ECサイトでありがちな7つの致命的なSEO関連ミス
犯していないかチェック (KISSmetrics)

ECサイトでやってしまいがちで、ときに深刻な問題を引き起こしてしまうことがある7つの間違いを指摘した記事。
商品説明がない(足りない) ―― 画像や金額だけでなく、顧客の役に立つような説明文を書く(ただし他のサイトのものをコピーしてはいけない)。
メーカーが作った説明文を使う ―― 他のサイトでも使われている説明文はNG、必ずオリジナルな説明文を作る。
購入者のレビューがない ―― 多くのユーザーはすでに買った人の評価を購入前に調べる。レビューはオリジナルコンテンツにもなるしそのページが“生きている”ことを検索エンジンに伝えることにも役立つ。
商品ページを検索要求に最適化できていない ―― 検索キーワードを意識する。商品名やブランド名、型番などを、titleタグやhタグに入れる。画像のalt属性に情報を持たせる。ただしキーワードを詰め込んではいけない。iframeを使わない。
titleタグが全ページで同じ ―― titleタグは必ず各ページでユニークにする。「ホンダ アコード スポーツクーペ」のように「ブランド名 − モデル名 − 種類」を入れるのが基本。どんな言葉で検索するかをユーザーに直接調査するといい。
URLに意味がない ―― URLは人間にとって意味を成すようにしたほうがいい。URLにキーワードが含まれていれば何ついてのページなのかがユーザーにとって分かりやすくなる。検索エンジンに対してもヒントになる。
※日本語環境では場合による重複コンテンツが多い ―― ECサイトでは重複コンテンツが発生しやすいので注意する。rel="canonical"で正規化したりnoindexタグで不要なページのインデックスを防止したりする。
※筆者注: 元記事ではrobots.txtでブロックしたりnofollowリンクで重複ページへのクロールを防いだりすることを提案しているがこれは適切ではない
ネットショップのウェブ担当者は、これらの過ちを犯していないかチェックしてみよう。
日本語で読めるSEO/SEM情報
スマホサイトのSEOに必要な前提知識
グーグル流の理屈を理解する (SEMリサーチ)
スマートフォン向けサイトをグーグル検索に最適化するために必要となる前提知識として、「複数のデバイス向けのサイトを一連のエンティティ(実体)として扱う」という考え方を、渡辺隆広氏が解説している。
「スマホのためのSEOはどうしたらいいのか?」もう少し丁寧に言えば、「スマートフォンユーザー向けに最適化したサイトを構成するにはどうしたらいいのか?」という疑問はスマホ対応サイトの運用前にも運用中にも絶えず付きまとうはずだ。
レスポンシブ・ウェブデザインをはじめスマホ向けサイトの推奨構成をグーグルは公開している。しかしなぜそれに従うのがいいのか、逆になぜ従わざるをえないのか、従わないとどうなるのかなどのグーグル都合による理屈は、渡辺氏の説明を読めば理解できるだろう。
スマートフォンユーザーの増加は来年も必ず続くはずだ。しっかりと読んでスマホサイトの最適化に備えてほしい。
続編にも期待だ。
スマホ対応サイト自動変換サービスをグーグルが(1年)無料で提供
しかも初年度無料! (GoMo)
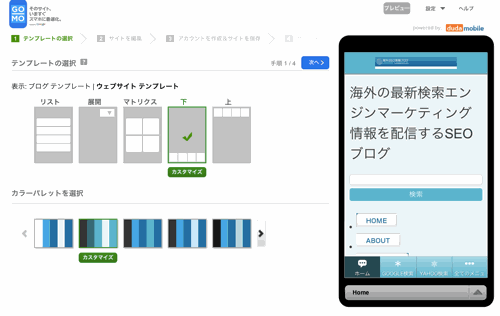
グーグルが運用するGoMoが、PC向けサイトをスマートフォン向けサイトに自動変換するサービスを公開した。DudaMobileの提供する変換サービスを利用する形だ。
使い方は非常に簡単で、PCサイトのURLを入力してツールを実行するだけ。テンプレートも複数あり、好みのレイアウトやカラー、デザインを選べる。
変換後のスマホ向けページのURLはこのツールのドメイン名になってしまうため、PC向けサイトのドメイン名とは異なるものになる。しかしrel="canonical"が自動的に設定されるため、PC向けサイトとスマホ向けサイトの対応付けが初めからなされているので安心できる。
将来的なことを考慮すれば自分でスマホ向けサイトを構築したほうがいいに決まっている。そうは言っても人的・コスト的にすぐには準備できないならこのサービスを利用してもいいのではないだろうか。最初の1年間は無料で使えるところも魅力的だ(2年目から月額1,180円、初年度は支払い情報の入力不要)。
ツールを試してみるには、GoMoのサイトで「今すぐあなたのウェブサイトもスマートフォンに最適化」をクリックするか、以下のページから。
A/Bテストが検索結果に悪い影響を与えないようにするための3つのアドバイス
rel=“canonical”・302リダイレクト・最短のテスト期間 (グーグル ウェブマスター向け公式ブログ)
A/Bテストや多変量テストなどのウェブテストが検索結果に悪い影響を与えないようにするための方法を、グーグルがウェブマスター向けにアドバイスした。英語版の公式ブログで8月に公開された記事の日本語訳になる。
以下の3つの方法を取り上げている。
- rel="canonical"を使う
- 301 ではなく、302 を使う
- テスト期間は必要な期間だけにする
A/Bテストでは、同じURLにアクセスしても複数の異なるバージョンのコンテンツを見せることになる。そのため、クローキングに該当してしまうかもしれないし重複コンテンツ問題が発生してしまうかもしれないと不安になる人もいるだろう。
コンバージョン率を上げたりユーザーエクスペリエンスを向上させたりするためには、ウェブテストは効果的だ。しかしウェブテストによって検索に支障が出てしまっては困る。グーグルの説明を参考にして、そんなことが起こらないように気を付けたうえで、安心してA/Bテストを実施しよう。
アドセンス公式ブログが教えるUXに大切な5原則
基本的なUXの入り口 (Inside Adsense - 日本語)
サイトのユーザーエクスペリエンス(UX)を高めるための5原則を3回に分けて説明している。
アドセンスの公式ブログの記事だが、すべてのサイトに当てはまる内容だ。3本の記事で、以下の5項目について具体的なアドバイスを得られる。
- ユーザーの目的に注目する
- わかりやすいページ構造でユーザーを誘導する
- ユーザーがサイト上で取るべきアクションを明確にする
- ユーザーの状況に合わせてサイトを調整する
- ユーザーに繰り返しサイトを訪問してもらう
ユーザーエクスペリエンスの解説としては基本的なものだが、意識したことがなかった人は、参考にして運用サイトのUX向上に役立てるといいだろう。
「どのリンクがクリックされたか」をGoogleアナリティクスでより正確にチェック
同じ飛び先のリンクでも個々に計測できる (アナリティクス 日本版 公式ブログ)
Googleアナリティクスには、ページ内のリンクのクリック数やクリック率などを実際のページ表示に重ねて表示する機能がある。「ページ解析」と呼ばれるものだ。
特別な設定なしでデータを取得できるので有用なのだが、1つ問題点を挙げるとすれば、同じURLに対するリンクがページ内に複数ある場合に、クリック数などのデータは合算したものがそれぞれに表示される点がある。
たとえば、「会社案内」ページへのリンクが、同じページ内にグローバルナビゲーションとサイドバーとフッターの3か所にあったとする。実際にクリックされた回数がグローバルナビのリンクで5回、サイドバーで2回、フッターで1回だったとしても、「ページ解析」では合算した「8回」が各リンクのクリック数として表示されていた。そのため、3か所のどのリンクがクリックされやすいのかは判断できないのだ。
しかしこの問題を解決する機能が加わった。「拡張リンクのアトリビューション」という機能だ。「拡張リンクのアトリビューション」を利用すれば、同じリンク先でも個々のクリックを計測できる。またボタンなど一部のリンクを計測できない制約も解消された。
ただし、拡張リンクのアトリビューションを使うためには専用のコードを追加し機能を有効にする必要があるし、より正確に調べるにはHTML内でリンクまたはその親要素(3階層上までのどこか)にid属性を設定しておく必要がある。詳しい手順は公式アナウンスとヘルプドキュメントを参照してほしい。
標準のページ解析のように何もしなくても計測できたらなお良かったのだが、イベントトラッキングを使ったりダミーパラメータを付けたりするよりも簡単に個々のクリックを計測できるようになったのは嬉しい限りだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
SEO初級者によくありがちな疑問とリンクの否認ツールについての記事を今週はピックアップ。
- 記事に必要な文字は何文字? 文字数が少なくてもSEOで上位表示は可能?
ユーザーを第一に考えれば答えは出る - リンクの否認ツールですべてのリンクを否認しても不自然リンクのペナルティが解除されない
全リンク否認は効果なし?