titleタグとh1タグは完全同一がいい? 違ってもいい? どう使い分ける?
そもそもだれのためのタグかが違う (グーグル ウェブマスター向け公式ヘルプフォーラム)
こんな質問が、日本語版のウェブマスター向け公式ヘルプフォーラムに投稿された。
titleタグとh1タグは原則として(ほぼ)同じものを入れることが多いが、まったく同じにする必要があるのかと悩んだ経験のある読者も多いのではないだろうか。
ベストアンサーが付いた回答を紹介する。
タイトルはそのページを外から見た人向けにわかりやすく書きます。
つまり、検索エンジンやSNSから直接来た人向けや、検索エンジンのロボット等H1はそのサイトを閲覧している人向けに書くようにしています。
そのため、タイトルにはサイト名なんかが入ったりしますが、h1 には入らないですし、一つのページ内でトピックスが大幅に変わる場合は適切な箇所に複数のh1を入れたりしています~。
つまりこういうことだ。
titleタグは、検索結果やソーシャルメディアなどでのそのページのタイトルに使われる。したがって、そういった媒体のユーザー(と検索エンジン)向けに書く。
一方、そのページを閲覧しているユーザーにとっては、titleタグは、ブラウザのタイトルバーに表示されるものの目立たない(Chromeでは初めのごくわずかしか見えないし、そもそも表示されていることに気付いていないユーザーがいるかもしれない)。代わりに、h1をそのページの閲覧者向けのタイトルとして書く。
ちゃんと納得がいく使い分け方だ。
結果的に、titleタグとh1タグがまったく同じ状態になる場合もあるだろうし、似ているがまったく同じではない状態になることもあるだろう。しかしいずれにせよ、検索エンジンを操作しようとする意図がない限りは問題ないだろう。
日本語で読めるSEO/SEM情報
モバイルサイトの高速化に残された時間はわずか200ミリ秒
1秒あると思ったら大間違い (MOL)
スマートフォンでサイトを閲覧するときには、Above the fold(ファーストビュー)のコンテンツを1秒以内に表示するようにと高速化をグーグルは推奨している。
1秒は1000ミリ秒だ。しかしモバイルの通信は、その仕様上、HTMLの表示(レンダリング)に使える時間は実際には200ミリ秒ほどしかない。1000ミリ秒以内と言っても、そのすべてを使いきれるわけではないのだ。
この辺りの詳しい事情とどう対応すべきかをこちらの記事では解説している。ウェブ担当者というよりも開発者向けのトピックであるが、スピードが求められている今なだけに紹介することにした。
この話題を前回説明したときと同じ補足を、今回も加えておく。これは、「ページ全体を1秒ですべて表示完了する」のではなく、「最初に見える部分を1秒以内に出す」ための解説だ。勘違いして「1秒なんて絶対無理」と思わないように。
ツイートボタンといいね!ボタンが押された数をGoogleアナリティクスでチェック
コピペするだけ (Find Job ! Startup)
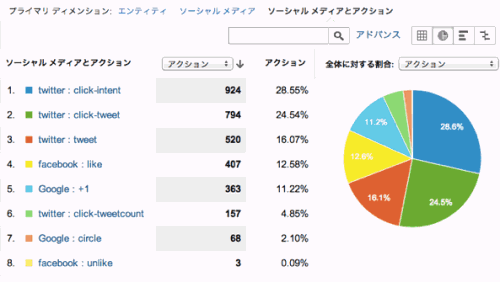
Googleアナリティクスでソーシャルプラグインを導入すると、自分のサイト上に設置したツイッターのツイートボタン、フェイスブックのいいね!ボタン、グーグルの+1ボタンなどの利用状況を取得できる。
しかしデフォルトではこの機能は有効になっておらず、Googleアナリティクスのコードをカスタマイズする必要がある。単純な修正だとは言えないし説明しているドキュメントは日本語化されていないため、少なくとも初級者には簡単ではないだろう。
こちらの記事では、コピーして所定の場所に貼り付けるだけでソーシャルプラグインが有効になるコードを紹介している。
旧バージョンのGoogleアナリティクスと新バージョンのユニバーサル・アナリティクスの両方のコードを載せているのでどちらを利用していても大丈夫だ。
ソーシャルメディアボタンの利用状況を分析したければ参考にしてみるといい。
再審査リクエストの問題に心強い味方が登場
マルウェア感染・サイトのハッキングも (グーグル ウェブマスター向け公式ヘルプフォーラム)
グーグルのウェブマスター向け公式ヘルプフォーラムに2つのカテゴリが新たに追加された。
「マルウェアへの感染、サイトのハッキング」カテゴリ ―― サイトの不正なハッキングによる被害の予防策に関する情報交換、被害にあってしまった際の対応方法や質問などを扱う
「再審査リクエスト」カテゴリ ―― 手動による対策をうけた際にリクエストする再審査に関連する投稿や情報交換を扱う
どちらも頻繁に投稿されるジャンルでかつ解決が難しいものが多い。こういった問題に絶対に遭遇しないという保証はないので、どんなやりとりがあるのかときおりチェックしてみるといいだろう。
なお「再審査リクエスト」カテゴリに投稿する際は、グーグル社員のkakaさんが投稿した注意書きをよく読んでからにしよう。
サイトマップのサイズ上限が50Mバイトまで増加
グーグル固有か (ウェブマスターツールヘルプ)
検索エンジンに送信するサイトマップのサイズの上限は、サイトマップの仕様では10Mバイトと定められている。
グーグルもこの仕様に添っていたと筆者は記憶している。しかし現在のヘルプを見ると50Mバイトまで許容するとのことである。
記載ミスかとも思われたのだが、50Mバイトで正しいことをグーグル社員がヘルプフォーラムで確認している。
サイトマップのファイルサイズはヘルプ記事に記載の通り 50MB が上限です。もしファイルが圧縮されており、圧縮前のサイズが 50MB を超えているなどの場合があれば "Sitemap file size error" となる可能性があります。
グーグルだけの増量なのだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
元グーグル社員が否定するSEO都市伝説とアドワーズのレポートに登場したSEOにも便利な機能を今週はピックアップ。