スマートフォン向けSEOの質問に答えます
スマホSEOも基本は同じ (japan.internet.com)
この記事の次の項目で紹介するが、グーグルがスマートフォン用のクローラを導入したことを受けて、スマートフォン向けサイトのウェブ担当者によく聞かれる代表的な質問や疑問について渡辺隆広氏が回答した。
スマートフォン用サイトをグーグルがどうやって認識・区別するかや、リダイレクトは301と302のどちらを使うべきかなど、あなたも抱いている疑問が含まれているかもしれない。挙げられているQ&Aのトピックは次のようなものだ。
今回のクローラーは、スマートフォン用サイトのみをクローリングすると考えて良いのか?
Google は、PC 用サイトとスマートフォン用サイトをどのように区別・識別するのか?
スマートフォン版 Googlebot-Mobile に見せるコンテンツはスマートフォン版で良いのか? 情報量は PC 版のほうが豊富なため、PC 版を見せたほうが検索ランキング的に有利ではないのか?
UA 判定をしてユーザーを PC 用またはスマートフォン用サイトにリダイレクトする場合、ステータスコード 301 と 302 のどちらを使えば良いのか?
PC 用サイトとスマートフォン用サイトを同一 URL で管理しており、UA の判定によってレイアウトやフォントなどを切り替えている。このような場合にスマートフォンサイトを適切に検索エンジンに登録するにはどうすればいいか?
PC 用サイトとスマートフォン用サイトを別の URL で管理している。このような場合にスマートフォンサイトを適切に検索エンジンに登録するにはどうすればいいか?
スマートフォン端末向けのサービスを提供しており、サイトも持っている。しかし PC 用のサイトは持っていない。こうした場合に SEO はどうしたらいいのか?
スマートフォン用サイトのために別途、何らかの SEO を行うべきなのか?
PC 用、スマートフォン用、タブレット(iPad)用の3つでそれぞれのスクリーンにあわせた画面を用意している。今回の発表を受けて、タブレット向けはどう扱えばいいのか?
一方、グーグルウェブマスター向け公式ヘルプフォーラムでは、グーグルの社員がスマートフォン用クローラの導入に関してユーザーからの質問を受け付けていた。すでに募集期間は終了しているが、こちらの回答も楽しみだ。
日本語で読めるSEO/SEM情報
スマートフォン用のクローラをGoogleが導入
ついに正式登場 (グーグル ウェブマスター セントラル 公式ブログ)
スマートフォン版のGooglebot-Mobileを導入したことを、Googleが公式アナウンスした。増加しているスマートフォンユーザーのための検索サービスを改善することが狙いだ。
スマートフォン版のGooglebot-Mobileとして次のユーザーエージェントを紹介している。
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_1 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8B117 Safari/6531.22.7 (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)「Googlebot-Mobile」という名前には変わりはないので、この文字列を頼りにモバイルのユーザーエージェントで振り分けを行っているサイトのウェブ担当者は、正しく振り分けができるか確認しておいてほしい。
iPhoneに偽装したGooglebot-Mobileは以前から目撃されておりいよいよ正式に登場したことになる。今のところスマートフォン用のインデックス(検索結果)を作ったということではないが、今後はどうなるであろうか。
共起語を意識したライティングはSEOに効果あり?
ライティング上達には悪くない (SEOとその周辺)
SEOに適したライティングにおいて「共起語」が重要だと言われる。「共起語」とは、(適切な用語かどうかは抜きにして)ある言葉と共によく使われる言葉だ。たとえば「犬」の共起語として「ペット」「ドッグフード」「首輪」「おすわり」「ノミ」などが考えられる
グーグルは共起語も考慮して特定のテーマに対する関連性を判断していると思われる。しかしだからといって、共起語とおぼしきキーワードを詰め込めばいいということでもない。
渡辺隆広氏はワントピで次のようにツイートしている。
もともと共起の話は、特定のライティングのクセを持つ人を牽制する役割、あるいはターゲットキーワードを並べればいいと思っている人を指導するための合理的な説明、という趣旨が強い話題かと。
この直前には次のようにもツイートしている。
「共起語」の話は頭の片隅においておきつつ、文章は自然に、普通に書くと良い
ピックアップした記事を執筆した田村氏も、次のように締めくくっている。
これ(共起語)をあえて狙う必要はなく、自然に書けば共起語は含まれるはずなのである。
結局のところ共起語という概念を知っておくことは重要だが、そのトピックについて精通している人が普通に書けば共起語は自然と含まれるものだ。意識して共起語を文章中に盛り込むということは、そのトピックに対する知識と説明力がまだまだ不十分ということになる。
ただし、ライティング(文章執筆)のスキルを向上させる段階においては、共起語を意識することで語彙や表現の幅が拡がることはあるだろう。そうした視点で共起語を意識することは、決して悪くはない考えだ。
Googleアナリティクスのサイトの速度に詳細なレポートが登場
ボトルネックを探れ (GAフォーラム)
全ユーザーが利用できるようになったGoogleアナリティクスの「サイトの速度」に、新しいレポートが追加された。ページ読み込みのどの段階でどれくらい時間がかかっているかを詳しく表示してくれる。


英語版の公式ブログでは、「技術」レポートに関するアナウンスが出ているが日本語版ではまだ出ていない。しかしGAフォーラムが解説しているのでチェックしてみよう。何が原因になって読み込み速度の低下をもたらしているかを発見する手がかりにしたい。
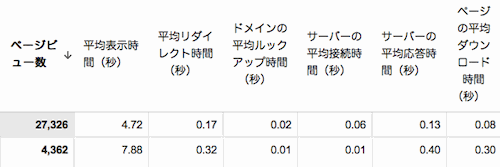
このレポートはHTML5のNavigation Timing APIのフローに沿った内容になっている。それぞれの項目の意味は次のとおりだ。
| 項目名 | 説明 | 値が大きい場合の対処法 | |
|---|---|---|---|
| 平均表示時間(秒) | ページビューの開始(ページへのリンクのクリックなど)からブラウザでの読み込みが完了するまでの全体の時間 | 他の個別の時間で長い部分を見つけて対処する | |
| 内訳 | 平均リダイレクト時間(秒) | そのページの取得を開始する前のリダイレクトに要した時間。リダイレクトがなければこの値はゼロのはず(Googleの説明に記載はないが、前にブラウザが表示していたページの読み込み解除も含まれるはず) | 不要なリダイレクトを減らす、または時間がかかっているリダイレクト処理を見つけて対応する |
| ドメインの平均ルックアップ時間(秒) | ドメイン名から接続先サーバーのIPアドレスを調べるDNSの参照にかかった時間 | DNSサーバーの性能や設定を見直す | |
| サーバーの平均接続時間(秒) | ページ取得のためにサーバーとTCP接続を確立するのにかかった時間 | Webサーバーの待機プロセス数の調整を行う。OSの性能を確認する。Webサーバーの手前にあるネットワーク機器の性能を確認する | |
| サーバーの平均応答時間(秒) | ブラウザがページリクエストを送信したときから、サーバーからの最初の応答がブラウザに届くまでにかかった時間(サーバー側の処理時間+ネットワーク通信時間) | Webサーバーの設定や.htaccessの内容を確認する。OSのファイルシステムの状態を確認する。動的ページの場合はプログラムの処理やデータベースサーバーの設定を確認する。サーバーが海外にある場合は国内に移す | |
| ページの平均ダウンロード時間(秒) | サーバーからの最初の応答がブラウザに届いたときから、サーバーからのすべての応答がブラウザに届くまでにかかった時間 | ページのファイルサイズを確認する。動的ページの場合はプログラムの処理やデータベースサーバーの設定を確認する | |
| ※このあとにブラウザがHTMLを読み込み、ページ表示に必要な画像やCSSやJavaScriptを取得し、それらを処理してページの表示が完了するまでの時間がかかっており、その時間も含めた全体が「平均表示時間(秒)」として表示されている。 | |||
ちなみに、平均リダイレクト時間のデータは2011年11月から取得が開始されたため、その前後で平均ページ読み込み時間が変わっている可能性があることに注意してほしい。
また、2011年11月16日あたりから平均ページ読み込み時間が長くなっている場合、Firefoxのバグが原因の場合がある。気になる場合は、「表示中のセグメント」でブラウザごとに値を表示して確認してみるといいだろう。
グーグルウェブマスター向け公式ブログの2011年の人気記事
もう1度読み返す (グーグル ウェブマスター向け公式ヘルプ フォーラム)
グーグル日本のウェブマスターセントラルブログで2011年に公開されたなかでもっとも人気があった記事が6つ公式ヘルプフォーラムで紹介された。
どれもウェブ担当者には有用な記事ばかりなので、もう1回読みなおしておこう。


























