先週が祝日でお休みだったので、今週は少し多めに記事を紹介しています。また、次回(4月4日)は、筆者取材のためこのコーナーをお休みとさせていただきます。次回4月11日の更新をお楽しみに。
グーグル検索結果のデザイン変更に対応! titleタグ見直し5つのステップ
即応用できる現場で使っているプロセス (ウェブクルーSEOブログ)
グーグルが、検索結果のデザインの一部を大きく変えた。3月14日のことだ。このコーナーの前回の記事で、新デザインをテスト中らしいとお伝えしたが、それが正式に導入されたのだ。
変更された点はいくつかあるのだが、見てすぐに気づく変化はタイトルの下線がなくなったことだ。しかしもっと重要な変化がある。それはタイトルとして表示される文字数の減少だ(細かなことをいうと、定まった文字数ではなく指定されたピクセル幅に収まるところまでが表示される。SEOモードさんが詳しく解説している)。
表示される文字数が減ったということは、今までのデザインでは見えていた後ろのほうの文字が、新しいデザインでは見えなくなっている場合があるということだ。
SEOというのは、順位も大切だが、検索結果に表示されたときにどうクリックしてもらうかも大切な要素だ。あなたががんばって作った訴求力の高いtitleタグも、このデザイン変更によって、中途半端に切れてしまっているかもしれない。場合によっては修正が必要だろう。
とはいうものの、手間を考えると大変だ。こちらの記事では、5つのステップに従ってtitleタグを見直すプロセスを解説している。
- 現状を把握
- 自分の目で確認
- 情報を整理
- 対象範囲の検討
- 変更後の確認
インハウスSEO担当者が現場で実践しているフローなので、即応用できそうだ。詳細な手順を元記事で確認してほしい。
日本語で読めるSEO/SEM情報
ナレッジグラフ、人気アーティストのコンサート情報を表示(JSON-LD情報も)
それよりもJSON-LDに興味津々 (Google ウェブマスター向け公式ブログ)
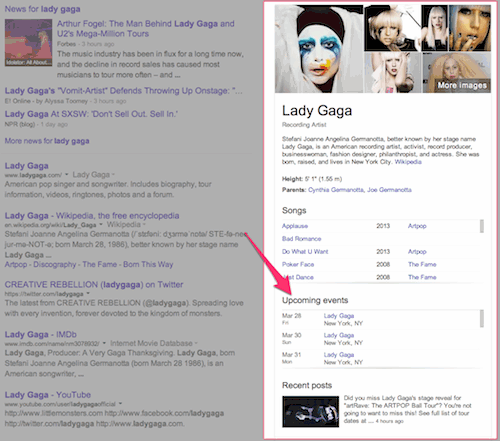
グーグルは、バンドのコンサート情報などの「アーティストのイベント情報」をナレッジグラフに表示する機能を新たに提供開始した。
サイト管理者は、次の3つのうちいずれかの方法でコンサート情報をグーグルに伝えられる。
- schema.orgなどの言語でHTML内にイベント情報をマークアップする
- CMSのプラグインやウィジェットをサイトに設置してイベント情報を提供する
- グーグルのデータハイライターで関連情報をマークする
音楽関係のサイトを運営しているとしたら公式ブログの元記事とヘルプ(現在は英語のみ)をよく読んでおくといいだろう。
音楽関係者でなければたいして面白みのないトピックかもしれない。しかし1つ注目したい点がある。schema.orgを実装する際の選択肢として「JSON-LD」が挙がっていることだ。ほんの一言とはいえ、「JSON-LD」が公式ブログで言及されたのは初めてのはずだ。
JSON-LDは、JavaScriptと同様の文法を使用してHTMLのページでデータを定義する仕組みだ。
たとえば、音楽のコンサートならば以下のように記述できる(実際にはもっと多くのデータを記述する必要がある)。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Event",
"name" : "AKB48グループ春コン",
"startDate" : "2014-03-13",
"location" : {
"@type" : "Place",
"name" : "さいたまスーパーアリーナ"
}
}
</script>schema.orgのマークアップ方法といえば、microdataが標準だ。しかしschema.orgもグーグルも公式にJSON-LDを現在サポートしている。
「microdata」「RDFa」「microformats」といった構造化マークアップはHTML内で各データに直接マークアップする。だが、JSON-LDは1か所、たとえばheadセクション内で一括してすべての構造化データを定義できるのが特徴だ。興味があれば調べてみるといいだろう。
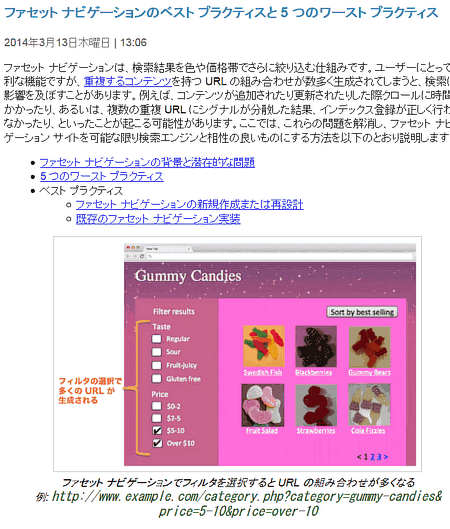
【公式翻訳版】ファセットナビゲーションのべし・べからず
理解できるまで繰り返し読む (Google ウェブマスター向け公式ブログ)
1か月前に取り上げた、英語版のグーグルウェブマスター向け公式ブログが公開した「ファセットナビゲーションのベストプラクティス」の、日本語訳が出た。
前回のピックアップ時にSEOモードさんの翻訳も併せて紹介していたが、一度で理解できるほど単純な内容ではないだろうから、復習も兼ねて公式の翻訳も読んでおきたい。
あなたの気付かないところで起きている503エラーは大きな機械損失
メンテナンス時には503が鉄則だけれど (知らないと損をするサーバーの話~Webマーケッター松尾によるWeb集客コラム)
あなたのサイトは、知らないうちに「503エラー」を表示して、せっかく来てくれた訪問者をがっかりさせていないだろうか。
サーバーのメンテナンスでサイトの利用を一時的に休止する際は、HTTPステータスコードが503を返すように必ず設定する。503を返すことにより、検索エンジンのインデックスには何も変更を加えないようにできる。
しかし503自体は「サーバーメンテナンス」を意味するものではない。503の本来の意味は「サービスが一時的に利用停止状態である(Service Temporarily Unavailable)」ことを示すというものだ。
もしサーバー管理者が認識していないときに503を発生させていたらどうなるだろうか? ユーザーがアクセスできない状態が予期せず続くことになり、大きな機械損失につながるかもしれない。
こちらの記事では、予期しない503が発生する原因を説明し、対策として信頼性の高いサーバーを使うことを勧めている。参考にするといい。
また、記事では高負荷対策として「専用サーバーを検討する」とあるが、専用サーバーや仮想専用サーバーは、適切にサーバー管理できる人がいなければ使うべきでないことを補足しておく。
なおグーグルウェブマスターツールのクロールエラーでは、503エラーが増えた時も通知してくれる。問題発生時にすぐに気付けるようにメール転送を有効にしておこう。
ウェブマスターツールのヘルプセンターがリニューアル
読破すればグーグルSEOに強くなれるかも (Kazushi Nagayama on Google+)
グーグルのウェブマスターツールのヘルプセンターがリニューアルした。
書いてある内容がガラリと変わったわけではないが、サイトバーのメニューがなくなり、見出し文字が大きくなって全体的に読みやすくなった。
「ウェブマスターツール」とあるが、グーグルのSEO全般について役立つ情報が集まっている。「そうなのか、知らなかった」という情報に出くわすこともある。特に困ったことがなくても、自分にとって重要そうな項目だけでも目を通しておくといい。グーグルSEOに強くなれるだろう。
店内写真を使ってあなたのお店をグーグルマップでアピールしてみよう
プロのカメラマンが撮影 (Google Japan on Google+)
SEOネタではないのだが、ウェブからの集客アップに役立ちそうな情報を、今週はもう1つ追加でお伝えする。
グーグル日本は 「おみせフォト」の名称を「インドアビュー」に変更した。
グーグルマップのストリートビューでは、野外ではなく建物の中を見ることができる機能がある。「インドアビュー(旧おみせフォト)」といって、レストランやクリニック、サロンなどの店舗内の実際の様子を見られるのだ。ユーザーは、店内を360°のパノラマで見渡すことができる。
インドアビューのサービスを利用すれば、あなたのお店のなかをグーグルマップで紹介できる。素敵な店内に惹かれて足を運んでくれるかもしれないし、初めて訪れるお店でもどんな雰囲気なのかある程度わかっているので安心してもらえるかもしれない。
写真は、認定パートナーのプロのカメラマンが撮影してくれるので心強い。実店舗を経営しているのならば、SEOによる検索以外にもこうした経路から集客アップを狙ってもいいのではないだろうか。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
マット・カッツ氏の動画解説とグーグルが行った検索結果のテストを今週はピックアップ。