検索結果の「全ヒット件数」表示が1ページ目と2ページ目で違う?
海外のSEO/SEM情報を日本語でピックアップ
検索結果の「全ヒット件数」表示が1ページ目と2ページ目で違う?
目安でしかないから (Google Webmaster Central Help Channel on YouTube)
検索結果ページで「約○○件」と表示される全ヒット件数が1ページ目と2ページ目で違うことがあるのはどうしてですか?
この質問にマット・カッツ氏が回答した。
カッツ氏の説明を端的にまとめると次の2点になる。
- 数値は推定値である
- もう少し詳しく調べようとして次のページに行ったときはより正確な数値を返そうとするため異なる数字になることがある
数値が変化する件に関しては、実は、日本語版の公式ヘルプフォーラムでグーグル社員のナツコさんがカッツ氏よりも詳しく説明している。
- 検索結果の件数は概算で、おおよその数字を素早く表示している
- 検索結果数をおおよその件数に留めることでより迅速に検索結果ページを表示できる
- 検索結果の次のページに行ったり、特定のフレーズを検索したり、期間指定するなど条件を厳しくして検索結果を絞ったりしていくと、検索エンジンがさらに正確な件数を出そうとより深くデータを読み込んでいき、その結果として検索結果数が増える・減るなどする場合がある
- 件数の目安は検索を利用する場所などによっても異なる場合がある
合計ヒット数の表示はあくまでも目安であって、あまり深くこだわらないほうがいいということだ。
ちなみにこの件数はその検索ワードが含まれるページ(コンテンツ)の数であって、多いからといって必ずしも競争度が激しいとは言えない。「◯件中1位!」というセールストークを使うSEO業者をよく見かけるが、これは実際にはなんのPRにもなっていない。むしろ検索エンジンのことをよくわかっていない、頼りないSEO業者として筆者には映ってしまう。
画像検索の再クロールはゆっくり
いったんアップした画像はめったに変更しないもんね (Google Webmaster Central Help Forum)
ユーザーに画像を投稿してもらうサイトで、画像の保存場所を変えたけれど画像検索に変更がなかなか反映されない件について、グーグルのジョン・ミューラー氏が公式ヘルプフォーラムで次のように回答した。
画像のURL変更にも301リダイレクトを使うことを推奨する。
ただ、画像はウェブページほど頻繁に再クロールされないことを知っておいてほしい。なぜなら変更されることがめったにないからだ。検索結果への更新に気付くまでにはかなり時間がかかるかもしれない。
画像の最初のクロールやインデックスはずいぶんと速くなっているが、再クロール・再インデックスに関してはゆっくりなようだ。理由も十分に理解できる。
辞めたはずの社員がウェブマスターツールにアクセスできる!?
サーバー内に忘れ物あり (Google Webmaster Central Help Forum)
退職したはずの社員が会社のウェブマスターツールをいまだに見ることができてしまいます。ユーザーのリストからは削除してあります。どうしてでしょうか?
このような質問が英語版のグーグルウェブマスター向け公式ヘルプフォーラムに投稿された。
グーグル社員のジョン・ミューラー氏が調べたところ、退職した社員が自分のグーグルアカウントで作成した確認用のHTMLファイル(サーバーのルートディレクトリに置く認証用HTMLファイル)がまだサーバーに存在していた。
これではアカウントリストから消しても管理権限を持ち続けているのは当然のことだ。といっても名前が書いてあるわけではないから気付かなかったとしても無理はない。社員の退職時や異動時には、ウェブマスターツールの確認用のファイルやメタタグの置き忘れがないかも注意しよう。
ディスプレイの解像度ではなくブラウザの表示領域サイズをGAで調べる方法
GAのイベントトラッキングを利用 (Digital Inspiration)
Googleアナリティクスでは、訪問者が利用したコンピュータの「ディスプレイの解像度」を標準で調べられる。しかしこれはコンピュータの画面のサイズであって、閲覧に使ったブラウザの表示領域の大きさではない。
画面いっぱいにウィンドウを表示させているのでなければ実際にはもっと小さなスペースでウェブサイトを見ていることになるし、ブラウザにアドオンツールバーを多く入れていれば表示領域はさらに小さくなる。実際に、筆者はウィンドウを最大化させてブラウズすることはまずない。
そこで、Googleアナリティクスのイベントトラッキングを使ってブラウザのサイズを調べる方法がこちらの記事で紹介されている。
方法は簡単で、以下のコードをbody終了タグの直前に挿入するだけだ。
<script type="text/javascript">
var width = window.innerWidth || document.documentElement.clientWidth;
var height = window.innerHeight || document.documentElement.clientHeight;
width = Math.round(width/100)*100;
height = Math.round(height/100)*100;
var size = width + "x" + height;
_gaq.push(['_trackEvent', 'Browser Size', 'Range', size]);
</script>ピッタリの測定値ではなく四捨五入して100の単位に丸めて記録されている。たとえば 1190×825ピクセルのウィンドウは1200×800ピクセルとしてレポートに出てくる。
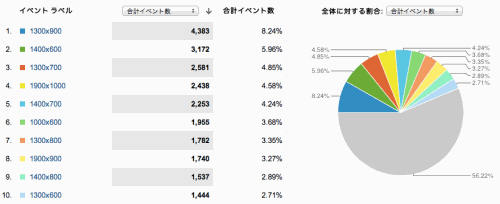
実際に測定した結果はこんなふうになる。
ただし、このレポートがどこまで有用かはあなたがアクセス解析に求めるものによるだろうから、正直言ってなんとも言えない。興味があれば測定してみるといいだろう。少なくともデザイナーに渡す情報としては価値があるし、「ファーストビュー」がどれくらいの高さなのかを確認するといった目的には便利だろう。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
2012年のグーグルの変化と勘違いSEOの記事を今週はピックアップ。
- 2012年のSEOに影響を与えたGoogleの変化を総括
今年も実にいろいろありました - マーケティング会議で絶対に耳にしたくない7つのSEOに関するフレーズ
「あるある」の経験あり?