特定のページでページビュー計測、特定のアクションでイベント計測が行われているか気になる!計測内容を知りたいけど誰に聞けばいいかわからない!と困っていることはありませんか?
実は、Google アナリティクスの計測内容の一部をどなたでも簡単に確認することができます。
この記事では、ブラウザーのデベロッパーツールを使用してGoogle アナリティクスのページビューとイベント計測の内容を確認できる方法をご紹介します。
Google アナリティクスの計測内容をHTTPリクエストで確認する
Google アナリティクスのトラッキングコードはユーザーとサイトに関する情報を取得し、「HTTPリクエスト」でGoogle アナリティクスのサーバーに送っています。そのHTTPリクエストの内容を見れば、どのような情報が送信されているか確認することができます。
HTTPリクエストを確認するには、ご利用のブラウザーのデベロッパーツールを使います。
デベロッパーツールはF12を押して表示させます。

この記事ではGoogle Chromeを例に説明していますが、他のブラウザーでも同様な確認が可能です。
そのメニューで「Network」のタブに移動してページをロードすれば、そのページで送信されているすべてのHTTPリクエストの一覧が表示されます。
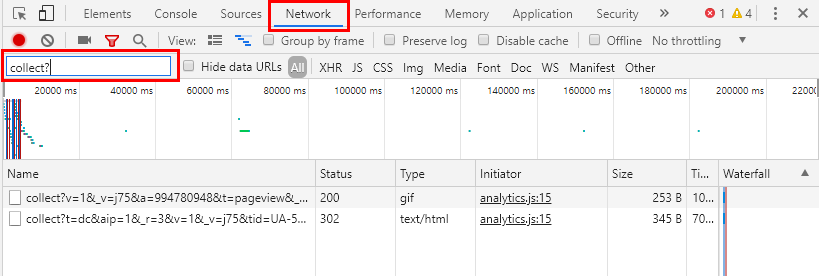
その中からGoogle アナリティクスのリクエストに絞り込むには、上部にある検索窓に「collect?」を入れます。
※「collect?」で始まるのはユニバーサルアナリティクス以降のもののみで、従来のアナリティクスでしたら「utm」で検索する必要があり、従来のアナリティクス以前のHTTPリクエストのフォーマットが少し異なります。

「Status」列に200が表示されていれば、HTTPリクエストが正しく飛んだと考えてください。
ただし、HTTPリクエストはあくまでGoogle アナリティクスサーバに送信されたことを確認するものです。GA側のビューフィルタなどで計測が除外されているケースもありますので、HTTPリクエストが飛んでいる= Google アナリティクスのレポート上に表示されるというわけではありませんので、HTTPリクエストが飛んでいるのにレポート上にデータを確認できない場合、やはり設定を確認する必要が出てきます。
各リクエストをクリックすれば、それぞれのリクエストの詳細を確認できます。
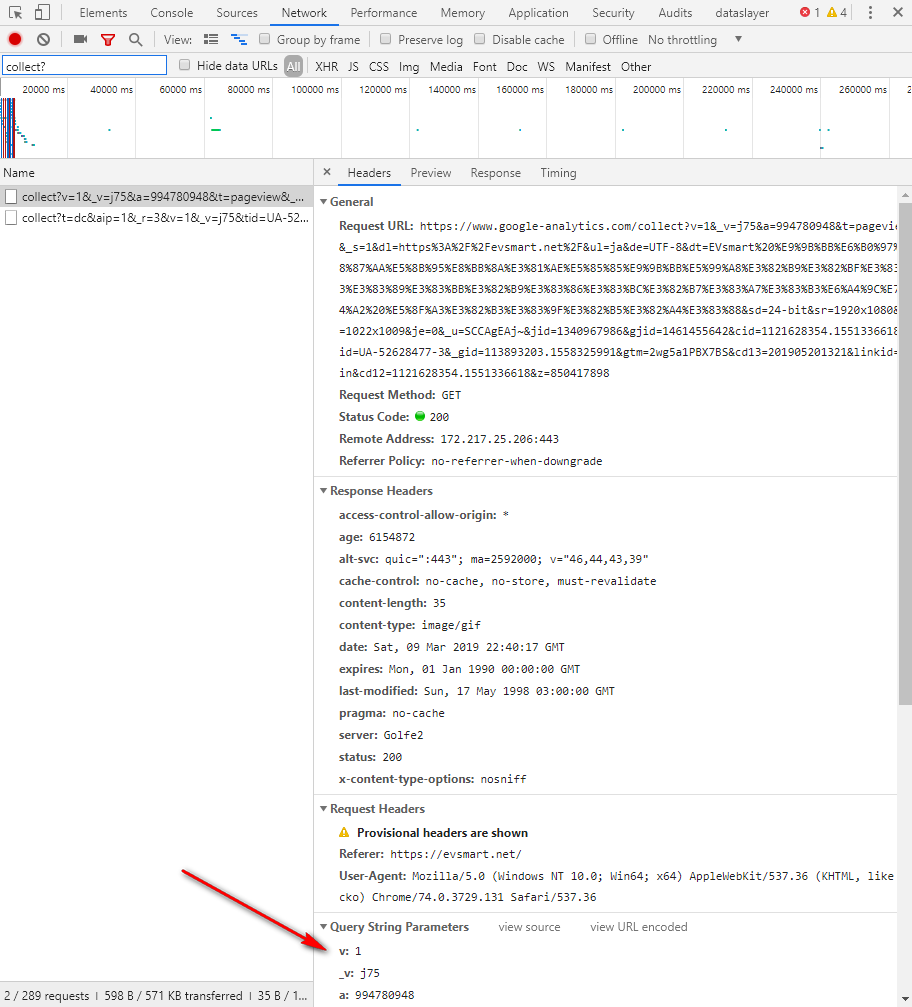
デフォルトでは「General」、「Response Headers」、「Request Headers」と「Query String Parameters」の4つのメニューが表示されますが、上の3つは畳んで、一番下にある「Query String Parameters」を見ましょう。

この内容を見れば、Google アナリティクスに送信されているページビュー、イベント、Eコマースのトランザクションなどについての様々な情報を確認することができます。
今回はよく使われるページビューとイベント計測の内容の確認方法を解説します。
ページビュー計測の確認
Networkタブに表示されるHTTPリクエストがページをロードするたびに更新されます。
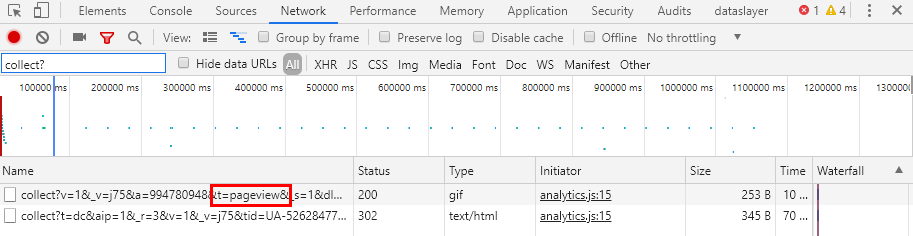
ページビューを確認したいページに遷移して、「collect?」で以下のように「t=pageview」を含めるHTTPリクエストがStatus 200で表示されていれば、ページビューのリクエストが送信されていると考えます。

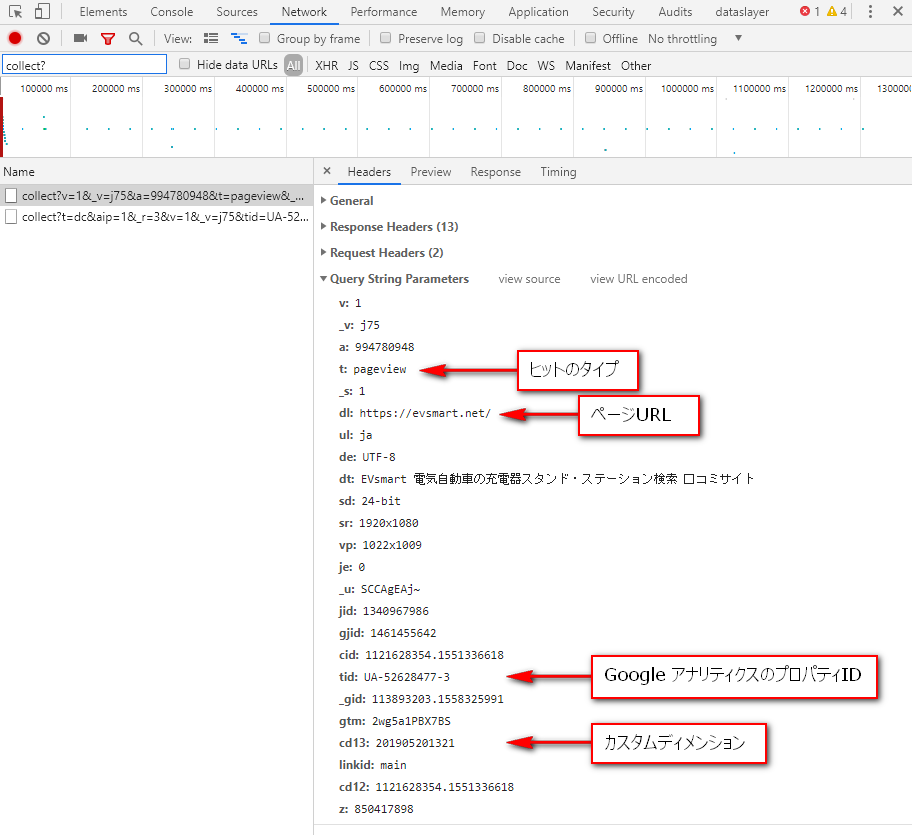
HTTPリクエスト内に表示される様々なパラメータからページビューに関する情報を確認できますので、そのうちのいくつかをご紹介します。

まずは、「t:」でGoogle アナリティクスヒット(HTTPリクエスト)のタイプが「pageview」になっていることを確認します。(他にも「event」、「timing」や「transaction」など、他のタイプのリクエストも存在します)
「dl:」では、ページのURLが表示されます。もしも仮想URLの設定があれば、「dl:」の下に「dp:」という別のパラメータが追加され、その値が仮想URLの値になります。
「dp:」があれば、Google アナリティクスではそのURLパスが表示されます。
「tid:」では、このページビューがどのGoogle アナリティクスのプロパティに送信されているか確認できますので、意図通りのプロパティになっているか確認できます。
また、対象ページにカスタムディメンション、カスタム指標、コンテンツグループなどが設定されていたら、その情報が「cd{#インデックス番号}」、「cm{#インデックス番号}」、「cg{#インデックス番号}」として、Google アナリティクスで設定されているインデックス番号別に表示されます。
例えば、上記のスクリーンショットでは、弊社のページでカスタムディメンション#13に設定している訪問時間を格納していますので、その値が表示されます。
イベント内容の確認
特定の動作でイベント計測が行われているか確認したい場合、またはイベントの具体的な計測内容を見たい場合、イベントのHTTPリクエストを確認します。
ページビューのHTTPリクエストがページロードで送信されますが、イベントのHTTPリクエストはそのイベントが計測されるアクションのタイミング、例えばクリック計測イベントは特定のボタンをクリックしたタイミングや、スクロール計測イベントはページをスクロールしたタイミングで送信されます。
基本的にページビューのHTTPリクエストと同じ確認方法ですが、1つ注意点があります。
前にも書いた通りページロードでHTTPリクエストが更新されるため、もし例えばボタンクリックでイベント送信の直後にページ遷移があった場合、イベントのHTTPリクエストがすぐに消えてしまいます。
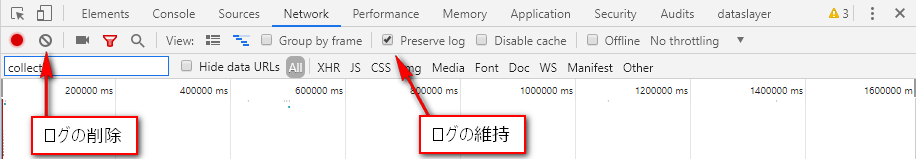
このようなページ遷移の直前に発生するイベントの場合、デベロッパーツールの「preserve log」チェックボックスにチェックを入れれば、ページロードがあってもログが維持されて、前のページのHTTPリクエストが消えませんので、チェックを入れます。

逆に貯まったログを消したい場合は、🚫のアイコンを押せば、ログを消すこともできます。
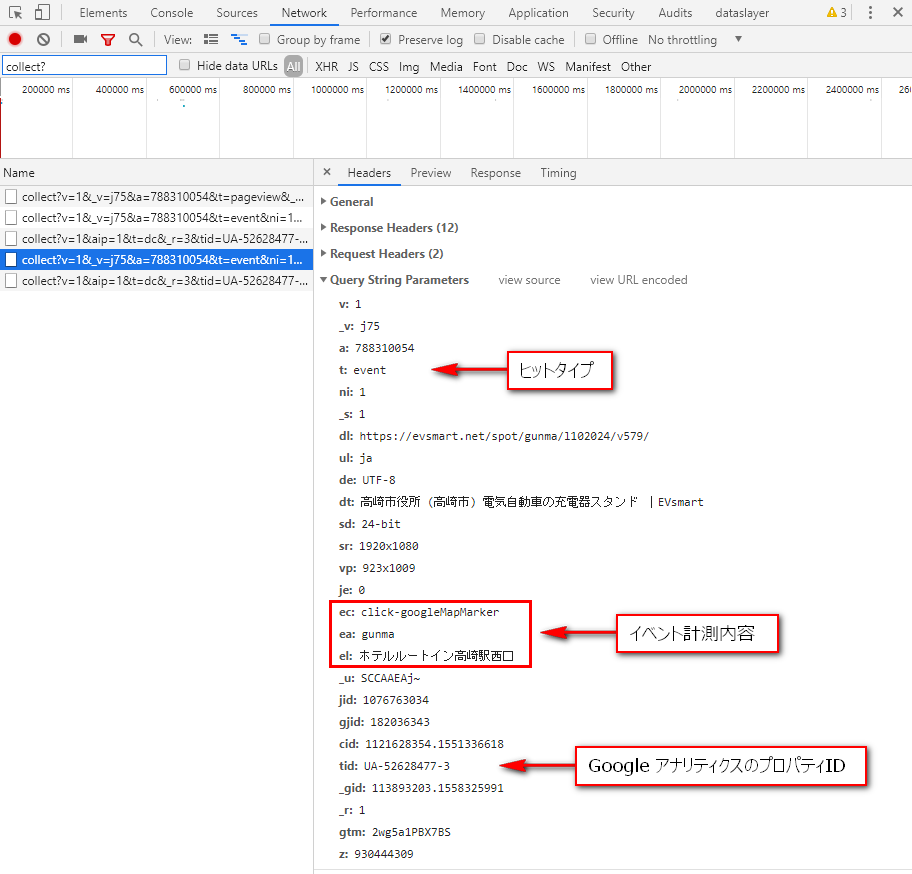
HTTPリクエストのQuery String Parametersから、実際のイベント計測内容の詳細を確認できます。
「ec:」のパラメータにGoogleアナリティクスの「イベント カテゴリ」ディメンションの内容、「ea:」に「イベント アクション」の内容、「el:」に「イベント ラベル」の内容が入ります。

上記キャプチャーの例では、イベントカテゴリが「click-googleMapMarker」、イベントアクションが「gunma」、イベントラベルが「ホテルルートイン高崎駅西口」として表示されることがわかります。
まとめ
設定を確認できていなくても、ブラウザーのデベロッパーツールを使えばどなたでもGoogle アナリティクスに送信される情報をご確認いただけます。
今度計測内容がわからないとき是非こちらの方法でHTTPリクエストを確認してみましょう!

SEOだけでなく、Google アナリティクスや広告の知識も生かしたコンサルティングを得意とする。グローバル案件も含め、数多くのプロジェクトを担当、女性コンサルタントとして活躍中。ロシア出身、英語、日本語、ドイツ語など6か国語を操る。





























