今回から数回に分けて、トラッキングコードのカスタマイズについて解説していく。標準のトラッキングコードでは物足りない、あるいは実現できない計測については、トラッキングコードをカスタマイズすることで対処できる。
Googleアナリティクスの計測開始時における標準のトラッキングコードの実装方法については連載の第2回で触れたので、まずはそこで基本を押さえておいていただきたい。
今回はもう少し踏み込んで「そのトラッキングコードを実装することで、どのような動作が行われているのか」といった仕組みについて説明する。次回以降は、各種カスタマイズを行う具体的な方法をいくつかを解説していく。今回の内容がちょっと難しいと感じる人は、無理せず読み飛ばしていただいても構わない。
- トラッキングコードが動作している仕組み
- トラッキングコードのカスタマイズでどんなことができるのか
標準のトラッキングコードはどう動作しているのか
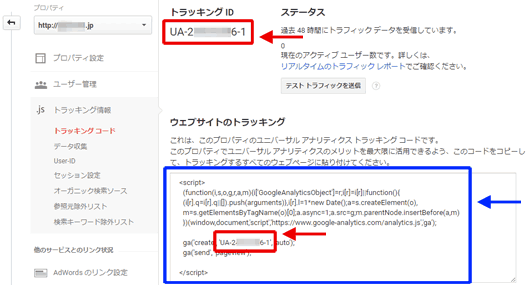
計測対象となるサイトを新規登録するためにプロパティを作成すると、そのサイトを計測するための固有の番号(トラッキングID、図1赤枠部分)が付与され、トラッキングコードが発行される(図1青枠部分)。サイトを新規登録する手順については連載の第2回で解説している。
トラッキングコードは、JavaScriptというブラウザ上で動くプログラムで記述されている。筆者はプログラマーではないので、JavaScriptを正確に読み取る能力はない。Web担当者の皆さんもJavaScriptの専門的なことを理解できていなくてもまったく問題ないので安心してほしい。
もちろん完全で正確な理解ができるに越したことはないが、基本的には「どのような動作をして、何ができて、何ができないか」といったことさえ理解しておけば、あとは専門家に任せればよいのだ。
では、この標準のトラッキングコードがどのような動作をしているのかを、非常に簡単に、重要な点だけピックアップして説明しよう。
トラッキングコードが張られた計測対象のページがリクエストされると、次のようなことが行われる。
- プログラム(JavaScript)がブラウザ上で動作し始める
- 「_ga」というCookieの発行(2回目以降は照合)が行われる
- 表示したページやデバイスなどの各種情報がまとめられたHTTPリクエストがグーグルに送信される
①のJavaScriptの動作は、ページの読み込みと同時に行われるのでコンテンツの表示を邪魔することはない。②は初回訪問の場合だが、再訪問の場合は「すでに保存されているCookieと照合する」という動作が行われる。グーグルに情報が送信されるのは③のステップだ。どんな情報が送信されるのかは、このあと解説する。
どのような情報がグーグルに送られているのか?
では、上記③のHTTPリクエストとはどういったものなのだろう。グーグルには実際に下記のようなHTTPリクエストが行われる。
このリクエストは、以下のように青文字部分と赤文字部分を分解するとわかりやすい。
「https://www.google-analytics.com/」は、グーグルがGoogleアナリティクス用に準備しているデータ収集用のドメインだ。そのあとの各パラメータは「a=x」のような組み合わせが「&」で接続されている。各パラメータが、Googleアナリティクスのディメンションなどに相当すると考えればよい。上記のパラメータを「&」の位置で1つずつ分解すると、次のようになる。
これらの情報が、そのページを見ていたデバイスのユーザーエージェント情報(利用OSやブラウザの種類などがわかるもの)やIPアドレス情報(利用プロバイダや地域がわかる)、ページがリクエストされた日時などと一緒にグーグルに送信されるわけだ。
標準のトラッキングコードを実装するだけでも、「どのようなデバイスを使ったユーザーが、いつ、どのページを見たのか」といった情報がグーグルへ1回のHTTPリクエストで送られ、これらの情報を分解して集計することでGoogleアナリティクスのレポートが作成されるというわけだ。
いくつかを具体的に見てみよう。上記の例でいえば、パラメータの項目はそれぞれ次のことを表している(青字部分)。
- tid: トラッキングID
- cid: クライアントID
- ul: 言語
- dl: 閲覧ページ(URL)
- dt: ページタイトル
- sr: 画面解像度
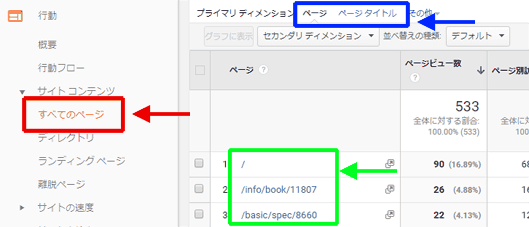
たとえば[行動]>[サイト コンテンツ]>[すべてのページ]レポート(図2赤枠部分)のディメンションである「ページ」や「ページタイトル」(図2青枠部分)は、パラメータ「dl」や「dt」の値として収集された情報から生成される。「ページ」ディメンションで表示されている値(図2緑枠部分)はパラメータ「dl」のホスト名以前を取り除いた情報になるわけだ。
どのようなカスタマイズが可能なのか?
このように標準のトラッキングコードでもさまざまな情報を収集できるが、標準のトラッキングコードで収集できる情報は、あくまで「どのようなサイトのページ閲覧でも共通で収集できる情報」に限られている。それぞれのサイトやページの事情に応じてもっと個別の情報を取得したい場合は、トラッキングコードのカスタマイズを行う必要がある。
具体的にはどのようなカスタマイズが可能なのか、少し例を挙げてみよう。次回以降は、これらのいくつかを紹介していくつもりだ。
標準で取得できる情報を別の情報で上書きして取得する
ページの中身が変わっているのにURLが変化しないページの作り方をしている場合などで、その「ページ名」の部分(図2緑枠部分)を強制的に書き換える「仮想ページビュー」標準で取得しない情報を新しく取得する
ログインが必要なサイトの会員区分などを取り込んで集計する「カスタム ディメンション」や「User-ID」ブラウザ内のユーザーとのインタラクティブな行為を取得する
リンクのクリック、入力フォームの移動、スクロールなどの行為を取得する「イベント トラッキング」eコマースサイトで売上データなどを取得する
どの商品がいくつ売れ、合計金額がいくらになったか取得する「eコマース計測(トランザクション)」その他
ドメインをまたいでもセッションが切れずにまとめて集計できるような「クロスドメイン」と呼ばれる特殊なカスタマイズ
代表的な例を挙げたが、これだけだと「いったい何ができて、何ができないのか」の判断は難しいかもしれない。ひとことで言えば、トラッキングコードをカスタマイズすれば、JavaScriptでできることなら何でもできる。なぜなら基本的にはJavaScriptで扱える動作や情報すべてが対象になり、そしてJavaScriptで扱える動作や情報は非常に範囲が広いからだ。社内外のJavaScriptに詳しい人に「こんな情報を取得したいのですが……」と聞いてみるとよいだろう。
ただし気を付けたいのは、こうしたカスタマイズは「面白そうだからやってみようよ」と気軽にやってしまいがちなことだ。仮に社内のエンジニアに頼むとしても、彼らの作業時間というコストが必ずかかる。そうしたカスタマイズをして計測した結果の分析で、どれだけの売上貢献などにつながる可能性があるのか、分析の投資対効果を見極めてから実行に移すことが重要だ。
無責任な依頼ばかりしていると、頼まれるエンジニアからあなたが「いつも細かくて面倒なことを言ってくる担当者」と思われてしまう可能性も高い。そうなると、実際は簡単にできることでも「それはできませんね」と断られることにもなりかねない。いいことを思いついたとしても、本当にそれが必要なのか、どんな効果につながるのかは相談や発注をする前に慎重に考えよう。
データを飛ばせるのは1セッションにつき500ヒットまで
カスタマイズに関して注意したいことがもう1つある。Googleアナリティクスにはデータを飛ばせる数の制限があるので、その制限内容を知っておこう。それは、「セッション1回あたり500ヒットまで」という制限だ。
「ヒット」についてはまだ言及していなかったので説明しよう。「ヒット」とは、前述したグーグルへのHTTPリクエスト1回のことを指す。このリクエストが1セッションで500を超えると、それ以降のヒットは集計処理されなくなる。
つまり、たとえば正確な滞在時間を計測するために「1秒ごとにタイマーを回してイベントトラッキングで情報を取得する」ような実装を行うと、ユーザーが何も操作しなくても10分もしないうちに500ヒットを超えてしまう。
「ヒット」としてカウントされるリクエストにはどのようなものがあるのかを紹介しておこう。標準のページビュー計測に該当する「pageview」をはじめ、よく利用するものでは次のようなヒットタイプが存在する。
- pageview(ページビュー計測)
- event(イベント トラッキング)
- transaction(eコマースの計測)
このなかで500ヒット制限に気を付けていただきたいのは、特に「イベント トラッキング」でさまざまな行為を収集したい場合だ。
今回は、トラッキングコードがどのように情報をグーグルに送信しているかの仕組みを解説した。次回からは、具体的なカスタマイズの例を紹介する。
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html
- この記事のキーワード