前回は、「イベントトラッキング」という手法についての解説を行った。その冒頭でも書いたが、イベントトラッキングの使用例として、
- 外部サイトへのリンクのクリック
- PDFファイルのダウンロード
- Flashコンテンツの各種動作
などの「行為」の計測を挙げたが、もしかすると、多くの読者にとっては、これだけでは、具体的な活用方法がピンとこなかったかもしれない。
そこで、これから何回か、イベントトラッキングの活用例を具体的に解説していくことにする。「イベントトラッキング」のトラッキングコードの仕様に関しては、前回の記事を参照してほしい。
また気を付けておきたい点は、「取れるものは取ってみよう」という態度ではなく、つねに課題や仮説からスタートしてほしいということだ。Webコンサルティング側で仕事をする方なら、勉強のために何でもやるのは構わないが、事業者側の方々がデータに溺れてしまう必要はない。
データを取ってみて、その後に都合よいように解釈するのではなく、
- どうあるべきか
- どうなっていてほしいか
- どう変えられるのか
- その結果どう変わってほしいのか
という仮説検証型でイベントトラッキングも取り組んでほしい。ということで、実際のサイトを例にして、課題設定から始めていきたい。
ちなみに、私は今回取り上げるサイトとは無関係の第三者である。イベントトラッキングの仮説は、あくまでも想像上の話であり、数値もこのサイトのものではない。以前の連載「有名サイト、かってに解析!」のようなものだと考えていただきたい。
なお、JavaScript用のライブラリのjQueryを利用し、これら典型的なイベントを簡単に自動的に取得できるような機能拡張JavaScriptなどもあるが、それに関してはイベントトラッキングの活用例の最後の回に紹介する。簡単に実装するためには、現実的にはこのような手法を使うのがよいと思うが、ここではあえて1つずつベタに記述する場合のカスタマイズを解説する。
まずは課題を設定しよう
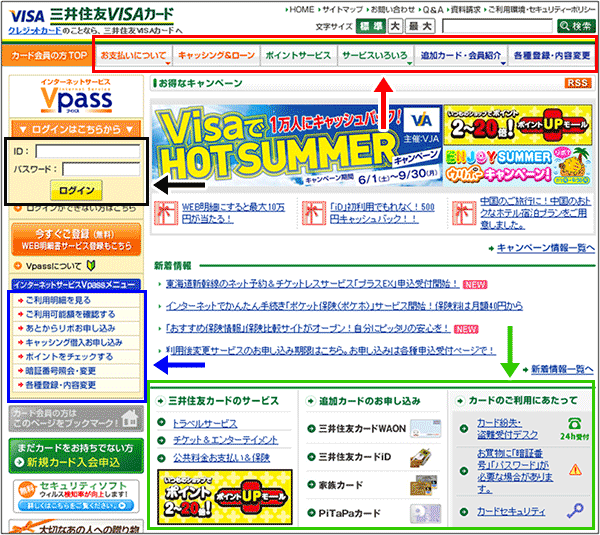
図1は「三井住友VISAカード」の「カード会員の方」の画面だ。
カード会員のユーザーが、左上のログイン(図1黒枠部分)から、カード会員用のサービスを利用することがこのページの本来の目的だが、各メニューの使い方を補足したり、追加のサービスを告知したりするスペースにもなっているページだ。

このページでは、メニューの使い方や、サービス告知といった情報へのリンクを、主に3ヵ所に分けて表示している。
- グローバルナビゲーション部 (ページ上方にある図1赤枠部分)
- 各メニュー部 (ページの左サイドにまとめている図1青枠部分)
- リンク群 (ファーストビューの下部にある図1緑枠部分)
今回は、このWebサイトのWebマーケティング部の担当者が、この3ヵ所に複数散らばっているリンクの配置構造がこれで本当によいのだろうかという問題意識を持っているとしよう。
リンクの配置構造は、これでよいのだろうか?
というのも、よく使うリンクは左側、あるいは上側に配置するのがよいというWebコンサルタントの話を聞いていたし、クリックされているリンクはもっと目立たせた方がよいのではないか、迷っている。
そこで、まずは、全般的にどのリンクが相対的にクリックさているのかを把握したいと考えた。
Googleアナリティクスの機能では「ページ解析」で任意のページのリンク(URL)ごとのクリック率の計測はできるが、同一ページ内に同じURLのリンクが複数あった場合、その判別はできない。拡張リンクのアトリビューション設定を有効にしても、サイトの作りによっては100%の精度であるとは限らないからだ。詳しくは以下の記事を参照してほしい。
そこで、イベントトラッキングの登場だ。実際のこのサイトでは、グローバルナビゲーション部の一部はプルダウン表示から複数のリンクが選択できるなど、細かい部分では様々な細工がしてあるのだが、ここでは単純に3か所すべてに同一のテキストリンクが貼ってあるとして話を進める。
トラッキングコードの実装例
それではこのケースにおけるトラッキングコードの実装例を紹介する。イベントトラッキングのおさらいを簡単にしておこう。ユニークに設定する項目は、
- イベントカテゴリ
- イベントアクション
- イベントラベル
- イベント値
の4つで、クリック行為に対してイベントを発生させる場合のフォーマットは下記のようになる。
<a href="http://example.jp/" onclick=
"_gaq.push(['_trackEvent', 'イベントカテゴリ', 'イベントアクション', 'イベントラベル', イベント値, true]);">ここをクリック</a>イベントカテゴリの設定
<a href="http://example.jp/" onclick=
"_gaq.push(['_trackEvent', 'イベントカテゴリ', 'イベントアクション', 'イベントラベル', イベント値, true]);">ここをクリック</a>「イベントカテゴリ」は大分類なので、内部リンクの計測全体を示す「inclick」と固定で指定しておくことにする。
イベントアクションの設定
<a href="http://example.jp/" onclick=
"_gaq.push(['_trackEvent', 'イベントカテゴリ', 'イベントアクション', 'イベントラベル', イベント値, true]);">ここをクリック<a>イベントアクションは中分類なので、リンクがあるおおよその場所を示すものという位置づけにして、
- top
- left
- right
- center
- bottom
などとしてみよう。今回はグローバルナビゲーションと左、中央の3つのパターンがあるので、「top」「left」「center」の3つを、リンクの場所に応じてそれぞれ使用するものとする。
| リンクの場所 | イベントアクション |
|---|---|
| グローバルナビゲーション | top |
| 左サイドのメニュー部 | left |
| ファーストビュー下部のリンク群 | center |
イベントラベルの設定
<a href="http://example.jp/" onclick=
"_gaq.push(['_trackEvent', 'イベントカテゴリ', 'イベントアクション', 'イベントラベル', イベント値, true]);">ここをクリック<a>イベントラベルはリンク先のURLを指定するものとする。リンク先のURLが次の5つだったとしよう。イベントラベルは、それぞれのURLからドメイン名と拡張子を除いて「link1」などとしよう。
| リンク先のURL | イベントラベル |
|---|---|
| http://example.jp/link1.html | link1 |
| http://example.jp/link2.html | link2 |
| http://example.jp/link3.html | link3 |
| http://example.jp/link4.html | link4 |
| http://example.jp/link5.html | link5 |
イベント値とtrueの設定
「イベント値」はこのケースでは特に指定しない。クリック行為が何かの価値を生み出していたら値を付与しても良いが、このケースではクリック量を相対的に比較するのが目的だからだ。
最後の「true」は直帰率への影響が出ないように、つねに付けておくことにする。
トラックイベントコードを実装する
さて、あとは3ヵ所×5つ=15個のリンクに対して、HTMLのソースコードに、次のような修正を加えよう。
元
<a href="http://example.jp/link1.html>/link1へのリンク</a>改修後
<a href="http://example.jp/link1.html
onclick="_gaq.push(['_trackEvent', 'inclick ', 'top ', 'link1', , true]);">/link1へのリンク</a>ここでは1つしか提示しないが、15個のリンクすべてに対して修正が必要で、青字部分は15個でそれぞれ別々になる。
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール





















