address', , true]);">
</p>今回は、該当要素が「フォーカス」されたときに起動するonfocusというイベントハンドラを使う。フォーカスとは、該当要素がクリックされるなどで選択され、入力や操作を受けられる状態を指す。下記の要素などさまざまな部分で利用できるが、上記の例は入力ボックスの部品を作成する要素であるinput要素で使用した。
- a要素
- area要素
- button要素
- input要素
- label要素
- select要素
- textarea要素
イベントトラッキングで、ユニークに設定する項目は、「イベントカテゴリ」「イベントアクション」「ベントラベル」「イベント値」の4つであることは過去の連載で述べた。
上記例で、これらをどう考えて指定したのかを述べておこう。
イベントカテゴリにはinputと指定する
イベントカテゴリは大分類なので、前回紹介したリンクのクリック計測の「outclick」「inclick」などと混在したときにも区別できるように、「input」と指定しておくことにする。
イベントアクションには、「フォームの名前」を指定する
イベントアクションは中分類なので、どういう軸で見たいのかにもよるが、ここでは複数存在するフォーム別に名前を付けて区別しておくものとしよう。
このフォームの名前は「form1」とする。よって、このフォームの入力ボックスのイベントアクションは、すべて「form1」と指定しておく。
自社でサイト内にあるさまざまなフォームに対してこの測定をする場合は、どのフォームでの動作かを区別できるように、一意の文字列を指定しておくといいだろう。
イベントラベルには、「フォームの入力項目の名前」を指定する
イベントラベルは小分類なので、ここでは各フォーム内の入力項目別に名前を付けて区別しておきたい。
input要素の部品の名前を指定する「name」の値を持ってきて、「company」「name」「address」と指定してもよいが、ここでは入力項目の順番でレポートを見たいので、先頭に番号を付けて「1company」「2name」「3address」と指定してみた。
イベント値は指定しない
「イベント値」は今回とくに価値換算する必要性は感じないので指定しない。
「true」は付けておく
最後の「true」は直帰率への影響が出ないように常に付けておくことにする。
まとめると、このようになる。
| フォーム要素 | イベントカテゴリ | イベントアクション | イベントラベル | イベント値 |
|---|---|---|---|---|
| 社名フィールド | input | form1 | 1company | (なし) |
| 名前フィールド | input | form1 | 2name | (なし) |
| 住所フィールド | input | form1 | 3adress | (なし) |
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール




















