トラッキングコードのカスタマイズの第1弾は「仮想ページビュー」と呼ばれる方法について紹介しよう。仮想ページビューは、次のような課題を抱えている場合に利用するのが代表例だ。仕組みや利用例、具体的な実装方法について解説していこう。
- URLが同一で内容が異なるページを、別々に識別して計測する
- PDFファイルのダウンロードなどの行為を、ページビューとして計測する
標準のトラッキングコードで取得される「ページ」と「ページ名」
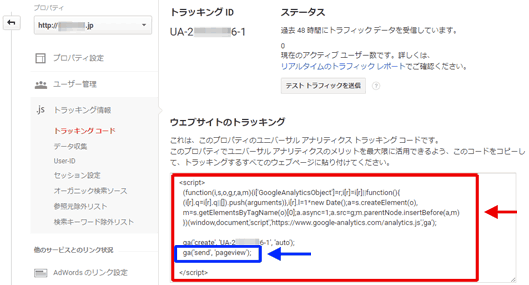
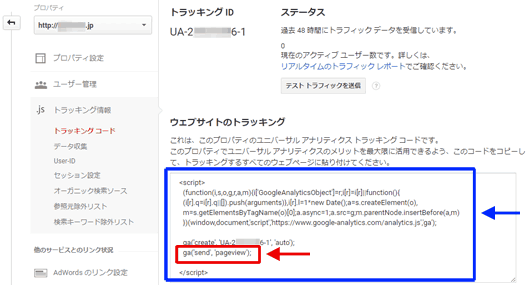
仮想ページビューを理解するためには、前回に引き続きもう少し標準のトラッキングコード(図1赤枠部分)の動作について解説しておこう。「ga('send', 'pageview');」(図1青枠部分)の部分が「pageview」タイプのヒットをリクエストするプログラムだ。
標準では、「document.location」の値(ここではURL)と「document.title」の値(ここではタイトルタグの内容)が自動的に取得される。それらの情報をもとにして「どのページが見られているのか」を表すレポートが生成される(図2)。
[行動]>[サイト コンテンツ]>[すべてのページ]レポート(図2赤枠部分)に表示される「ページ」と「ページタイトル」(図2青枠部分)が、これらに対応するディメンションの値だ。「ページ」の値(図2緑枠部分)は見てわかるとおり、URLのうちプロトコルとホスト名の部分(http://example.com)は含まれず、パスとパラメータ部分(/xxx/xxx.html?p=xxxなど)が表示される。
これに対して「仮想ページビュー」は、標準で取得する「ページ」名(URLパス)を別の値で上書きして集計する。つまり、そもそもページ閲覧とは異なる動作に対してもページビューと同等のレポートを作成できるということになる。
たとえば、内容は違うのにURLが変わらないECサイトのカート画面などでは、レポートで表示される「ページ」名は同じになる。仮想ページビューは、こうしたときに「どのページ閲覧だったか」を正確に把握できなくなる問題を解決するための使い方ができる。
仮想ページビューの基本はページ名を書き足すだけ
では実際どのようにトラッキングコードのカスタマイズを行うのかを説明していこう。通常のトラッキングコードのなかにある1行に(図1青枠部分)、下記の赤字部分を追記すればよい。
この例でいえば、赤字部分のクォーテーションで囲まれた「pagename」が、「ページ」ディメンションの値(図2緑枠部分)として表示されるようになる。「pagename」は、実際には集計したいページ名を記述する。
これだけでは実際にどのように記述するのかピンとこないだろう。続いて、冒頭に挙げた2つの例で具体的にどのようにトラッキングコードをカスタマイズするのかを解説していこう。
正確な情報は開発者向けサイトで確認できる
実際にはさまざまな記述方法があるので、ここで紹介する方法が唯一の正解というわけではない。ここでは、Webページのソースに直接記述する方法について解説している。CMSなどで共通のトラッキングコードを自動的に挿入するようにしている場合、外部JavaScriptを読み込んでいる場合、タグマネジメントツールを使っている場合など、それぞれの場合に応じたカスタマイズが必要になるが、それらについては割愛する。
もっと正確に仕組みや記述方法を理解したい方は、グーグルの開発者向けサイトを参照してほしい。
利用例1URLが同一で内容が変化するページを区別する
それでは、1つ目の利用例「URLが同一で内容が異なるページを、別々に識別して計測する」について具体的に説明していこう。
たとえばeコマースサイトのカートシステムなどで、表示しているページの内容は変化しているのに、URLは同一のまま変化しないというページを見たことはないだろうか。これは「POSTメソッド」という方法を利用してWebサイトとやりとりをしている場合などで生じる。
たとえば、eコマースサイトのカートに商品を入れた後のURLが次のような場合で考えてみよう。
| 順番 | ページの内容 | URL |
|---|---|---|
| 1 | カートページ | /cart.php |
| 2 | フォーム入力ページ | /cart.php |
| 3 | 入力情報確認ページ | /cart.php |
| 4 | 購入完了ページ | /thanks.php |
この場合は「カートページ」「フォーム入力ページ」「入力情報確認ページ」と表示される内容が変わっているのに、「/cart.php」という同じURL(赤字部分)のためにページ名では区別がつかない。そうすると、どこのステップでカート落ちしたのかを分析したり、改善案を考えたりできなくなってしまう。そこで2番目と3番目のページには次のような仮想ページを割り当てて、この3ページを区別できるようにしたい。
| 順番 | ページの内容 | URL | 仮想ページの割り当て |
|---|---|---|---|
| 1 | カートページ | /cart.php | 割り当てしない |
| 2 | フォーム入力ページ | /cart.php | /cartinput1 |
| 3 | 入力情報確認ページ | /cart.php | /cartinput2 |
| 4 | 購入完了ページ | /thanks.php | 割り当てしない |
このケースはカートで動的にページの内容を出力しているはずなので、トラッキングコードのカスタマイズも動的に実装しなければならない。標準のページビュー計測するトラッキングコード(図3青枠部分)の中の1行(図3赤枠部分)を、フォーム入力ページと入力情報確認ページでそれぞれ下記のように変更して記述するプログラムを開発して実装してもらう必要がある。
●「フォーム入力ページ」のトラッキングコードのカスタマイズ
●「入力情報確認ページ」のトラッキングコードのカスタマイズ
もちろん、外部のカートASPなどを利用している場合はこのようなプログラム修正を個別にしてもらうのは難しいだろう。しかし、カートシステムを自社で開発している場合は、こうした改修をすることでページの移動を識別して別のページとして集計することが可能になる。
利用例2ファイルのダウンロードを仮想ページビューで計測する
2つ目の例は「PDFファイルのダウンロードなどの行為を、ページビューとして計測する」というものだ。このケースは、「通常のページ閲覧でない何らかの行為をページ閲覧と同じように計測してレポートに表示したい」という意図になる。つまり、次のような応用例もある。
- 外部サイトへのリンクのクリックを計測する
- サイト内の各種ファイルのダウンロードを計測する
- Ajaxなどで操作されたコンテンツ閲覧の動作を計測する
どの場合も何らかの行為をとらえるものなので、マウスの動きなどの各種動作・操作に対して特定の処理を与えるためのJavaScriptで記述された命令(イベントハンドラ)と組み合わせて利用する。JavaScriptは、クリックやマウスオーバーなどさまざまな行為をきっかけにして動作させることができる。
これらのユーザーの行為を仮想ページビューで取得する方法は、次回紹介する「イベント」として取得する方法もある。イベントトラッキングとどのように使い分けるかについては次回解説する。
PDFファイルをダウンロードしたらページビューとして計測する方法
ここでは、「PDFファイルへのダウンロードのリンクをクリックした行為があったら、仮想ページビューを1カウントする」という例を解説する。具体的には、「クリック」という行為に対して「/click/whitepaper.pdf」という仮想ページを1ページビューカウントするように設定する場合の記述方法だ。
この場合は、トラッキングコードをカスタマイズするのではなく、HTMLファイルのソースコードにあるPDFファイルへのリンクタグの記述に、次の赤字部分を追加で記述する。ページビュー計測のトラッキングコードは普通に各ページに実装しておく必要がある。
リンク先がサイトの外部か内部かにかかわらず、リンクのクリック行為に仮想ページビューを計測したい場合も、同じような形式で実装すればよい。「onclick」は「クリックしたときに」ということを表すイベントハンドラだ。
しかし、1つ1つのリンクにカスタマイズを施すのは面倒な場合もあるだろう。また、仕様を変更したい場合にどこにカスタマイズを施したのかがわからなくなってしまうおそれもある。JavaScriptのライブラリを活用すれば、リンクに特定のクラス名を付けておけば自動的に計測したり、「.pdf」のリンクを自動的に計測したりという実装もできる。詳しくはシステム担当者に相談してみよう。
ページ閲覧以外の行為を仮想ページビューで計測する場合の注意点
上記で説明したPDFファイルのダウンロードや外部リンクのクリックを把握するために仮想ページビューを利用した場合には、直帰率に影響が出ることに注意が必要だ。以下のケースで説明しよう。
- ケース1(仮想ページビュー計測なし): ページA →リンクをクリックして外部サイトへ
- ケース2(仮想ページビュー計測あり): ページA →外部リンクのクリックを計測→外部サイトへ
ケース1は、ページAが1ページビューだけ見られたことになるので直帰セッションとなり、ページAでの直帰が1カウントされる。
一方でケース2は、ユーザーの動きは実質的には同じだが、仮想ページビューでの外部リンク計測が2ページ目の閲覧となるため、2ページビューのセッションとなり非直帰セッションになる。「ページAで直帰した」とはカウントされなくなるのだ。
もう1つの注意点としては、仮想ページビューはその名のとおり実際には存在しない架空のページなので、[すべてのページ]レポートにあるリンク(図4赤枠部分)をクリックしてもエラー表示になることだ。
「行為を計測する」には、ここで解説した仮想ページビューのほかに、イベントトラッキングで計測する方法もある。仮想ページビューとイベントトラッキングは、どのように使い分けたらよいのだろうか。次回はイベントトラッキングについて解説する予定だ。
仮想ページビューが計測されない場合の対処法(上級者向け)
少し上級者向けの話になるが、まれにクリックの計測データが送信される前にブラウザの表示動作が先に完了することがあり、その場合仮想ページビューのデータが送信されないという問題が起こることがある。回避方法はあるのだが、100%すべてうまくいく方法というのはなかなかない。各種回避方法については以下のページで詳しく解説があるので、参照してほしい。
Googleアナリティクスでの外部リンククリック計測3つの手法の利点と欠点を整理してみた(※ユニバーサルアナリティクスではなく、1つ前のバージョンでの解説)
http://web-tan.forum.impressrd.jp/e/2012/09/11/13623Googleアナリティクスにデータを送信する(ユニバーサル アナリティクス
https://developers.google.com/analytics/devguides/collection/analyticsjs/sending-hits?hl=ja
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html














![図2:[行動]>[サイト コンテンツ]>[すべてのページ]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon52_02m.png)

![図4:[行動]>[サイト コンテンツ]>[すべてのページ]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon52_04m.png)













