トラッキングコードのカスタマイズの第2弾は「イベントトラッキング」について紹介しよう。イベントトラッキングは、通常ページビューとしては計測できないユーザー行動を収集して分析するための方法だ。例としては次のような行動を収集できる。
- 外部サイトへのリンクのクリック
- サイト内の各種ファイルのダウンロード
- Ajaxなどで作成されたコンテンツに対するインタラクティブな動作
こうした通常取得しない細かいユーザー行動を知ることで、利用されていない機能を把握し、ページ内の機能や行動動線の改善に役立てるヒントを得る事ができる。ユーザーがどう使っているのか知りたい、そういう機能やボタンの1つや2つはあるのではないだろうか。
これだけを見ると、前回の「仮想ページビュー」との違いがわかりづらいかもしれない。記事後半では、仮想ページビューとイベントトラッキングの使い分けについても解説する。
- 通常計測できないユーザー行動をイベントトラッキングで計測できる
- 仮想ページビューとイベントトラッキングの違いがわかる
イベントトラッキングで収集したデータを見られるレポート
設定方法は後で説明するとして、まずどのようにイベントトラッキングのデータを分析できるのかを見ておこう。
イベントトラッキングで記録されたイベントは、[行動]>[イベント]レポート群(図1赤枠部分)で確認できる。
![図1:[行動]>[イベント]レポート群](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon53_01.png)
[行動]>[イベント]>[上位のイベント]レポート(図2)を見てみよう。分析軸としては「イベント カテゴリ」「イベント アクション」「イベント ラベル」の最大3つのディメンション(図2赤枠部分)が利用できる。これらは、それぞれ「大分類」「中分類」「小分類」に割り当てるのが一般的だ。詳しくは後述する。
基本的には各イベントが何件発生したのかをカウントする「イベント数」(図2青枠部分)と、各イベントに対して(オプションで)付与できる値(スコア)の合計値である「イベントの値」(図2緑枠部分)などの数値で重み付けして見ることができる。
このようにイベントには最大で「イベント カテゴリ」「イベント アクション」「イベント ラベル」という3つのディメンションと「値」という1つの指標を割り当てられる。
イベントトラッキングの記述例(外部サイトへのリンククリックを計測する)
それでは、実際どのようにトラッキングコードを記述するのかを説明していこう。まずは冒頭に紹介した利用例の1つ目、外部サイトへのリンクがクリックされたことをイベントとして計測する方法を紹介する。
あらかじめ、通常のページビュー計測のトラッキングコードが所定の位置に実装されていることを前提として説明を進める。トラッキングコードの実装については、第2回の記事を参照してほしい。
通常、外部サイトへのリンクの記述は下記のようなaタグを利用して記述するだろう。
これに下記赤字部分の記述を追記することで、イベントトラッキングの計測ができるようになる。
この例は「イベントカテゴリ」ディメンションの値に「click」、「イベント アクション」ディメンションの値に「http://example.com/」を指定した記述になる。最低限指定しなければならないのは、この2つの情報だけだ。
通常はイベントハンドラとセットにして使用する
上記例で追記した赤字部分について、1つずつ説明していこう。まずは、最初の「onclick」だ。onclickは「このリンクがクリックされたら、後に続く処理を実行せよ」という意味のHTMLのイベント指定で、処理内容はJavaScriptで記述する。
前回の「仮想ページビュー」でも触れたが、このonclickのように、ブラウザ上で行われた動作や操作に対して処理を実行させるための命令を「イベントハンドラ」という。イベントハンドラは、onclick以外にもたくさんある。JavaScriptのイベントハンドラで計測可能なイベントは、ごく一部だけでも下記のようにいろいろあるので、こういった行為も取得可能であるということを知っておこう。
| イベントハンドラ | 行為の内容 |
|---|---|
| onfocus | フォーカスが当たった |
| onmouseover | マウスポインタがそのHTML要素の上に乗った |
| onsubmit | フォームが送信された |
| onselect | 文字が選択された |
たとえば「onfocus」は、「フォームの入力欄にカーソルが当てられたとき」に何か処理を実行するものだ。入力フォームのページで「onfocus」を利用して、入力フォームの入力欄1つずつにonfocusを使ったイベントトラッキングを設定しておけば、「どの入力項目までカーソルが進んだのか」を把握できるというわけだ。
イベントトラッキングの記述の要素
イベントトラッキングの記述は省略できるものもあるが、フルに記述すると下記のような形式になる。記述方法はいくつか種類があり、いずれにしても指定しなければならない項目は最大で5つだ(下記赤字部分)。1つずつ説明していこう。
イベントトラッキングで共通の記述は先頭の「ga('send', 'event',」部分で、それ以外の赤字の部分は必要に応じて1つずつ個別に指定していく必要がある。
イベントカテゴリ(必須)
「'eventCategory'」(上記赤字部分)が「イベント カテゴリ」ディメンションの値を記述する部分で、これは必ず記述しなければいけない。クォーテーション内に、イベントカテゴリ名にしたいテキストを記述することになる。
たとえば、外部リンククリックなら「click」と指定するとわかりやすいだろう。テキストは日本語でも構わない。最大文字数はバイト数で150バイト(全角75文字)だ。
イベントは3つのディメンションが使えるので、「イベント カテゴリ」「イベント アクション」「イベント ラベル」をそれぞれ、大分類、中分類、小分類に割り当てるのが一般的な使い方になるだろう。
「イベント カテゴリ」「イベント アクション」「イベント ラベル」をどのように指定するかは、特に決め事はない。必須かオプションかという点と、それぞれの値の型(テキストか整数かなど)、どういうイベントを取得しようとしているかなどによるので、実際は自由に設計してもらって構わない。
たとえば「イベント カテゴリ」を「行為の種類」に割り当てるのであれば、「イベント カテゴリ」の値としては「クリック」や「スクロール」などの名称を記述し、「イベント アクション」を「行為の対象」に割り当てるのであれば、「クリックしたリンクの個別のURL」や「行為の対象となった広告や動画の名前」を個別に指定するといった具合だ。
イベントアクション(必須)
その次のカンマで区切られた部分が「イベント アクション」ディメンションの値を記述する部分だ(下記赤字部分)。これも必ず記述しなければならず、クォーテーション内にテキストを記述する。
ここでは外部リンククリックを例にイベントカテゴリを「click」にしたので、飛び先のページを表す「http://example.com/」と入力している。イベントカテゴリ同様に日本語でも構わないが、イベントアクションは500バイト(全角250文字)まで入力できる。
イベントラベル(オプション・省略可)
その次のカンマで区切られた部分が「イベント ラベル」ディメンションの値を記述する部分だ(下記赤字部分)。これは省略してもよいオプションだ。入力する形式はテキストになる。
たとえば、外部リンククリックなら、どのページにあるリンクをクリックしたのかを表す「/abc/xyz.html」などと指定しよう。イベントラベルも500バイト(全角250文字)まで入力できる。
イベントの値(オプション・省略可)
その次のカンマで区切られた部分が「イベントの値」指標の値を記述する部分だ(下記赤字部分)。省略してもよいオプションだが、イベントの値の形式は整数で指定するという点に特徴がある。そのため、「イベント カテゴリ」などがクォーテーションで囲まれたテキストなのに対して、クォーテーションで囲う必要はない。
たとえば、外部リンククリックを計測するなら重要なリンク先のサイトには「3」、普通のサイトには「2」、あまり気にしなくてよいサイトに「1」などと指定すれば、重要度に応じて重み付けしたスコアで見ることができるようになる。値は正の整数で入力し、負の整数は認められないので注意しよう。
直帰セッションの判定から外すかどうか(オプション・省略可)
そして最後の部分(下記赤字部分)が、直帰セッションの判定から外すかどうかを指定するためのオプションだ。下記の説明を読んで、必要だと思ったイベントのときだけ記述するようにしよう。
イベントトラッキングを行っていない場合は気にすることがない話だが、「直帰セッション」の定義は、「1ヒットしか発生しなかったセッション」のことだ。ヒットについては第51回でも触れたが、代表的なところとしては、「pageview(ページビュー計測)」「event(イベント トラッキング)」「transaction(eコマースの計測)」などがある。
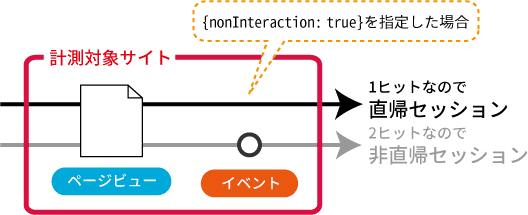
通常は1ヒット、つまり1ページビューだけ見て終了したセッションを「直帰」として判断するが、1ページビューと1イベントで合計2ヒットのセッションは、原則として直帰セッションとして判定されない。その1イベントがもし外部リンクをクリックするイベントだとしたら、どうなるだろうか? 実際は計測対象サイトのページを1ページしか見ていないので、直帰扱いにしたいのが普通だろう。
そのために用意されているオプションが「{nonInteraction: true}」の記述というわけだ。「{nonInteraction: true}」と入力すると、イベントのヒットがあってもそれを無視して、(1ページビューしかなければ)直帰セッションとして判定されるようになる。これを指定しなければ、イベントトラッキングも1ヒットとして判定される。

なお、必須項目でないものは省略できる。最初に示した例(下記)は、必須の「イベントカテゴリ」と「イベントアクション」の2つだけを指定した例だ。省略する場合はカンマの間で区切られたクォーテーションや{ }などをそっくり記述せずに詰めればよい。
仮想ページビューとイベントトラッキングとの違い
クリックなどの行為を計測するには、上記で述べたイベントトラッキングのほかに、前回解説した「仮想ページビュー」を使う方法もある。仮想ページビューとイベントトラッキングは、どのように使い分けたらよいのだろうか。両者には次のような原則や違いがあるので、それぞれのメリットやデメリット、分析や計測の目的に応じて判断していただきたい。
仮想ページビューの場合は、実際のページ名の代わりに「仮のページ名」を付与するだけで基本的にはページとして扱われる
イベントで計測すると、「イベントカテゴリ」「イベントアクション」「イベントラベル」「値」という3つのディメンションと1つの数値を付与できる
イベントと仮想ページビューのどちらも目標として設定できるが、目標到達プロセスの各ステップには仮想ページビューしか利用できない
判断のポイントとしては、「仮想ページビューは通常のページビュー数に加算される」ということだ。果たしてその行為がページビュー数に単純に加えてよい同等の行為といえるのどうかが、仮想ページにするかイベントトラッキングにするかの重要な判断材料になるだろう。
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html













![図2:[行動]>[イベント]>[上位のイベント]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon53_02m.png)












