見たことがない人はいないだろう「ハンバーガーメニュー」。しかし、ハンバーガーメニューを廃止してページ下ナビゲーションにしたら、利用率が劇的に改善したのだという。
ほかにも、「アフィリエイトや広告が疑われるリンクにはnofollowしないとやばい」「検索結果で一般ユーザーにもAMPの意味をアピール開始?」「HTTPS移行」「noindex指定が無視される?」やMFI(モバイルファーストインデックス)の最新情報などなど、SEO関連の情報をまとめてお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからのピックアップはなし
やっぱり! ハンバーガーメニューをやめたらPVも再訪問も劇的に改善!
モバイルサイトでも検証してみるといい (Startup Grind)
いわゆる「ハンバーガーメニュー」、横の三本線アイコンは、モバイルアプリやモバイルサイトで、操作のためのユーザーインターフェイスとして幅広く使われている。
おそらく、モバイルをそれなりに使っている人で、こうしたハンバーガーメニューを見たことがない人はいないだろう。
しかし、ハンバーガーメニューはユーザーにとって本当に使いやすいのだろうか?

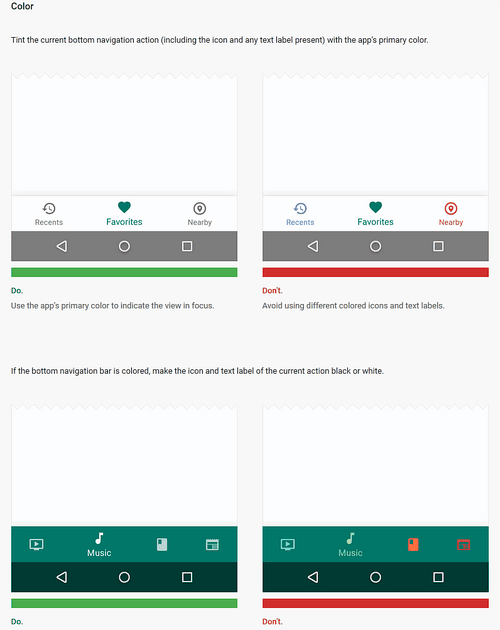
ある求人検索アプリが、ハンバーガーメニューをやめてスクリーン下部のナビゲーションメニューにUIを変更したのだという。
すると、次のような劇的な改善が見られたとのことである。
- 月間アクティブユーザーのPVが2桁増加
- 月間アクティブユーザーの再訪が2桁近く増加
- アプリ内の重要機能の利用が2~3桁増加
- ネガティブなフィードバックがゼロに
ハンバーガーメニューは、アプリだけではなくモバイルサイトでもよく使われるUIだ。もしあなたのサイトがハンバーガーメニューを使っているとしたら、対象とするユーザーにとって果たして適切なUIであるかどうかを、一度検証してみるといいのではないだろうか。
- すべてのアプリ開発者&Web担当者 必見!
日本語で読めるSEO/SEM情報
「グーグルは重要なページならnoindexを無視してインデックスする」って聞いたけど、これホント!?
noindexが機能しないとしたら技術的なミスを疑え (グーグル ウェブマスター ヘルプフォーラム)
こんな理解をしている投稿が、公式ヘルプフォーラムにあった(先に言っておくと、この考えは間違っている)。
検索エンジンでインデックス不可を示す
<meta name="robots" content="noindex">タグをページに設定しているページでも、グーグルが重要なページだと判断すれば、検索結果に表示されることがある
グーグル社員のTakeaki氏は、次のように説明した(編集部で強調・改行・補足を追加)。
こちらご質問とは直接関係なくなってしまいますが、noindex のページをインデックスしている例について誤解のないよう、コメントしておきたいと思います。
noindexに対して Google が重要と思ったから、という理由でインデックスすることはありません。例としてあげられていたページはまさにその例外で、PC 用のページには
noindexが入っておりますが、モバイルのページにはnoindexは入っていないようです。そのため、モバイルのページがインデックスされているようです。共有されたリンクをモバイルで開くと、おそらく表示される URL も変化すると思いますので、ぜひご確認下さい。
metaタグなどが検索エンジンに及ぼす影響には2種類ある。その指定をグーグルが「命令(指示)」ととらえるか、「手がかり(ヒント)」ととらえるかだ。
たとえば rel="canonical"を、グーグルは「命令」ではなく「手がかり」として扱う。そのため、グーグルは必ずしもcanonical指定に従うとは限らない。
一方、noindexを、グーグルは「命令」として扱う。つまり、その指定にはグーグルは必ず従うのだ。
ということは、noindexを指定しているにもかかわらずインデックスされているとしたら、それは技術的な設定ミスを真っ先に疑うべきなのだ。
Takeaki氏が書き込んだフォーラムの投稿のもともとの質問者サイトで、noindexが機能していなかったのも、指摘にあるように結局は技術的な不備によるものだった。
昨今ではモバイル向けページなど複雑になってきている。そういう意味でも、やはりグーグルが薦めるようにレスポンシブ形式にするのが、トラブルを避けるには良いのかもしれない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
rel="canonical"はプロトコル相対URLで指定しても大丈夫?
プロコトル明記で (Kazushi Nagayama on Twitter)
rel="canonical"で指定するURLに、http:やhttps:を省略したプロトコル相対URLを使うことはできるのか?
こんな質問を、グーグルの長山氏がツイッターで受け取った。
長山氏によれば、rel="canonical"はプロトコル相対指定ではダメで、プロコトルを明記した完全なURLで指定する必要があるということだ。
- ×プロトコル相対指定のURL:
<link rel="canonical" href="//example.com/hoge.html"> - ○完全なURL:
<link rel="canonical" href="https://example.com/hoge.html">
@kamyu_25 はい、プロトコルは明記してください
— Kazushi Nagayama (@KazushiNagayama) 2016年11月9日
なお、そのページからの相対パスなら実はrel="canonical"のURLとして指定可能なようだ。次のどちらも問題ない。
- ○完全なURL:
<link rel="canonical" href="https://example.com/hoge.html"> - △相対パス:
<link rel="canonical" href="hoge.html">
だが間違いがないように、また誰が見ても確実にわかるように完全なURLで記述することを、筆者は推奨する。
また、rel="canonical"以外のlink要素に関しても、プロトコル相対URLは推奨されないはずだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
「AMPは広告売上が低い」問題はすでに解決? 次の懸念は購読システム
これも近いうちに解決できそう (DIGIDAY)
AMP対応したパブリッシャー(メディア)の最大の懸念が「AMP版での広告収益の減少」であることを前回このコーナーで紹介した。だが状況は改善しつつあるようだ。
グーグルによれば、AMPを導入したパブリッシャー400社を対象にした最新の調査で、次のような結果が出たとのことである。
- 大半で非AMPのモバイルページよりも広告料金が上がった
- 80%以上でビューアビリティ率が向上した
- 85%で広告のCTRが上がった
- 過半数でインプレッション単価が上がった
パブリッシャーにとって広告が重要なビジネスモデルであることをグーグルは強く認識している。したがって、今後も改善に取り組み続けていくだろう。
だが、別の問題もないわけではない。それは購読制だ。ログインしたユーザーだけが読める記事や有料購読のコンテンツを提供することがニュースサイトでは珍しくない。購読制も重要なビジネスモデルになっている。
ところが購読制の仕組みにAMPはまだ完全には対応できていない。
しかしこれも時間の問題だろう。AMPページで利用するログインの仕様が完成に近づいているからだ。
- AMPがんばってるメディア向け(ふつうの人は気にしなくていい)
年末商戦の売上アップに役立つ情報をグーグルが教えてくれた
モバイルユーザーの動向を分析 (アナリティクス日本版公式ブログ)
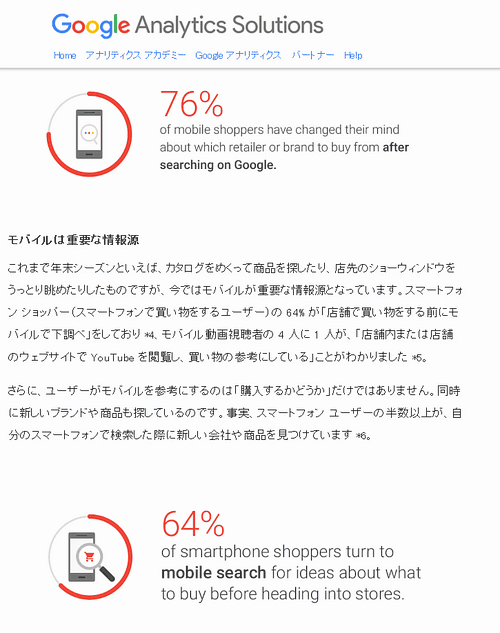
年末商戦に向けて役立ちそうなユーザー動向、特にモバイルユーザーの動向を、Googleアナリティクスの公式ブログが紹介している。
一部を取り上げてお伝えする。
新しい店舗やブランドの開拓に積極的
「新しい小売店で買い物をすることに抵抗がない」と50%以上が回答している。
また、「グーグルで検索した後、購入する小売店やブランドを変更したことがある」と答えた回答者は、モバイルで買い物をするユーザーの76%に達している。
モバイルは重要な情報源
スマートフォンで買い物をするユーザーの64%が「店舗で買い物をする前にモバイルで下調べ」している。
また、モバイル動画視聴者の4人に1人が「店舗内または店舗のウェブサイトでYouTubeを閲覧し、買い物の参考にしている」。
「安さ」ではなく「ベスト」を求めている
昨年末の商戦期では、「最高 ギフト」に関連するモバイル検索が前年比70%増加した。
また、YouTubeで商品レビュー動画を視聴する時間が前年より60%増えている。
モバイルは店舗への入り口
自分のスマートフォンで周辺情報を検索したユーザーの76%が、検索した店舗を1日以内に訪れており、そうした検索の28%が実際の購入につながっている。
ECサイトや店舗ビジネスを運営しているなら、参考にしてみよう。
- すべてのECサイトのWeb担当者および実店舗の運営者 必見!
ヤフー検索のこれまでの20年を振り返って
「ヤフカテ登録」や「YST対策」にピンときたあなたはベテランSEO (Yahoo!検索ガイド)
ヤフー検索が、これまでの20年を振り返った記事をシリーズで公開している。2回目と3回目は、SEOの歴史とも関わりが深いので紹介する。
- Yahoo!検索の20年~第2回「ウェブで人間の知識をすべて体系化すること」を目指したYahoo!カテゴリ
- Yahoo!検索の20年~第3回「検索エンジンがなかった時代」を知らない世代に向けたYahoo!検索
ヤフーのSEOといえば、かつては鉄板SEOだったYahoo!カテゴリ(ヤフカテ)登録を思い出す。ヤフカテ登録はヤフー検索での上位表示に非常に大きく影響したものだ。
また今でこそグーグルの検索システムをヤフーは利用しているが、その昔はヤフー独自の検索エンジン(通称「YST」)が稼働していた(もっともそのまた以前はグーグルを使っていた)。ヤフーのアルゴリズムはグーグルとはまったくの別もので、なかなか厄介だった。
SEO施策に結び付く記事ではないが、あなたが長らくSEOにたずさわっているベテランウェブ担当者なら、業務の合間に一息つくときに読んでみるといい。懐かしさにひたれるに違いない。
- ベテランSEO担当者 必見?
- 温故知新
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
筆者が米ダラスで参加したState of Searchカンファレンスからのレポート記事を3本ピックアップ。
- Googleのモバイルファーストインデックスで特に重要なことのまとめ #StateOfSearch
これまでわかっているMFI関連情報まとめ。
- すべてのWeb担当者 必見!
- モバイルファーストインデックスで、まだ明らかになっていない疑問をGoogle社員に独自に質問してきた #StateOfSearch
MFI関連の新たな情報あり。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- モバイル向けページを持たない「PC向けページ+AMPページ」構成ではPC向けがモバイルファーストインデックスの評価対象に #StateOfSearch
純粋なモバイル向けページが必要。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう