

当クリニックの代表。

イケメンの研修医。

優しい天然ボケの研修医。
ここ「アクセス解析5分クリニック」には、Webサイトについてさまざまな悩みを抱えた患者が、毎日のようにやってくる。研修医の来栖と綾瀬はデコボココンビだが、院長の丸山先生がとにかく名医。たった5分ですべての悩みを解決する!というのだ……。(登場人物紹介を詳しく見る)
今回のお悩み
「サイトの動線」を改善したいのですが、どういう手順で進めればよいですか?
動線を変更したい
……あれ、なんか考え込んでるけど、どうしたんだい?
サイトを新規オープンしたんだけど、申し込み数が少ないのよ。いろいろ手は打ってみたんだけど、根本的に、トップページからの“サイトの動線”を変えるのがいいかなと思案中で、ちょっと悩んでるの。
どういう風に変えるの?
今はまったくのノーアイデア。でも、アクセス解析ツールを使えば、何かわかるなあと思ってるんだ……。
いい気づきだね。確かに、アクセス解析から、よりよい動線のヒントを得るのは有効だ。ただし、ツールから得られるのはヒントだけだから、「どうするのか」の最後は自分で考えなくちゃいけないよ。
それでもいいです。どのレポートを見れば動線改善のヒントを得られるのか、ぜひ教えてください!
わかった。まず、「動線の変更」は、以下の3ステップで進めるのがお勧めだ。
- お客さんの行動を知る
- 実際に自分の目でサイトを見てみる
- 理由を推測し、対策を立てる
このうち、アクセス解析が活躍する(1)と(2)の部分を重点的に説明するよ。
「1. お客さんの行動を知る」とは
まず、最初はお客さんの行動、つまり現在の“動線そのもの”を知るところからだね。
ただ実はこれ、意外と落とし所が難しい。なぜ難しいのか、たとえ話で説明しよう。
たとえば綾瀬さんがラーメン屋を経営しているとする。そして、店の前まで来て、帰ってしまう人が多かったとすると、まず何を疑う?
うーん、何でしょう。店構えですかね?
そうだね。でも、もう少し詳しく知ると、どうやら“看板を見て帰ってしまう人が多かった”らしい。では何を疑う?
そりゃ、看板をチェックしにいきますよね。
でも看板には問題はなさそうだった。実は、「手にチラシを持っていた人が看板を見ると帰ってしまう」ということが確認された。そうしたら、どう考える?
それなら、「チラシと看板の内容が合っていない」とかでしょうか? “チラシに書いてある値段と違う”とか……。
そう。それがとりあえずの答えだ。このように、一見同じ現象でも、お客さんの行動を細かく知れば知るほど原因推測の精度はあがってくる。だから、実際にお客さんがどう行動したかを、細かく知るのがいいのは、間違いない。
ただし一方で、アクセス解析で細かく知ろうと思うと、それだけ多くのトラッキング、追跡の仕掛けを、プログラミングして追加しなければならない。解析に時間もかかる。だから、どこでバランスをとるかが難しくなってくるんだ。
なるほど……。でも私にもクライアントにも、そういったプログラミングスキルはないですし、ハードルが高いと思います。ですから、誰でも簡単にできる範囲で教えてほしいです。
そうだね。では、Googleアナリティクスで、だれでも今すぐ確認できるレポートを使って説明しよう。これだけでも気づきは多いから、ぜひトライしてほしい。まずGoogleアナリティクスは、以下3つのレポートを確認するんだ。
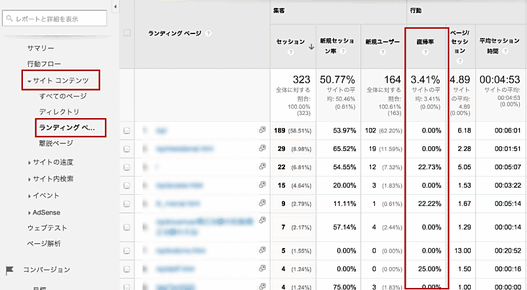
- どのページから入ってきているか?(ランディングページレポート)
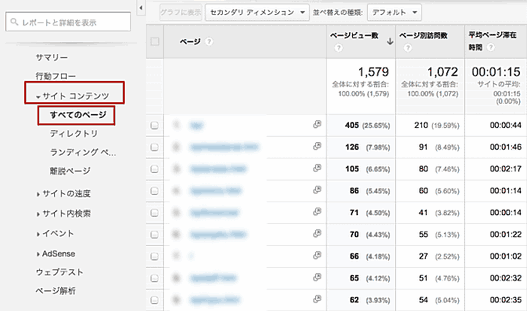
- どのページがもっとも閲覧されているか?(すべてのページレポート)
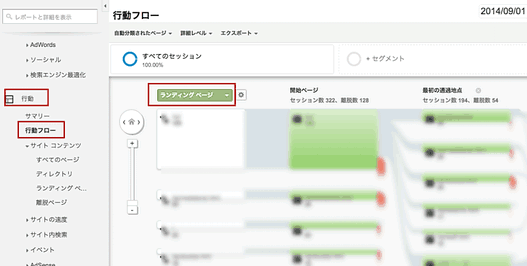
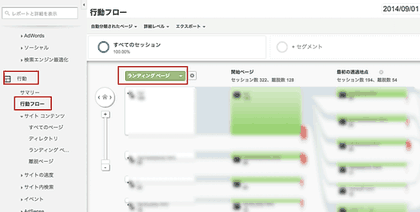
- どんな遷移をしているか(行動フローレポート)
さらに、これらを確認したうえで、以下を考えてみてほしい。
| レポート | 結果 | 考えること |
|---|---|---|
| ランディングページ | 想定外のページにアクセスがある |
|
| アクセスは多いが、直帰率が50%以上と高い |
| |
| すべてのページ | 想定外のページにアクセスがある |
|
| 行動フロー | 想定外のページを閲覧している |
|
| 見てほしいページを見る前に離脱している |
| |
| 見てほしいページを見ているが、申し込みにつながらない |
| |
| ランディングページの次に見ているページが想定外 |
|
「2. 実際に自分の目でサイトを見てみる」とは
さて、先ほどの結果から、いろいろ考えが浮かんでいると思う。でも、どのような対策ができるかは、実際のページを見てみないとわからない。だからサイトを見てみよう。
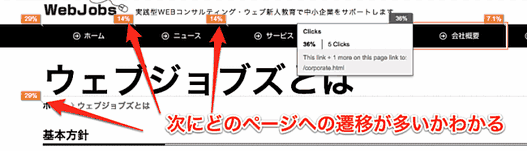
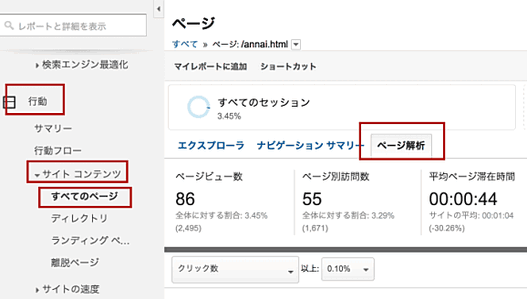
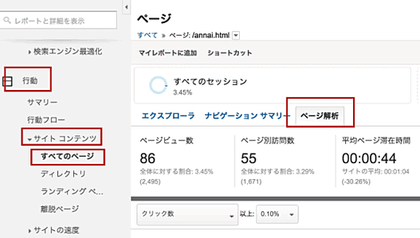
このときに役に立つのが「ページ解析」レポートだ。そのページからどのページへの移動が多いのかがわかる。
ただ、「ページ解析レポート」は、ページ移動がわかるだけで、どのバナーがクリックされたかまではわからないですよね。
そのとおり。これには、拡張リンクのアトリビューションを有効にする必要がある。以下を読んで設定してみてほしい。
- 参考:拡張リンクのアトリビューション分析(Googleアナリティクスヘルプ)
拡張リンクのアトリビューションを有効にする方法
- コードの変更
ユニバーサルアナリティクスの場合、ページのHTMLに記述しているGoogleアナリティクスのトラッキングコードに「ga('require', 'linkid', 'linkid.js');」を追加する。
※例ga('create', 'UA-XXXX-X'); ga('require', 'linkid', 'linkid.js'); ga('send', 'pageview'); - Googleアナリティクスの設定の変更
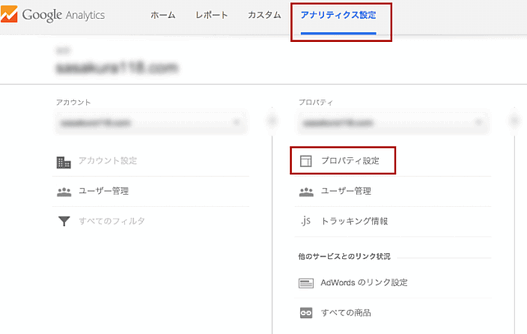
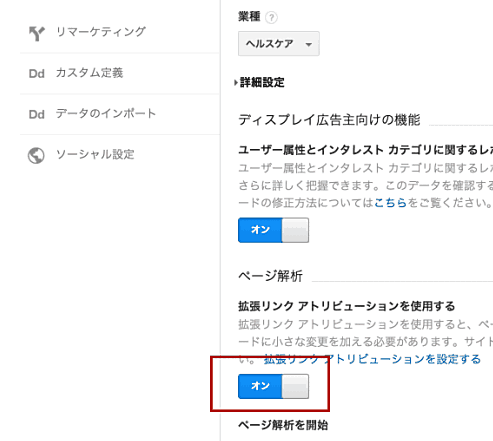
[アナリティクス設定]>[プロパティの設定]から[拡張リンクのアトリビューション]をオンにする。
拡張リンクのアトリビューションを有効にすると、ページ解析のデータなどがより詳細に取得できる。
任意のページを選んで「ページ解析」タブを押すと、ページ解析データが取得できる。
これぐらいなら、そんなに難しくなさそうなので、これは私もやってみます。ページ移動だけじゃなく、どのバナーが押されているのかを知ることは、やはり大切ですから……。
これでデータは揃ったから、あとは「3. 理由を推測し、対策を立てる」だけだ。
ここは推測して考えるしかないのだけど、データを見ていくとアイデアが湧くはずだ。たとえば、「思ったよりも、バナーが押されていないから、文中リンクを貼ろう」とか、「思ったよりも、フッター部分のリンクが押されているから、そこに誘導を入れよう」とかね。
あとは“実際にやってみて、結果を確認して、思わしくなかったらまた改善”の繰り返しだ。
そうやって、データを見ながら動線を改善していくのですね。
まとめ
「アクセス解析のレポートを見れば、もっとよい動線設定ができるのでは?」「申し込み数を増やせるのでは?」と考える人は多いと思う。それはある意味正しい。手がかりをもって改善にあたることができれば、施策の精度が格段に高まるだろう。
- お客さんの行動を知る
- 実際に自分の目でサイトを見てみる
- 理由を推測し、対策を立てる
この順番でやってみよう。
また、お客さんの行動をどこまで細かく知るかで、推測の精度も変わってくる。
アクセス解析の場合、細かく計測しようとすると、どうしても技術的な話が出てきてしまうが、だれにでもお勧めできる一番簡単な方法がある。それは、お客さんに直接聞くことだ。たとえば、お客さんの後ろで画面を見ながら「なぜ、そのページで離脱したのですか?」と聞くことができれば、改善策は一気に思い浮かぶはず。
友人や知人でもよいので、いろんな人に頼んでみよう。きっと、大きなヒントが得られるはずだ。人に直接聞くこと。それがシンプルかつ効果の高いアクセス解析だということを覚えておこう。
※キャラクターイラスト(来栖、綾瀬):「コミPo!」にて制作
- この記事のキーワード