グーグル「キーワードがnot providedだらけ問題は数か月のうちに何とかする」
具体的にはわからないが (Search Engine Land)
サイト訪問時の検索キーワードが「not provided」ばかりになってしまう(つまり検索キーワード情報がわからない)問題が、解決されるかもしれない。
米グーグル検索品質チームのトップ、アミット・シンガル氏が、米国で開催されているカンファレンス「SMX West」の基調講演で、参加者からの質問に答える形で次のように語ったのだ。
これまで、グーグルは「セキュア検索」に移行してきた。その影響で、ウェブマスターはリファラーから検索キーワードを知ることができなくなっているが、(アドワーズの)広告主は検索キーワード情報を得ている。とはいうものの、ウェブマスターツールを使えば、もっと多くの情報が得られるのも事実だ。
ずっと検索ユーザーからは検索をセキュアにしてほしいという要望が出ており、これは非常に重要なことだったのだ。我々はオーガニック検索の今の状態が好ましいと思っている。
さて、これからの数週間から数か月で、我々はこの問題に対する解決策を調べる。現時点で明言できることはないが、この問題(ウェブマスターがオーガニック検索のキーワードを調べられない問題)にどう対処すべきかに関しては、広告側とも話し合ってきている。
現時点ではまだ何がどうなるか明確にはなっていないが、具体的な「解決策」がどうなるか楽しみではある。
「ユーザーのプライバシーのため」という理由に基づいて検索キーワードを隠しているにもかかわらず、アドワーズ広告を利用する広告主にはその情報が伝わっているという状況を、どのような方向で解決するのだろうか。
日本語で読めるSEO/SEM情報
検索結果のタイトルを生成するアルゴリズムをグーグルが変更した!?
「SEOの神様」が気付いた異変 (辻正浩 | Masahiro Tsuji (tsuj) on Twitter)
辻正広氏がこんなツイートを投稿した。
Googleのtitle要素の省略、文字数以外にアルゴリズムが大分変わっていますねー。
Yahoo! 検索にも反映されるんだろうなあ。スマホは反映されるかな?統一されてくれないと、がっちりやっているところならスマホとPCでどちらを重視するか考えないと……
— 辻正浩 | Masahiro Tsuji (@tsuj) 2014, 3月 6検索結果に表示されるページタイトルの文字数が少なくなることを、アユダンテ コラム「検索結果のtitleが25文字に!?Googleが新しい検索結果を一部テスト中」という記事で解説しているが、このことだろうか。
辻氏はその後、この件に関して追加でツイートしているので、紹介する。
とりあえずGoogleのtitleの仕様変更については、慌てて変更に動くべきじゃないことは確かですね。仕様が安定するまでは静観するべきかと。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2014, 3月 12今のテストの仕様では、Yahoo! 検索とGoogle、そしてスマホが表示文字数が違う状態になりそうなのが一番辛い所。
他ではさらに数文字出せるのに文字数を減らして、シェアは比較的少ないPC版Googleでの最適な状態を作るべきか考える必要があります。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2014, 3月 12制限文字数等をギリギリまで使ってtitle要素の最適化に取り組んでいるページ以外でしたら、仕様が安定した段階で文字数減らすのがいいのでしょうが。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2014, 3月 12さしあたり主だったキーワードで管理サイトのtitleタグが検索結果でどのように表示されるか調べてみる程度にしておくのが良さそうだ。
必ず見よう!グーグルによるモバイルサイト改善のためのチェックリストと動画
動画は日本語字幕付き (Googleウェブマスター向け 公式ブログ)
グーグルは、モバイルサイトを改善するためのチェックリストと動画を日本向けにも公開した。
昨年12月に英語で提供されていたチェックリストと動画に日本語字幕を付け、チェックリストの簡易版の日本語訳とともにウェブマスター向け公式ブログで公開したものだ。
チェックするように推奨している項目は次の3つだ。
- ユーザーをイライラさせない
- 簡単にタスクを完了できるようにする
- ユーザーをファンに変える
マイリー・オイェ氏による動画はウェブマスターとGoogleアナリティクスも使いながら実践的なノウハウを説明している。時間を確保して必ず視聴してほしい。
「大量の404エラーもHTML改善の重複も無視してOK」グーグル社員が助言
今回は質問てんこ盛り (ウェブマスター オフィスアワー)
グーグル日本のサーチクオリティチームがGoogle+のハングアウトオンエアで「オフィスアワー」を開催した。オフィスアワーは、筆者たちからの質問にグーグル社員が回答するカジュアルな形式でのQ&Aビデオチャットだ。
やや盛り上がりに欠けた前回、前々回とは異なり、今回は次に挙げるほか、時間が足りなくなるほど多数の質問が寄せられ活気があった。
- 大量の404エラーについて
- 解消されない、ウェブマスターツールでの「HTMLの改善」の重複
- スパムレポートの扱い
- HTMLページとPDFの重複
30分強の動画で公開されているので、見ておくといいだろう。
次回のオフィスアワーは、「3月19日(水)日本時間 17:00 - 17:30」の予定だ。
リンク否認の対象範囲はルートレベルドメインとサブドメインで違う
間違えて指定しないように注意 (グーグル ウェブマスター向け公式ヘルプフォーラム)
リンクの否認ツールでアップロードするファイルでは、「domain:」を使うと指定したドメイン名からのリンクをすべて否認できる。同じドメイン名のサイトから複数のリンクが張られていてそれらをすべて否認したい場合は、1本1本記述する必要がないので手間が省けるし、記述漏れを防ぐことにも役立つ。
この「domain:」の利用に関して非常に重要なことを、グーグル社員のAiriさんが公式ヘルプフォーラムで説明した。
ルート ドメインを否認すると、サブドメインも否認の対象になります。
しかし、サブドメインを否認しただけでは、ルート ドメインは否認ファイルの影響を受けません。
例えば、「domain:example.com」という行を追加すると、example.com からのリンクをすべて無視するよう Google に指定することになります。
「domain:subdomain.example.com」という行を追加すると、そのサブドメインからのリンクのみが否認されます。
また、アップロードするファイルには、Google に無視するよう指定するリンクのみを記載してください。自分のサイトへのすべてのリンクのリストをアップロードしないように注意してください。
「ルートドメイン」と書かれているのは、「example.com」などのペイレベル・ドメイン名(ルートレベル・ドメイン名)のことだ。
考えてみれば当たり前のことだが、うっかりしないように、サブドメインの対象範囲の違いには、特に注意してほしい。
スマホ&マルチスクリーン時代に欠かせないバイブルの第2版をグーグルが公開
必ず読んでほしい (Inside AdWords-Japan)
グーグルは、スマートフォンおよびマルチスクリーンワールドに関する、次の2つのリソースをアップデートして公開した。
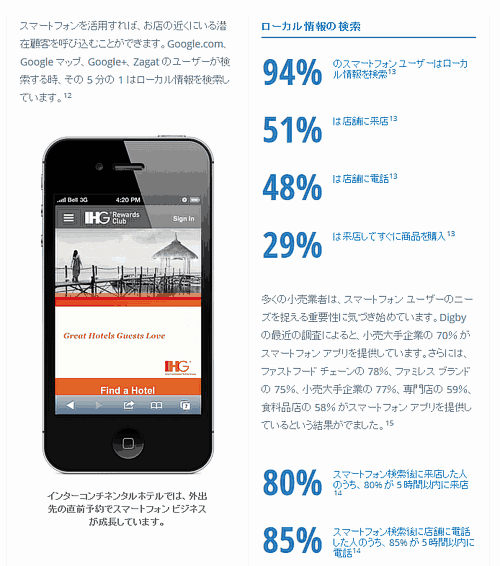
「The Mobile Playbook」は、企業がスマートフォン戦略を立てる際に考慮すべき、5つの課題における最新の成功事例や取り組みを紹介している。

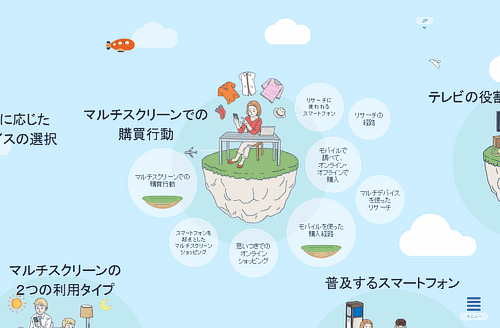
「マルチスクリーン ワールド」調査データ サイトでは、マルチスクリーン社会における消費者行動とスマートフォン ユーザーの利用動向を、インタラクティブに楽しみながら知ることができる。

グーグルアドワーズの公式ブログが紹介したリソースであるが、SEOに取り組む筆者たちにも非常に有益な情報がぎっしり詰まっている。参照することを強く、強く推奨する。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
SEOに適した無限スクロールを実装しているサイトの紹介記事とHTML5の新技術をグーグルが推奨する記事を今週はピックアップ。
- 世界で最も美しくSEOに適した無限スクロールを実装するサイト、QUARTZ (qz.com)
Mozのランド・フィッシュキンも脱帽する美しさ - Googleジョン・ミューラー、新しいサイトには「#!」のAjaxよりも「HTML5のHistory API/pushState」を推奨
新しいサイトなら最新の仕組みを積極的に使いたい




























