

当クリニックの代表。

イケメンの研修医。

優しい天然ボケの研修医。
ここ「アクセス解析5分クリニック」には、Webサイトについてさまざまな悩みを抱えた患者が、毎日のようにやってくる。研修医の来栖と綾瀬はデコボココンビだが、院長の丸山先生がとにかく名医。たった5分ですべての悩みを解決する!というのだ……。(登場人物紹介を詳しく見る)
今回のお悩み
サイトのメニュー構成が悪いと思うのですが、改善のためにはどのデータを見るべきですか?
メニュー構成が悪い?
先日、僕のお客さんから「メニュー構成が悪いと思います!」と言われたんだ。
確かにあのサイトは少しごちゃごちゃしているわよね。
そうなんだ。でもどのデータを確認してメニューを改善すべきか、アイデアが沸かなくて。
「悪い」の定義
OK、では今日はメニュー構成の改善について考えてみよう。ところで来栖君は、本当にメニュー構成が悪いと思っているのかな?
よくわからないですね。こうして改めて指摘されると、グローバルメニューの項目や並び順も不安になりますし、押してほしいメニューが押されていないような気もします。
少し問題がごちゃごちゃしているね。とにかく最初は「メニュー構成が悪い」の定義付けをしてみよう。
来栖君はすでに3つの意味で使っているね。
- メニュー項目の選定が悪い
- メニューの並び順が悪い
- 押してほしいメニューが押されていない
この3つはまったく同じ意味かな?
「メニュー項目の選定が悪い」というのは、まずどれが見てほしいコンテンツ(ページ)なのか考えることが大切ですよね。
「メニューの並び順」も、どのコンテンツを一番優先するかという問題だから、やはりコンテンツの優先順位の話ですね。
「メニューが押されていない」というのは、文言やボタンデザインの話のような気がします……。でもクリック数への影響はよくわかりませんね。
それなら、以下2つをそれぞれ別々に考えていくことが大切だよね。
- コンテンツの優先順位
- クリック数の計測
1.コンテンツの優先順位
まず、「コンテンツの優先順位」について考えよう。来栖君は、どのコンテンツを優先的に読んでほしい?
やはり信頼感のアップなど、コンバージョンに役立つコンテンツでしょうか。残念ながら、どれかわかりませんが……。
実はGoogleアナリティクスでは、すでに1つの指標として用意されている。いや、用意されていた、と言った方がよいかな。新バージョン(v5)では2011年11月時点から存在しないからね。とりあえず、わかりやすいから旧バージョン(v4)で説明しよう。
それは、それぞれのコンテンツごとに表示される「$index(ダラーインデックス)」という指標だ。
「$index」? わかりづらい名前ですね。
確かにわかりづらいね。でも、コンテンツの価値を計測するには便利な値だよ。$indexというのは、「1回の閲覧あたりの収益」を表しているんだ。
たとえば「犬のシャンプー」というコンテンツがあったとする。そのページを見た人が100人いて、そのうち3人が1500円の犬用シャンプーを買ったとしよう。ということは、「そのコンテンツを100人が見ると合計4500円の売上があがる」とも言えるよね。
=コンバージョンした合計価格÷そのページを見たページ別訪問数
=4500(円)÷100(セッション)
=45円/セッション
$indexの値は、「合計価格をアクセス数(ページ別訪問数)で割ったもの」なので、「45(円/セッション)」になる。つまり、犬のシャップーというコンテンツは1回の閲覧あたり45円を生むと考えるわけだ。
ということは、$indexの値が高いコンテンツをメニューに組み込めばどんどん売上があがるということでしょうか?
1つの目安としては使える。ただ鵜呑みはいけない。
たとえば「サルトルとスピノザ」という、まったく犬好きには人気のなさそうなコンテンツなのに、たまたま10,000円のコンバージョンをした人が1人見てしまったとすると、$indexは1セッションあたり10,000円。とても高くなるよね。
またその逆で、すごく大切なコンテンツなのに、たくさんの人がみてしまうと$indexは相対的に低くなる。だから$indexを使うときは、そのページのページ別訪問数にも注意する必要がある。その上で、重要なコンテンツかどうか判断するんだ。
先生、私のサイトでは$indexはすべて0円なのですが……。
$indexは、「1コンバージョンあたりいくらの売上なのか?」を定義しておかないと出てこないんだよね。綾瀬さんは、そんな設定をした記憶がないだろう?
詳しい設定方法は、Googleアナリティクス活用の総合情報サイトである「GAフォーラム」の記事(Google アナリティクスのプロファイル設定(3)目標設定の1)が詳しいよ。「目標値」を入れることが大切だ。
2.クリック数の計測
次に、「どのメニューがよく押されたのか?」「ボタンの文言などは正しいのか?」というポイントを検証しよう。たとえば「カートに入れる」という表現と、「購入する」という表現のどちらがよいのか考えたいような場合だね。これはまず、以前話したトラッキング、つまりどのメニューが押されたのか、印を付ける必要がある。
印を付けて計測することで、メニューの文言などが本当に悪いのかどうか判断するのですね。
そうだね。思ってもみないメニューやトップページのバナーが押されていることもあるので、ぜひ一度計測しておこう。
ただ当然、グローバルメニューであれば左にあるボタンほどクリックされるし、左サイドメニューであれば、上の方にあるメニューほど押されやすい傾向がある。それは想定の範囲として入れておこうね。
以前教えてもらったURLパラメーターで計測するのですか?
それでも確かに計測できる。でも、より適しているのは、Googleアナリティクスであれば「イベントトラッキング」を使うことだろう。リンクのHTMLタグにJavaScriptを仕込むことでできるよ。
いよいよJavaScriptですか……。
おまじないのように決まりきったJavaScriptを使うだけだから難しくないよ。
計測したいHTMLタグに以下のコードを追加する。
onclick="_gaq.push(['_trackEvent','カテゴリ','アクション','ラベル',0,true]);"たとえばaタグのクリックを計測したいときには、以下のように記載する。
<a href="hogehoge.html" onclick="_gaq.push(['_trackEvent','カテゴリ','アクション','ラベル',0,true]);">ただし、カテゴリとアクションとラベルと書いた部分は、あとからGoogleアナリティクスの画面で絞り込んで探せるように、わかりやすい表現で置き換えておくんだ。最後の「,0,true」はおまじないだと思ってほしい。
たとえば、この場合なら次のようにするのがいいだろう。
<a href="hogehoge.html" onclick="_gaq.push(['_trackEvent','menu','click','toiawase',0,true]);">この例では、「カテゴリ」として「menu」を、「アクション」として「click」を、「ラベル」として「toiawase」を入れている。このようにわかりやすい名前を使用すると、あとからGAの画面で結果を追いやすいんだ。
詳しい解説や使い方は、グーグルの解説、およびGAフォーラムの記事が参考になるだろう。
まとめ
メニュー構成が悪いと思うなら、まずその「悪い」の定義を考えてみよう。たとえば、今回は以下の3つに分かれたね。
- メニュー項目の選定が悪い
- メニューの並び順が悪い
- 押してほしいメニューが押されていない
このように要素に分解できたら、それぞれを計測してみよう。項目の選定や並び順に関しては、コンテンツの優先順位の計測が役立つし、メニューのデザインに関しては、実際のクリック数計測が役に立つはずだ。
今回扱ったメニューに限らず、「悪い」と一言で言ってしまうだけではわからない問題はたくさんある。この時「悪いとは何か?」ともう一歩踏み込んで考えることにより、どのデータを見るべきかはっきりするよ。
ぜひやってみよう。
お悩みサイトのメニュー構成が悪いと思うのですが、改善のためにはどのデータ見るべきですか?
アドバイスまず「悪い」の定義付けをしてみましょう。すると見るべきデータが明確になりますよ。
 【1分】 悪いの定義を考える
【1分】 悪いの定義を考える「メニュー構成が悪い」とは、何が悪いと思っているのでしょうか?
メニューの並び順? メニューの項目?
とりあえず、すべて書き出して、列挙してみましょう。
 【2分】 コンテンツの優先順位を考える
【2分】 コンテンツの優先順位を考える現在、どのコンテンツの優先順位が高いのか確認してみましょう。Googleアナリティクスの昔の画面(v4)で、コンテンツごとの$index値を計測してみます。
- コンバージョン毎に目標値の設定
目標値を設定しましょう。GAフォーラムの記事などが参考になるでしょう。
- $index値の確認
目標値の設定をしたばかりの人は、設定後数日たってから確認しましょう
- コンバージョン毎に目標値の設定

 【2分】 クリック数の計測
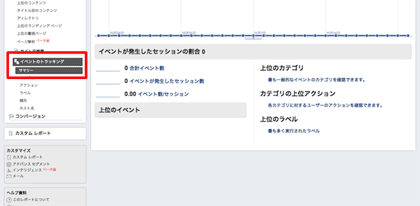
【2分】 クリック数の計測どのメニューが一番押されているか計測してみましょう。新たな発見があるかもしれません。以下のようにイベントトラッキングで計測します。
- イベント名を決める
- カテゴリ名: どの位置のメニューかわかりやすいように、「left-menu」などと入れます。
- アクション名: クリックの行動をトラッキングスするため、「click」と入れます。
- ラベル名: どのメニュー項目が押されたのかわかりやすいように、「toiawase」「home-menu」のように入れます。
- リンクのaタグにJavaScriptを追加する
本文中で紹介した内容を参考に設定してください。
- イベントの確認
設定の数日後に確認してください。
- イベント名を決める
※キャラクターイラスト(来栖、綾瀬):「コミPo!」にて制作













![$indexは右側に表示されている]](/files/images/article2011/clinic/clinic08-01m.png)