今回は、Googleアナリティクスを使うためのトラッキングコードの実装方法を解説する。
- GoogleアナリティクスのトラッキングコードをサイトのHTMLに正しく追加する
- 正しくトラッキングコードを設置できたかを確認する
新規アカウントの作成が終わったら、早速Webサイトの訪問データを収集し始めよう。そのためには、サイトの各ページに「トラッキングコード」というJavaScriptを貼り付ける必要がある。トラッキングコードを正しく実装すれば、アクセス解析のためのデータの取得が開始される。これは非常に重要な手順だ。
「いきなり計測を開始してもいいの?」と思うかもしれないが、個人ブログや1つのサイトを計測するような場合は、「とにかく始めてみる」という姿勢も大切だ。
大企業で複数のサイトを運営しているような複雑なケースでは、データの収集方法とデータをどう集計するかをきちんと設計してから開始することが望ましいが、ここではシンプルに1つのサイトを計測することを想定して解説する。細かい構造の設計に関心がある人は、前回連載時の記事を参照してほしい。
- アカウント/プロパティ/プロファイル:押さえておきたいGoogleアナリティクスの3階層と制限
http://web-tan.forum.impressrd.jp/e/2013/07/18/15660
アナリティクス設定からトラッキングコードを表示する
まずはGoogleアナリティクスへログインしよう。前回の記事のようにGoogleアナリティクス公式サイトからログインしてもいいし、ログイン後のページをブックマークしておいても構わない。前回の記事から引き続き作業する場合は、ログイン済みのはずなので、本項目を飛ばして図4から読み進めてほしい。
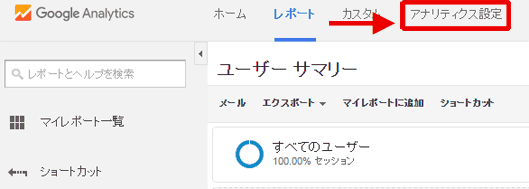
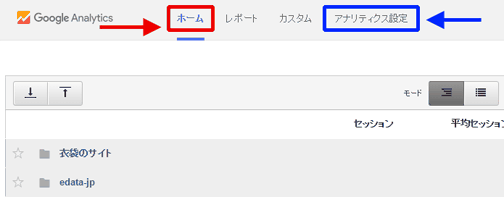
サイトに実装するトラッキングコードは、「アナリティクス設定」という各種設定を行う画面で確認できるので、まずはその画面を表示しよう。画面上部の「アナリティクス設定」(図1赤枠部分)をクリックする。
「アナリティクス設定」画面が表示されたら、次は該当のGoogleアナリティクス アカウントとプロパティを選択する。Google Analyticsの新規アカウント作成やプロパティ名とは[第1回]の新しいアカウント作成画面で「アカウント名」と「ウェブサイト名」を入力したが、これらがそれぞれに該当する。
Googleアナリティクス アカウントが1つしかない場合は目的のものがすでに選択されていると思うが、複数のGoogleアナリティクス アカウントを利用している場合は、目的のアカウントとプロパティを1つずつ選択する必要がある。
- 一番左の列上部の[アカウント]プルダウンからアカウントを選択(図2赤枠部分)
- 中央の列上部の[プロパティ]プルダウンからプロパティを選択(図2青枠部分)
- プロパティの列にある「トラッキング情報」をクリック(図2緑枠部分)
複数のGoogleアナリティクス アカウントを利用している場合は、ログインすると「ホーム」画面(図3赤枠部分)が表示される。この場合も、画面上部の「アナリティクス設定」(図3青枠部分)をクリックしよう。あとの手順は同じだ。
トラッキング情報からトラッキングコードを取得する
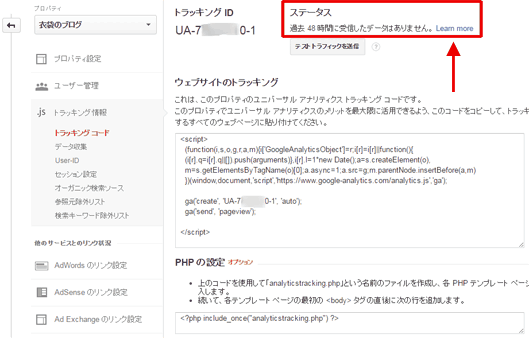
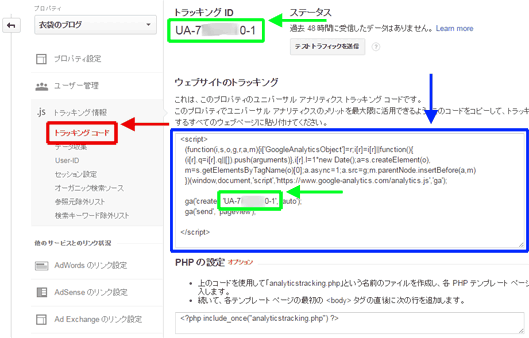
「トラッキング情報」をクリックすると、いくつかのサブメニューが現れるので、一番上の「トラッキングコード」(図4赤枠部分)をクリックする。その画面が図4だ。
Webサイトに実装するトラッキングコードは、図4青枠部分に表示されている。トラッキングコードはブラウザ上で動く「JavaScript(ジャバスクリプト)」と呼ばれる小さなプログラムでできている。<script>で始まり、</script>で終わるまでがプログラムの中身だ。
トラッキングコード内には、「どのWebサイトを計測しているか」を識別するための「トラッキングID」(図4緑枠部分)が含まれている。
トラッキングコードの基本フォーマットは図4青枠部分に表示されているものでどのWebサイトでも同じなのだが、「トラッキングID」はサイトごとに別々だ。だから、他のサイトのトラッキングコードをそのままコピーして流用しても自分のサイトの計測はできない。決して他のWebサイトからコピーしないようにしよう。
逆に、自分のサイトのトラッキングコードを他の人がそのままコピーして知らないWebサイトに実装してしまう事態も起こり得る、ということも頭の片隅に入れておこう。
トラッキングコードをWebサイトに実装する
それでは、図4青枠部分に表示されたトラッキングコードをコピーして、解析対象のWebサイトの各ページに実装していこう。「実装」とは、ページのHTMLにトラッキングコードを埋め込むことを指す。
Webサイトの</head>タグ直前に実装する
トラッキングコードを実装する位置は、HTMLソースの</head>タグの直前が推奨されている。
ここで、「なぜ</head>タグの前に実装するのか」の理由を説明しておこう。原理を知っておけば、どうしてもこの場所に実装できないときに、次善の策を考えることができるからだ。
このトラッキングコードは、「非同期型」のJavaScriptだ。非同期型とは、コンテンツの読み込みの順番とは関係なく、プログラムの処理をページの読み込みと並行して進める方式のことを指す。
非同期型に対して、書かれている順番に上から処理を行うプログラムを「同期型」と呼ぶ。同期型のプログラムは、前の処理が完了していないと次の処理が待たされる。そのため「あるプログラムの処理待ちでページの続きの内容が表示されない」という事態が起こり得る。そのため、同期型のプログラムはHTMLソースの一番下に記述することが推奨される。
今回の非同期型のトラッキングコードではそうしたリスクを考える必要がなく、なるべく早めに処理を開始させようという意図で、</head>タグの直前が推奨されている。
</head>タグの直前に実装しておけば、ページの読み込みとほぼ同時にこのトラッキングコードの処理が開始する。そのため、必ずしも完全にページの要素がすべて読み込み完了していなくても、Googleアナリティクスで1ページビューとして計測できるわけだ。
トラッキングコードを実装する方法3パターン
各ページのHTMLソースにこのトラッキングコードを実装していくわけだが、実際にすべてのページのHTMLに修正を加えて更新するというのは大変だろう。各ページがどのようにして制作されているのかにもよるが、1つ修正すれば全ページに反映されるような仕組みなら作業ミスも起こらず安心だ。ここでは、よくあるパターンを3つ紹介しておこう。
それぞれの詳細手順は本連載の範囲を超えるので触れないが、わからない場合は社内のエンジニアに相談するか、各ツールのコミュニティを参照してみてほしい。「Googleタグマネージャ」などのタグマネジメントツールも、こうした方法をもっと汎用的に利用できるようにしたものだといえる。
WebサイトをCMSで管理している場合
Movable TypeやWordPressなどのCMS(コンテンツ管理システム)を利用している場合は、ページのヘッダー部分のテンプレートファイルにトラッキングコードを貼り付けるといいだろう。
注意したいのは、CMSで専用のプラグインを利用してGoogleアナリティクスを実装しているのに、さらにテンプレートファイルにもトラッキングコードを実装してしまうことだ。そうすると、トラッキングコードが重複してしまうので気を付けよう。
共通のJavaScriptを外部ファイルにまとめて読み込んでいる場合
各ページで共通のプログラムなどを1つにまとめて、外部ファイルとして読み込んでいる場合は、この外部ファイルにトラッキングコードを追加すればいい。汎用性の高い方法なので検討してみよう。
SSIやPHPを利用できる場合
WebサーバーでSSI(サーバーサイドインクルード)の利用が許可されている場合は、トラッキングコードを記述したインクルードファイルを1つ作成し、各HTMLページからSSIでそのファイルを読み込むようにする方法もある。SSIを利用できるかどうかはWebサーバーの管理者に確認しよう。
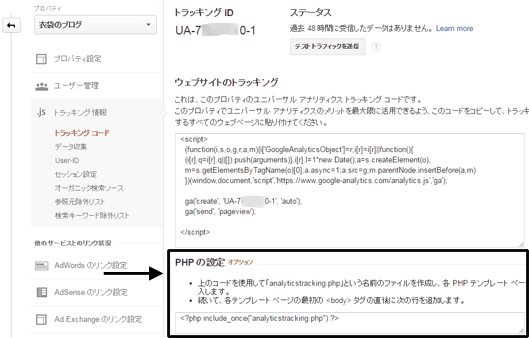
また、PHPでインクルードを利用できる場合も、同様に各HTMLページから1つのインクルードファイルを読み込むことができる。図5の「PHPの設定」(図5黒枠部分)は、こうした場合の例を示したものだ。
「リアルタイム」レポートで動作を確認する
トラッキングコードを計測対象のサイトに実装したら、正しく動作しているかどうかを確認をしよう。確認方法は複数あるが、一番簡単なのは実際に自分でサイトに訪問してみて、「リアルタイム」レポートを確認する方法だ。
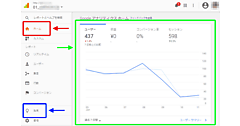
- Googleアナリティクスの画面で「レポート」をクリック(図6赤枠部分)
- 「リアルタイム」をクリック(図6青枠部分)
- 「サマリー」をクリック(図6緑枠部分)
- 別のブラウザやタブでトラッキングコードを実装したページを表示
- リアルタイムレポートにアクセスが表示されることを確認
「リアルタイム」レポートでは、直近30分以内と1分以内のページ閲覧状況(図6黒枠部分)が確認できる。
「どのリンクをたどってWebサイトに訪問したか」という参照元や見られたページの情報も確認できる(図6茶枠部分)ので、今自分が見たページがレポートに表示されているかどうかを確認しよう。訪問のデータが表示されれば、トラッキングコードが正しく実装されている。
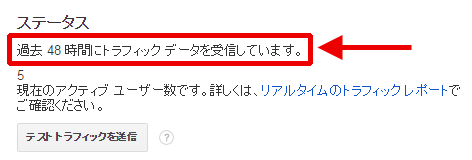
「トラッキングコード」の画面のステータスも、「過去48時間に受信したデータはありません」の表示(図7赤枠部分)だったものが、トラッキングコードが正しく実装された後にページの閲覧があると、じきに「過去48時間にトラフィックデータを受信しています」の表示(図8赤枠部分)に変わる。

各レポートの数値やグラフなどをすぐに確認できる場合もあるが、処理に時間がかかり丸2日くらい待たなければならないレポートなどもある。じっくり検証するのはトラッキングコード実装後2~3日たってからでよい。
次回は、Webサイトを解析するための「ビュー」の作成方法を解説する。
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html
- この記事のキーワード


















![図6:[リアルタイム]>[サマリー]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon02_05m.png)